

こんにちは、えむです。
今回は、最初に導入しておくべきプラグインのうち、WordPressのサイドバーを記事に追尾させるプラグイン「Q2W3 Fixed Widget」の設定方法を、図を交えて丁寧に解説していきます。
プラグインとは何?
プラグインとは、WordPressなどの機能を拡張するためのプログラムのことです。プラグインをインストールして機能を拡張させると、WordPress単体にはなかった機能を使えるようになります。RPGゲームに例えると、武器や防具などの装備を整えるようなものです。
ただし、あまりにたくさんのプラグインをインストールしすぎると、ブログの動きが重くなるなどの影響が出てしまいますので、インストールするプラグインは選ぶようにしましょう。
「Q2W3 Fixed Widget」とはどんなプラグイン?
「Q2W3 Fixed Widget」は、WordPressのブログの記事をスクロールするのに合わせて、サイドバーにある項目がついてくるようにしてくれるプラグインです。
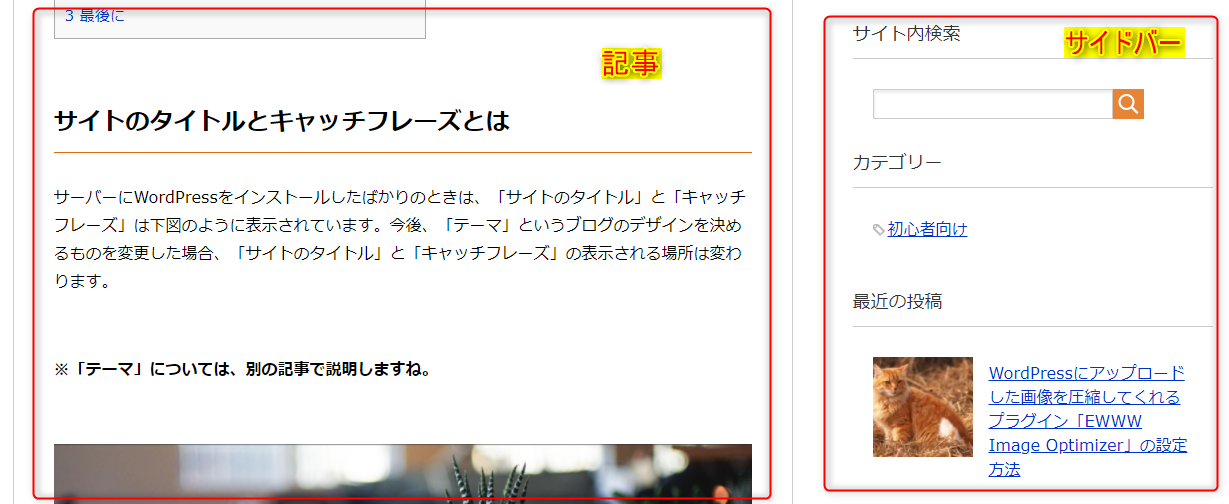
サイドバーとは、下図でいうところの右側の赤枠で囲った部分のことです。ブログは、左側に記事の本文、右側にサイドバーという構造であることが多いです。

記事が長文であった場合、文章を読み進めてスクロールしていくと、サイドバーの方だけ表示されるものがなくなって、真っ白になってしまうことがあります。それは、パッと見でとても寂しく感じます。
しかし、「Q2W3 Fixed Widget」を導入すれば、どれだけ長くスクロールしてもサイドバーがついてきて、固定化されて常に表示されている状態になります。そうなれば、見た目にも寂しくならないですし、あなたが読者さんに特に読んでもらいたいものをサイドバーに設置して固定化させておけば、それがクリックされる可能性が高くなります。
「Q2W3 Fixed Widget」のインストール方法
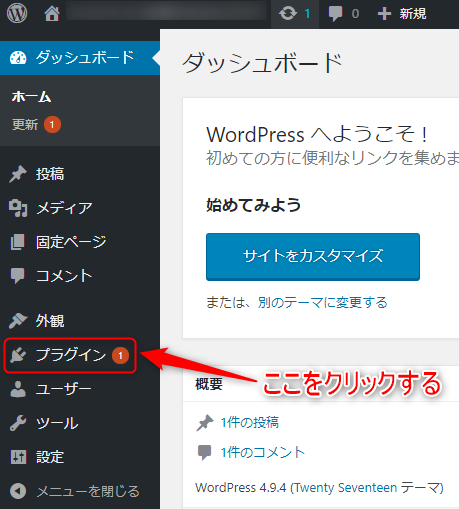
まず、WordPressの管理画面にログインします。そうしたら、左のメニューの「プラグイン」をクリックします。

