

こんにちは、えむです。
今回は、WordPressで簡単な表(テーブル)を作る方法について、図を交えて丁寧に解説していきます。
テーブルを作る方法に入る前に、「TinyMCE Advanced」というプラグインをインストール&有効化しておいてください。設定方法については、こちらのページを参考にしてください。
↓↓↓
WordPressの投稿画面の編集ボタンを増やしてくれるプラグイン「TinyMCE Advanced」の設定方法
WordPressの投稿画面で表(テーブル)を作る方法
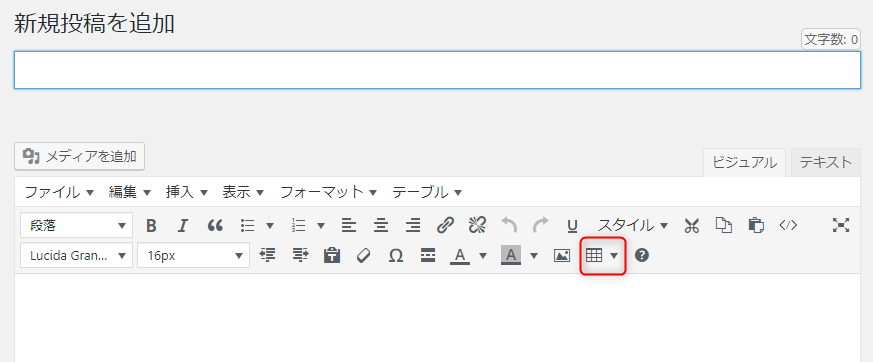
WordPressの投稿画面(ビジュアルモード)を開きます。下図の赤い枠で囲った部分のアイコンから、表(テーブル)に関する操作ができます。

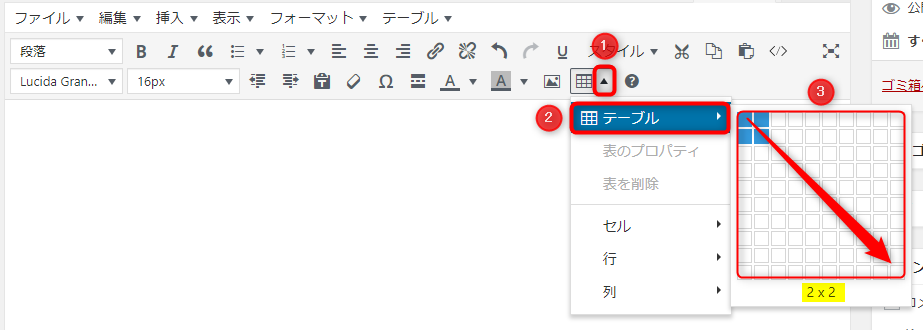
①表のアイコンの右側にある「▼」をクリックします。
②出てきたメニューの「テーブル」にカーソルを合わせます。
③挿入したい表の行や列の数に合わせてクリックします。
※下に行と列の数が表示されます(黄色で示した部分)ので、参考にしてください。

念のため、「行」と「列」の区別を確認しておきましょう。
下図の青い枠で囲った部分(横)が「行」で、赤い枠で囲った部分(縦)が「列」です。

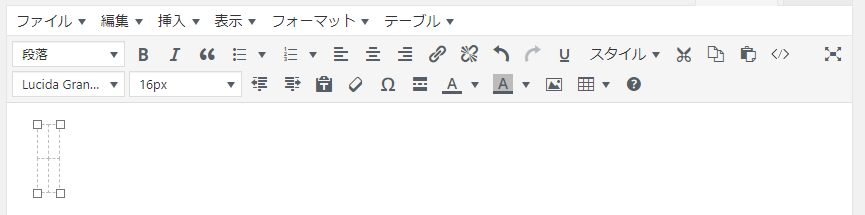
行と列を指定してクリックすると、下図のようなギュッとなった状態の表が挿入されます。

