

こんにちは、えむです。
今回は、最初に導入しておくべきプラグインのうち、WordPressのサイトマップを作成するプラグイン「PS Auto Sitemap」の設定方法を、図を交えて丁寧に解説していきます。
プラグインとは何?
プラグインとは、WordPressなどの機能を拡張するためのプログラムのことです。プラグインをインストールして機能を拡張させると、WordPress単体にはなかった機能を使えるようになります。RPGゲームに例えると、武器や防具などの装備を整えるようなものです。
ただし、あまりにたくさんのプラグインをインストールしすぎると、ブログの動きが重くなるなどの影響が出てしまいますので、インストールするプラグインは選ぶようにしましょう。
「PS Auto Sitemap」とはどんなプラグイン?
「PS Auto Sitemap」とは、WordPressにサイトマップを自動的に作成してくれるプラグインです。サイトマップとは、ブログ全体の目次のようなものです。サイトマップを見れば、そのブログにどんな記事があるのかが一目瞭然なので、読者さんは自分が必要とする記事を探しやすくなります。
ちなみに、えむのブログのサイトマップはこんな感じです。
↓↓↓
サイトマップ
このプラグインは、記事を更新するたびに自動でサイトマップに追加してくれます。つまり、一度設定してしまえばあとはプラグインにおまかせ状態になるので、とても便利ですよ~♪
「PS Auto Sitemap」のインストール方法
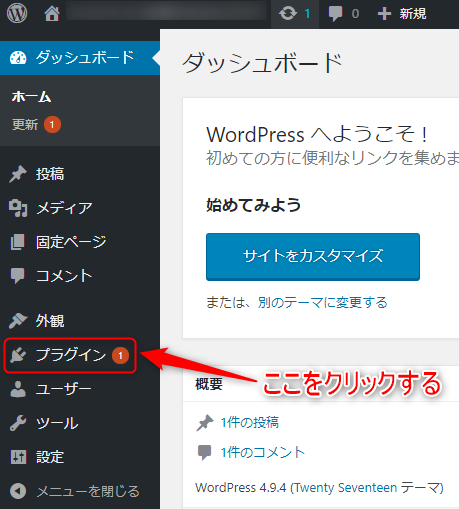
まず、WordPressの管理画面にログインします。そうしたら、左のメニューの「プラグイン」をクリックします。

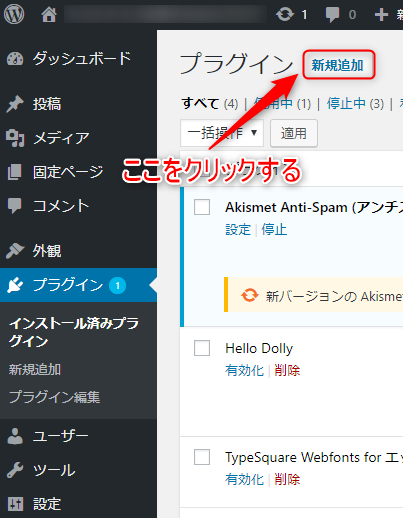
下図のような画面が出てくるので、「新規追加」をクリックします。

下図のような画面が出てくるので、右上の検索バーに「PS Auto Sitemap」と入力します。

入力したら、エンターキーを押します。

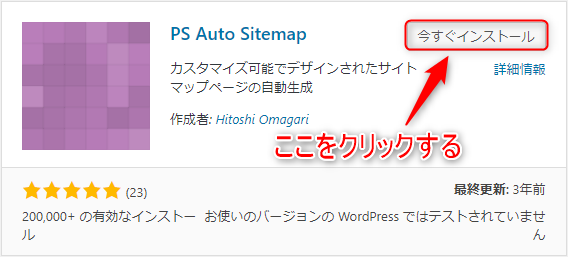
下図のような検索結果の画面が出てくるので、「PS Auto Sitemap」を探して「今すぐインストール」をクリックします。

