

こんにちは、えむです。
今回は、WordPressのブログ記事に画像を挿入する方法を、図を交えて丁寧に解説していきます。
記事がずっと文字だけだと、せっかく興味を持ってくれた読者さんも、読んでいてつらくなり、読むのをやめてしまうかもしれません。でも、文章の間に、記事に関連する画像を挿入することで、読者さんは読みやすくなり、内容への理解も深まります。ぜひ、画像の挿入方法は覚えておきましょう!
「メディア」に挿入したい画像を追加する方法
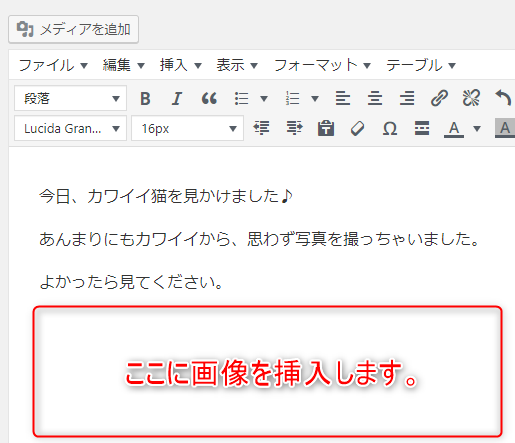
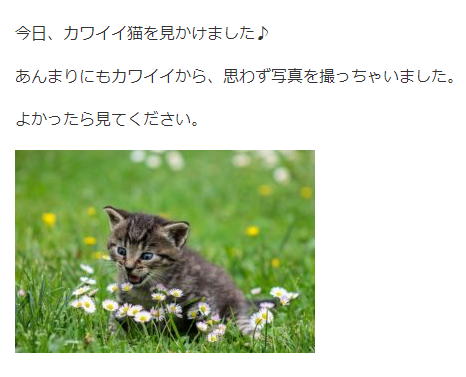
挿入したい画像のダウンロードは完了しているものとして、手順の解説をしていきます。今回は、下図の記事の赤枠で囲った部分にネコの画像を挿入していきます。

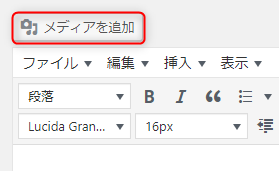
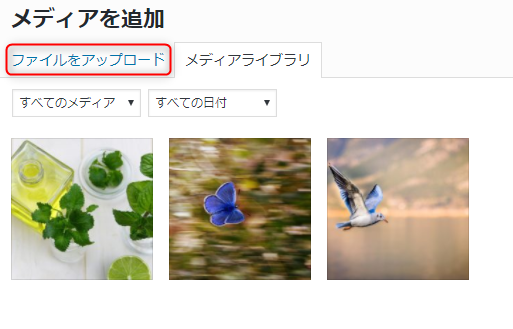
WordPressの記事に挿入する画像は、まず「メディア」に追加する必要があります。画像投稿画面の左上にある「メディアを追加」をクリックします。

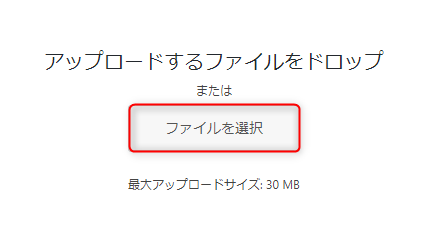
「ファイルをアップロード」をクリックします。

「ファイルを選択」をクリックします。

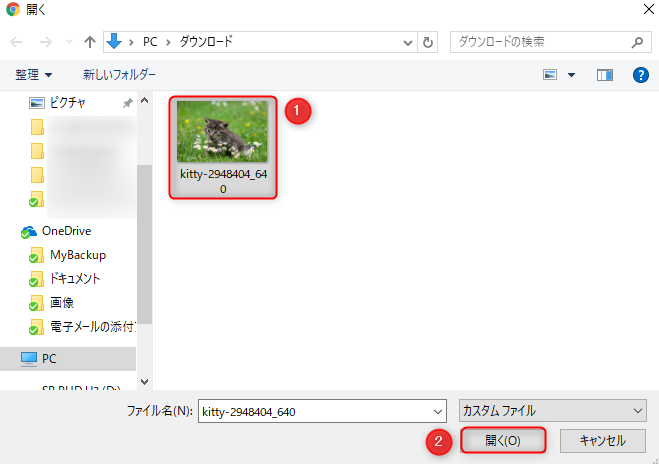
①画像がダウンロードされているフォルダを開き、挿入したい画像を選択します。
②「開く」をクリックします。