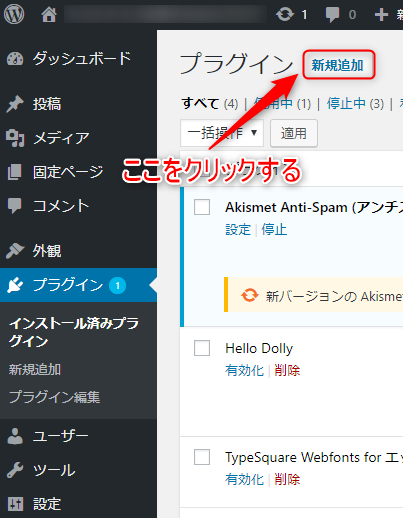
下図のような画面が出てくるので、「新規追加」をクリックします。

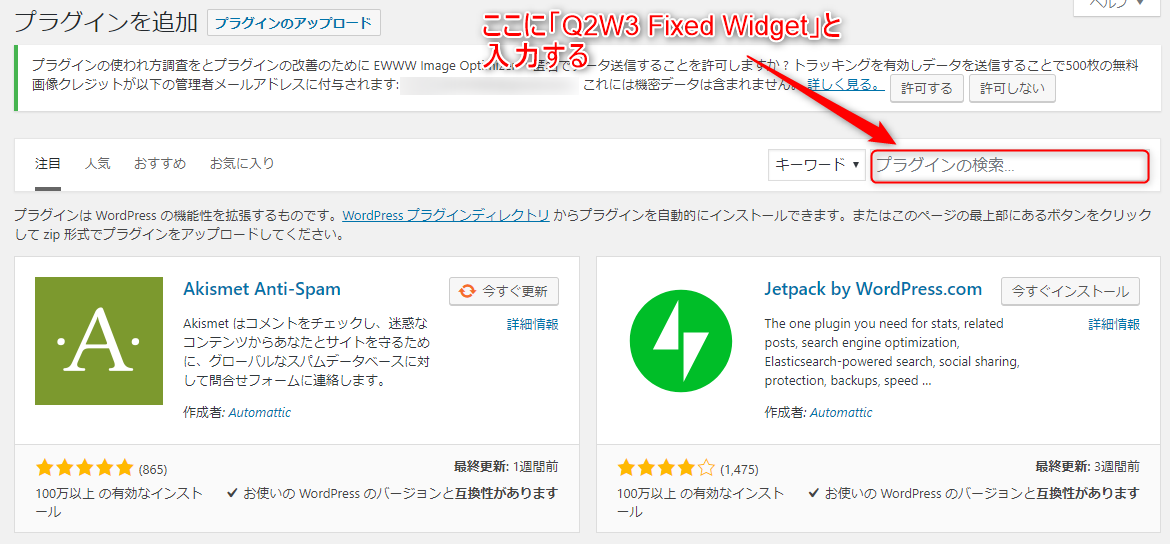
下図のような画面が出てくるので、右上の検索バーに「Q2W3 Fixed Widget」と入力します。

入力したら、エンターキーを押します。

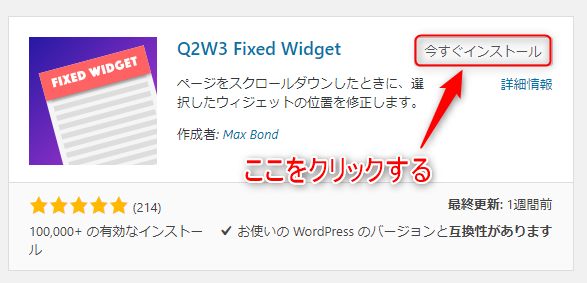
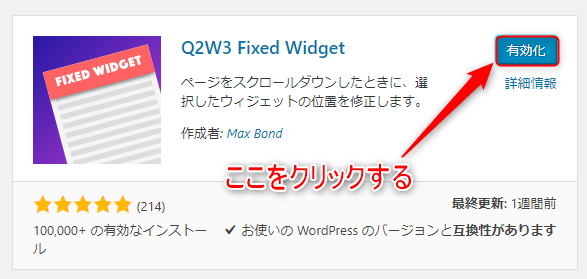
すると、下図のような検索結果画面が出てくるので、「Q2W3 Fixed Widget」を探して「今すぐインストール」をクリックします。

下図のような画面に切り替わるので、「有効化」をクリックします。

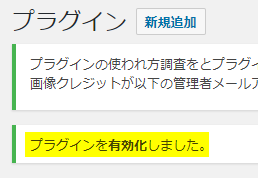
下図のような「プラグインを有効化しました。」という文言が出れば、プラグインの有効化は完了です。

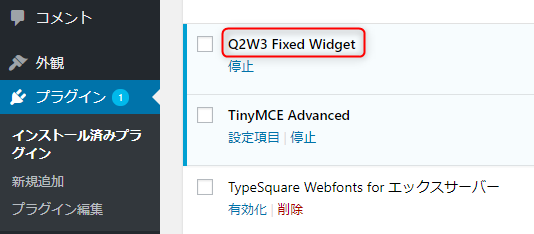
下図のように、インストール済みプラグインとして「Q2W3 Fixed Widget」が追加されました。