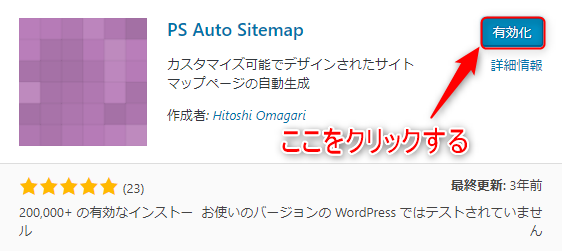
下図のような画面に切り替わるので、「有効化」をクリックします。

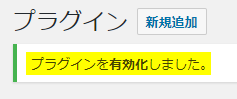
下図のように「プラグインを有効化しました。」という文言が出てきたら、有効化は完了です。

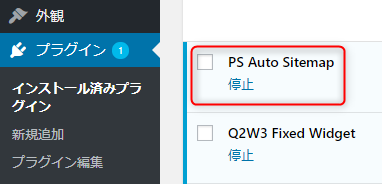
WordPressの管理画面の左のメニューの「インストール済みプラグイン」に「PS Auto Sitemap」が追加されました。

これで、「PS Auto Sitemap」のインストールは完了です。
サイトマップを載せるページの作成方法と、そのページのIDの確認方法
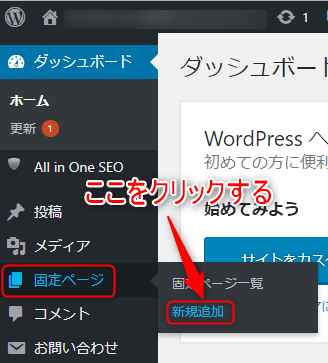
WordPressの管理画面の左のメニューの「固定ページ」にカーソルを合わせ、出てきたメニューの「新規追加」をクリックします。

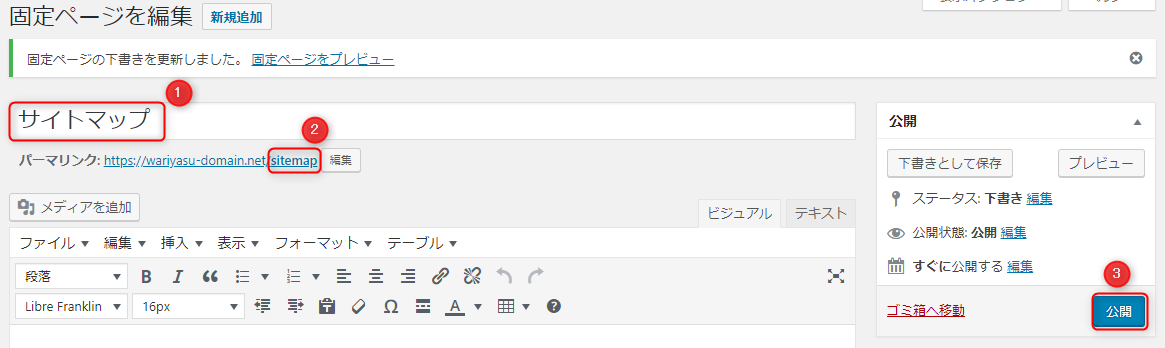
下図のような画面が出てきます。
①固定ページのタイトルを入力します。ここでは「サイトマップ」と入力しました。
②作成されたパーマリンクは日本語表記になっているので、それを編集をします。ここでは「サイトマップ」→「sitemap」と変更しました。
③「公開」をクリックします。
なお、固定ページのパーマリンクの編集については、こちらのページで説明しています。
↓↓↓
WordPressでパーマリンクを設定する方法

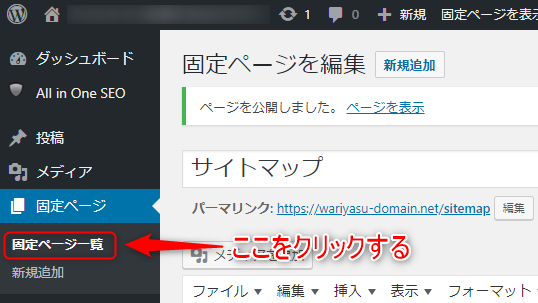
「公開」をクリックしたら、そのままWordPressの管理画面の左のメニューの「固定ページ一覧」をクリックします。

一覧の中の「サイトマップ」にカーソルを合わせます。(合わせるだけで、クリックはしません。)カーソルを合わせると、画面下(黄色で塗った部分)にそのページのURLが表示されます。この中の、「post=〇〇」という部分の「〇〇」に入る数字がIDです。このIDは後で使うので、覚えておきましょう。