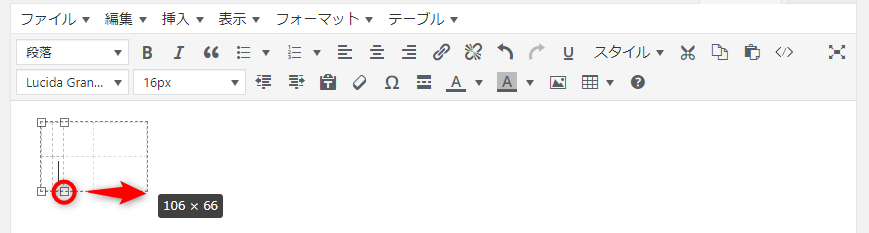
この表の右下にある「□」にカーソルを置いて右に引っ張ると、セルの幅を広げることができます。

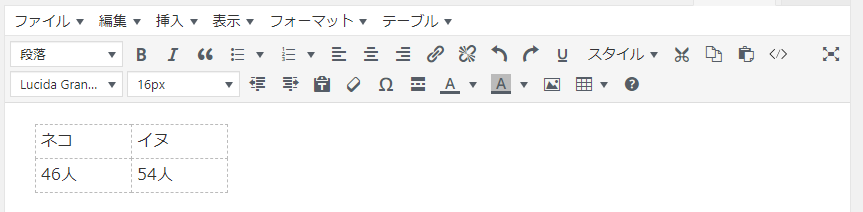
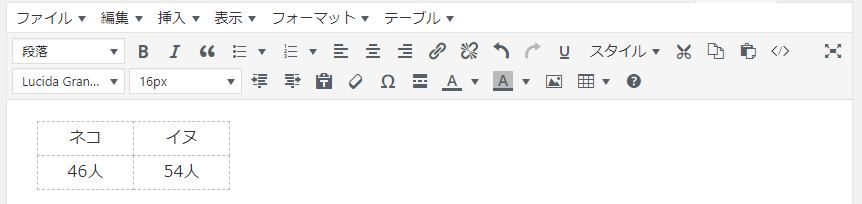
セルの幅を文字が入力できるくらいに広げたら、文字や数字などを入力します。

このままだと文字の配置がカッコ悪いので…
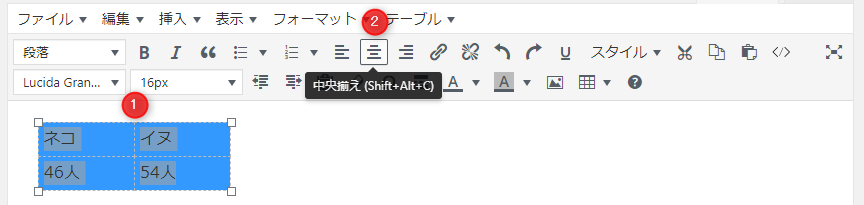
①すべてのセルを選択します。
②「中央揃え」のアイコンをクリックします。