「Q2W3 Fixed Widget」の基本設定
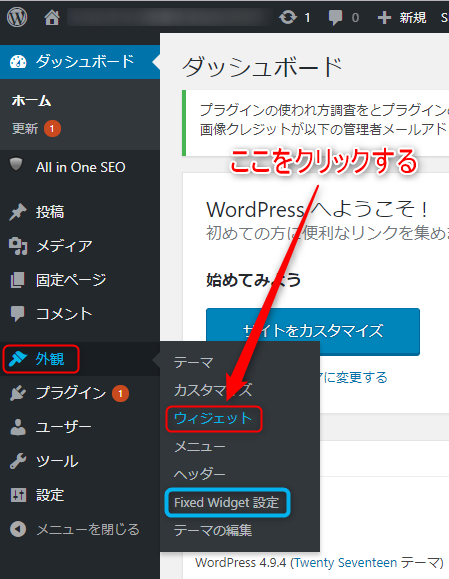
WordPressの管理画面の左のメニューの「外観」にカーソルを合わせ、出てきたメニューの「ウィジェット」をクリックします。なお、出てきたメニューの中に「Fixed Widget設定(下図の青い枠で囲った部分)」という、プラグインと似た名前のものがありますが、今回はスルーします。

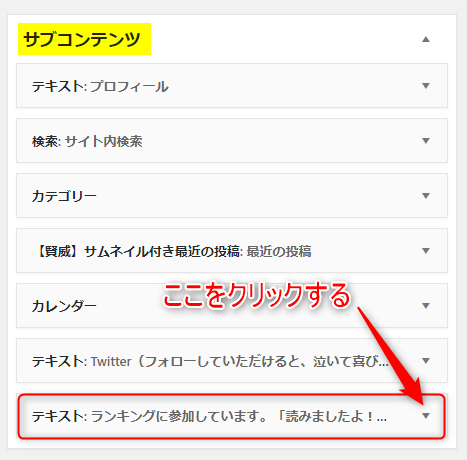
「ウィジェット」をクリックすると画面が切り替わり、画面右側に下図のような「サブコンテンツ」が出てきます。(使用しているテーマによって、「サブコンテンツ」「ブログサイドバー」などタイトルは異なります。)
そして、「サブコンテンツ」の一番下にある項目の、右端にある「▼」をクリックします。

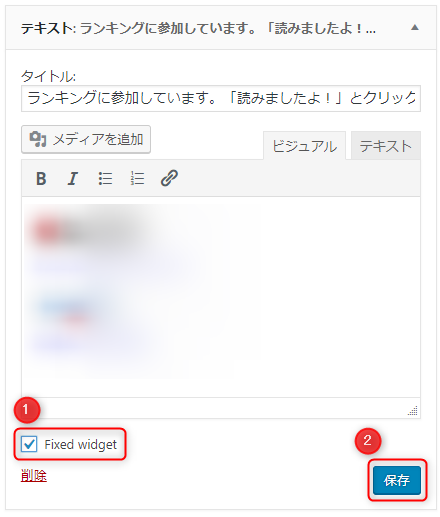
下図のような画面が出てきます。
①「Fixed Widget」の部分にチェックを入れます。
②「保存」をクリックします。

ここで1つ、注意点があります。
それは、【追尾するウィジェットに、Googleアドセンスを設定しない】ということです。
Googleアドセンスは、表示された広告をクリックしてもらえれば収益が発生するので、初心者さんでも挑戦しやすいものなのですが、広告を貼る場所についてさまざまな規約が定められています。
その規約の中の1つで、追尾型のサイドバーにアドセンス広告を置くことはルール違反と定められているのです。
この規約に違反すると、最悪、Googleアドセンスのアカウントが剥奪されることもありえます。
ですから、「アドセンス広告を追尾させておけば、たくさんクリックしてもらえるかも♪」
と、欲張ったりしないようにしましょう(^^)
なお、「サブコンテンツ」の一番下にあるもの以外の「Fixed widget」にチェックを入れてしまうと、サイドバーがちょっとおかしな感じでついてくるようになってしまうので、常についてきてほしい項目は、「サブコンテンツ」の一番下に持ってきておくと良いですよ。
「保存」をクリックすると、サイドバーが記事についてくるようになります。実際のページで見てみると、下図のようにページの一番下までスクロールしても、サイドバーの内容がついてきてくれていますね♪

これで「Q2W3 Fixed Widget」の基本設定は完了です。
最後に
いかがでしょうか
「Q2W3 Fixed Widget」の設定方法について、理解していただけたでしょうか?
このプラグインを導入すれば、ブログの見た目が寂しくなることが防げますし、読者さんがあなたがサイドバーに設置したものに対してアクションを起こしてくれる可能性が高くなります。
この一石二鳥なプラグインは、確実に導入しておきましょうね♪