「PS Auto Sitemap」の設定方法
WordPressの管理画面の左のメニューの「設定」にカーソルを合わせ、出てきたメニューの「PS Auto Sitemap」をクリックします。すると、下図のような設定画面が出てきます。
①3か所にチェックが入っていることを確認します。
②先ほど覚えておいた「サイトマップを載せるページのID」を入力します。
③サイトマップの中で先に表示するものを選択します。
④サイトマップの中で除外したいカテゴリや記事があれば、そのIDを入力します。
⑤サイトマップのスタイル(外観)を選択します。ちなみに、えむのブログでは「キューブ」を選択しています。いろいろな種類があるので、試してみて好きなものを選んでください。
⑥入力と選択が済んだら、「変更を保存」をクリックします。

これで、「PS Auto Sitemap」の設定は完了です。
「PS Auto Sitemap」を固定ページに反映させる方法
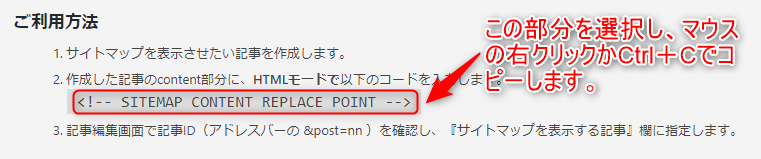
今開いている「PS Auto Sitemap」の設定画面を一番下までスクロールしていくと、下図のような画面が出てきます。その中のコード(赤枠で囲った部分)をコピーします。

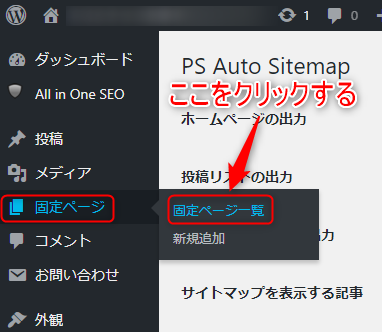
コピーしたら、WordPressの管理画面の左のメニューの「固定ページ」にカーソルを合わせ、出てきたメニューの「固定ページ一覧」をクリックします。

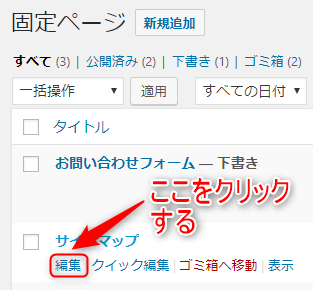
出てきた一覧の中から、先ほど作成した「サイトマップ」ページの「編集」ボタンをクリックします。

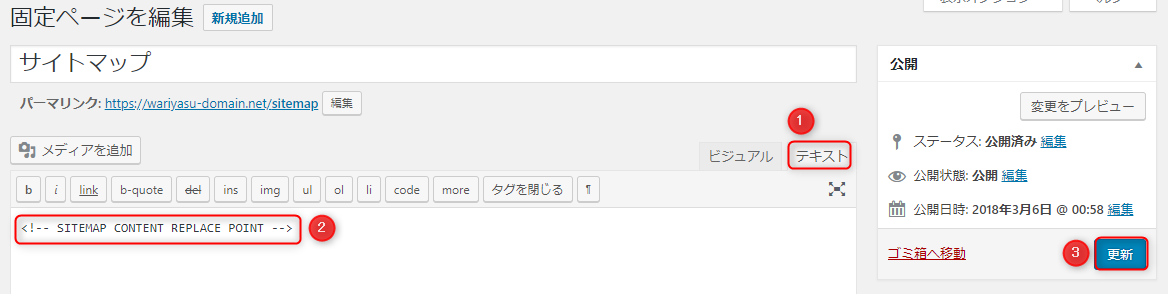
下図のような出てきます。
①「テキスト」モードに切り替えます。
②先ほどコピーしたコードを貼り付けます。
③「更新」をクリックします。

これで、「PS Auto Sitemap」の固定ページへの反映は完了です。
最後に
いかがでしたか?
「PS Auto Sitemap」の設置方法とサイトマップの作成方法は、理解していただけたでしょうか?
このプラグインを導入し、あなたのブログ内の記事が充実すれば、サイトマップはどんどん育っていきます。それを楽しみながら、記事を書いていくようにしましょう!