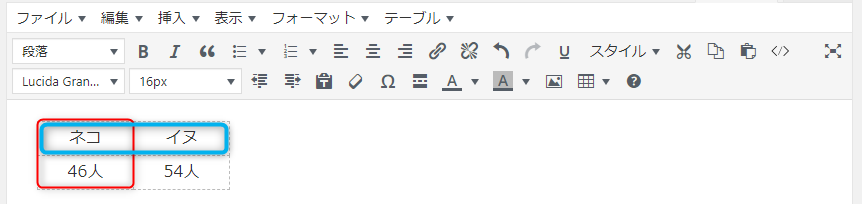
文字が中央揃えになり、表として見やすくなりました。

表に行や列を追加する方法
まずは、行を追加する方法です。今回は、表の一番下に行を追加していきます。
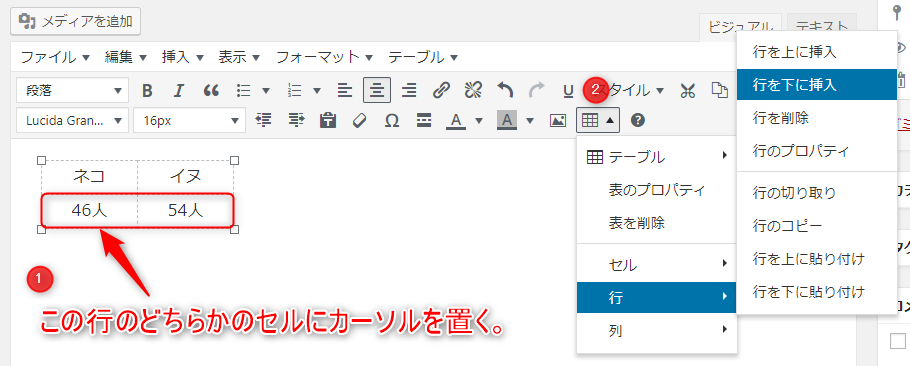
①一番下の行のセル(どちらでもOK)にカーソルを置きます。
②表のアイコンを開き、「行を下に挿入」をクリックします。

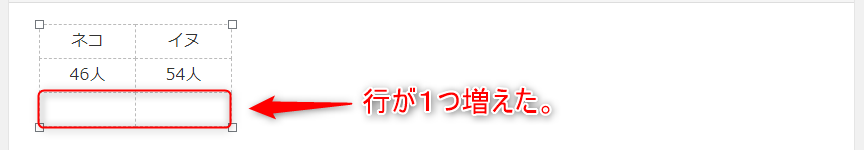
下図のように、行が1つ増えました。

次に、列を追加する方法です。流れは、行の追加と同じです。今回は、イヌ列の右に列を追加していきます。
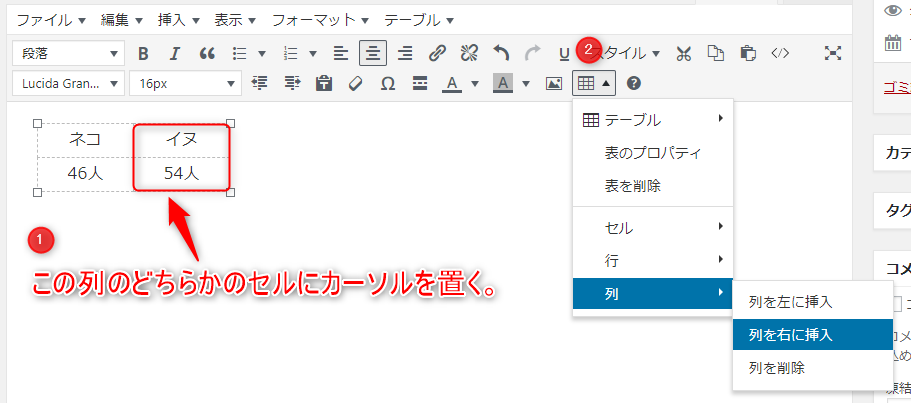
①イヌ列のセル(どちらでもOK)にカーソルを置きます。
②表のアイコンを開き、「列を右に挿入」をクリックします。

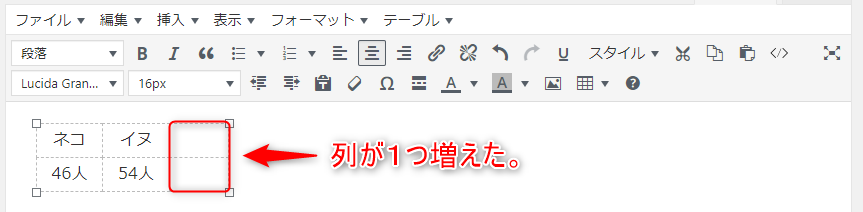
下図のように、列が1つ増えました。

表の行や列を削除する方法
まずは、行を削除する方法です。
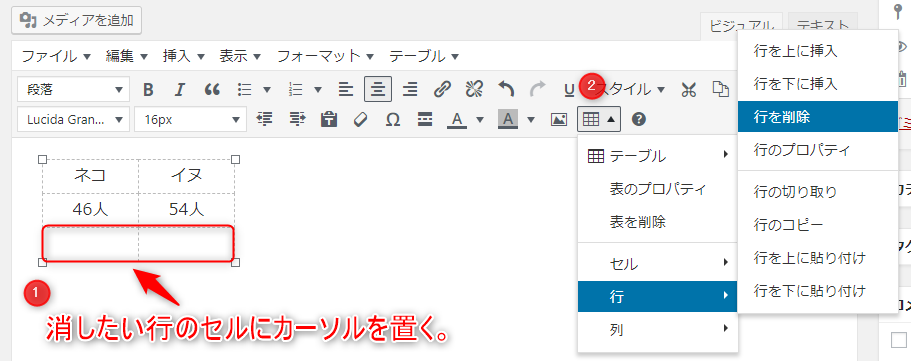
①削除したい行のセル(どちらでもOK)にカーソルを置きます。
②表のアイコンを開き、「行を削除」をクリックします。

次に、列を削除する方法です。基本的に、行を削除するのと同じ流れです。
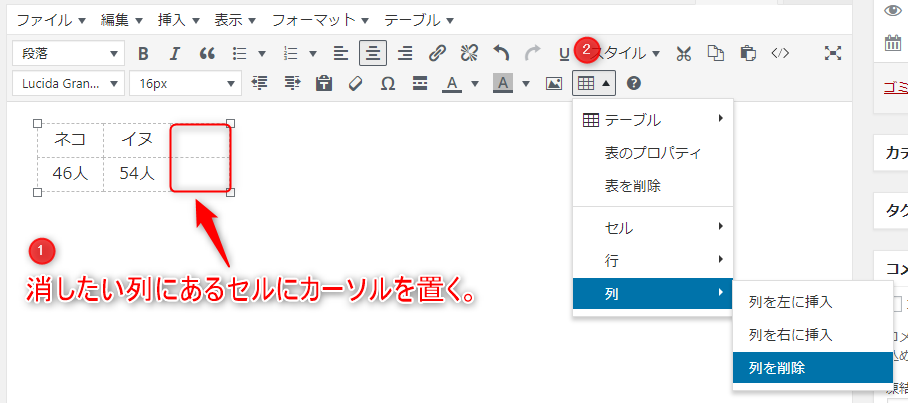
①削除したい列のセル(どちらでもOK)にカーソルを置きます。
②表のアイコンを開き、「列を削除」をクリックします。

表のセルを結合させる方法
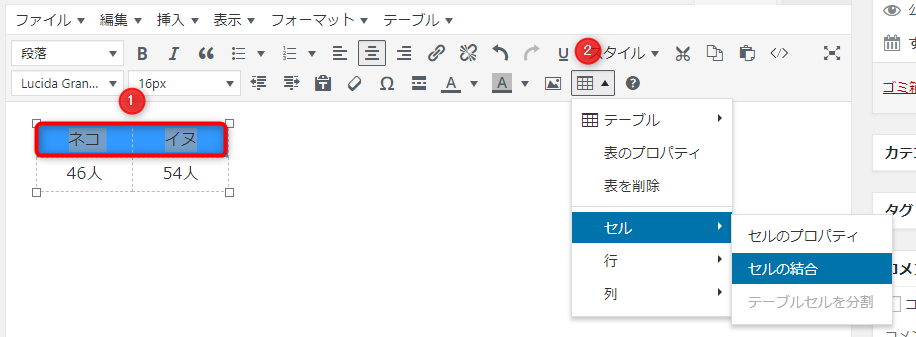
①結合させたいセルを選択します。
②表のアイコンを開き、「セルの結合」をクリックします。

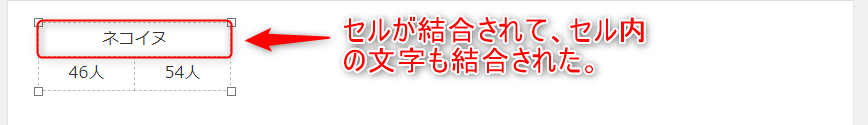
下図のように、セルおよびセル内の文字が結合されました。

表の枠線に色をつける方法
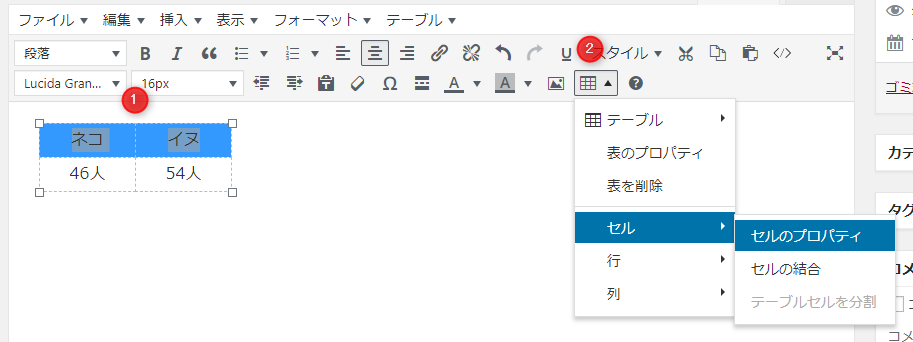
①枠線に色をつけたいセルを選択します。
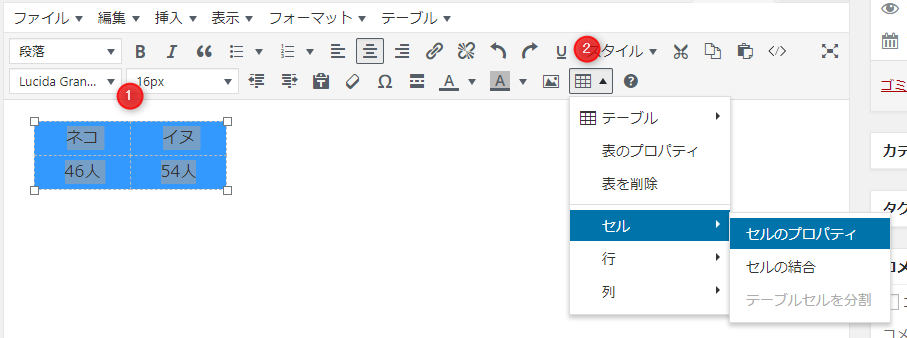
②表のアイコンを開き、「セルのプロパティ」をクリックします。

下図のようなメニューが出てきます。
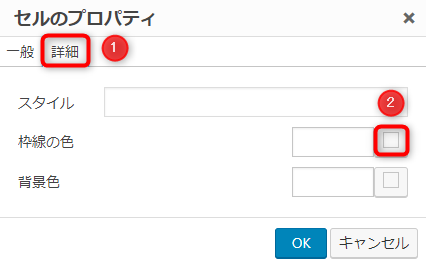
①「詳細」タブをクリックします。
②「枠線の色」にある「□」をクリックします。

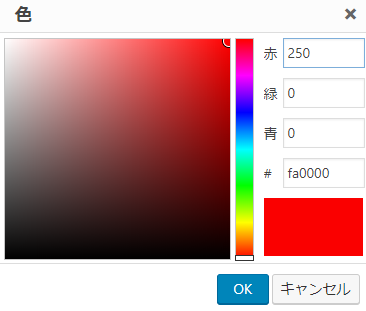
下図のようなメニューが出てくるので、枠線につけたい色にカーソルを合わせてクリックし、「OK」をクリックします。

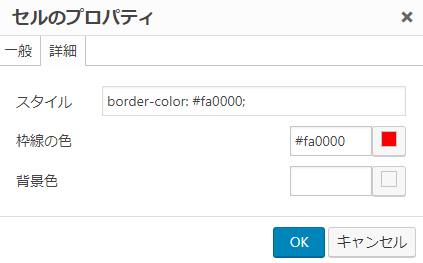
下図のようなメニューが出てくるので、「枠線の色」に選択した色が入っているのを確認して、「OK」をクリックします。

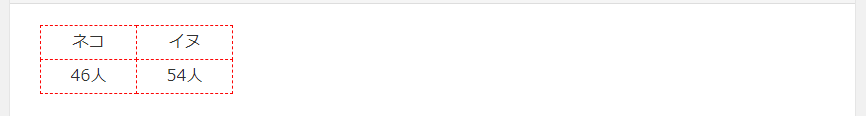
下図のように、表の枠線に色がつきました。

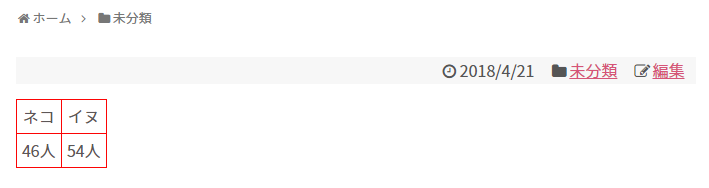
ちなみに、プレビュー画面で見てみると下図のようになります。

表のセルに背景色をつける方法
①背景色をつけたいセルを選択します。
②表のアイコンを開き、「セルのプロパティ」をクリックします。

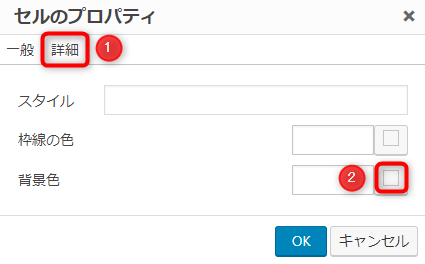
下図のようなメニューが出てきます。
①「詳細」タブをクリックします。
②「背景色」にある「□」をクリックします。

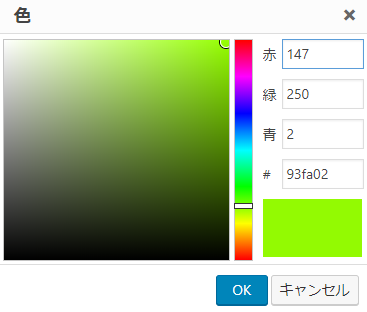
下図のようなメニューが出てくるので、背景色にしたい色にカーソルを合わせてクリックし、「OK」をクリックします。

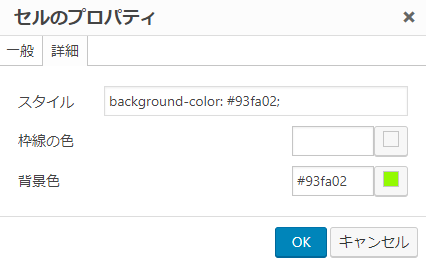
下図のようなメニューが出てくるので、「背景色」に選択した色が入っているのを確認して、「OK」をクリックします。

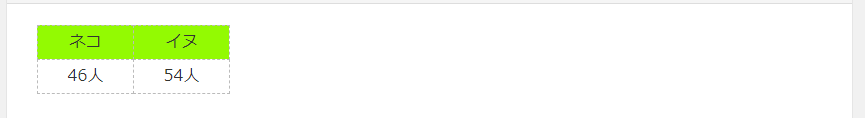
下図のように、背景に色がつきました。

ちなみに、プレビュー画面で見てみると下図のようになります。

表を削除する方法
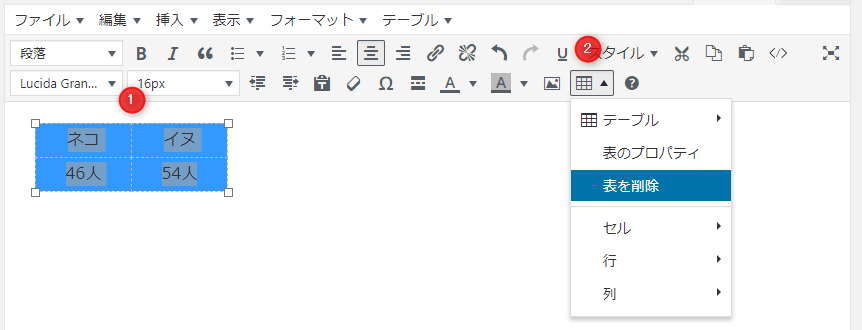
①削除したい表を全選択します。
②表のアイコンを開き、「表の削除」をクリックします。

これだけで表は削除されます。簡単ですね♪
最後に
いかがでしたか?
WordPressで表(テーブル)を作る方法について、理解していただけたでしょうか?
表を使ってデータなどを整理して見せると、説明がよりわかりやすくなります。
ぜひ、表を使いこなして、読者さんにわかりやすく情報を伝えていくようにしましょう!