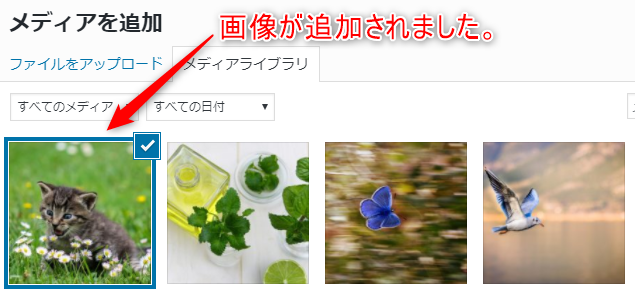
下図のように、「メディアライブラリ」にネコの画像が追加されました。

これで、メディアへの挿入したい画像の追加は完了です。
WordPressの記事内に画像を挿入する方法
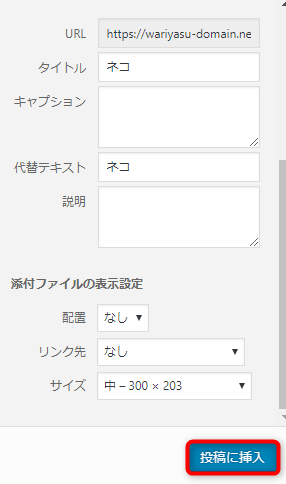
「メディアライブラリ」のページを開いたまま、右側にある画像設定の部分を、上から順番に確認します。

| URL | 画像のアドレスが表示されています。 |
| タイトル | 特に自分で設定していないときは、ファイル名が表示されています。ここでは、画像の内容がわかるように「ネコ」と書き替えました。(後で画像を検索したい時のために、タイトルはつけておいた方が良いです。) |
| キャプション | この部分は上級者向けなので、特に入力する必要はありません。 |
| 代替テキスト | 何らかの事情で画像が表示されなくなったとき、代わりに表示されるテキストのことです。タイトルと同じく、画像の内容がわかるものを入力しておきましょう。 |
| 説明 | WordPressの運営者本人用のメモのようなものです。後で画像を検索するときのヒントとなる部分ですが、タイトルがきちんと入力されていれば検索には困らないので、入力しなくてもかまいません。 |
| 配置 | なし・左寄せ・中央揃え・右寄せから、画像の配置を選べます。 |
| リンク先 | 画像そのものにリンクを貼る場合は、ここにリンク先のURLを入力します。 ※画像にリンクを貼る方法については、別で解説します。 |
| サイズ | サムネイル・中サイズ・大サイズ・フルサイズから、画像のサイズを選べます。(使用する画像によっては、選べるサイズが異なる場合があります。) |
画像の設定が済んだら、「投稿に挿入」をクリックします。すると、下図のように、記事内に画像が挿入されました♪

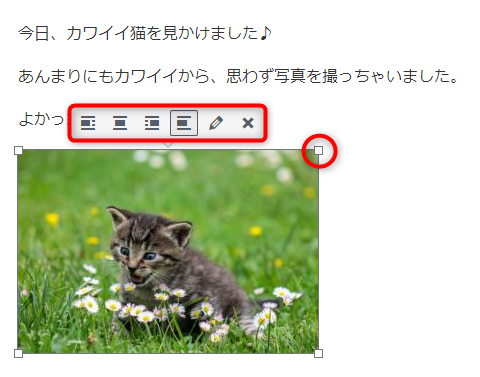
挿入した後で画像の修正をしたい場合は、画像をクリックします。すると、下図のようなメニューや白い四角が出てきます。

赤い四角枠で囲った部分は、左から「左寄せ」「中央揃え」「右寄せ」「なし」「編集」「削除」を示しています。また、赤い丸枠で囲った部分は、そこをドラッグすることで、直接画像のサイズをカスタムできます。特に画像のサイズに関しては、ドラッグして直接カスタムした方が、あなたにとってちょうどいいサイズにできると思いますので、いろいろ試してみてください。
最後に
いかがでしたか?
WordPressの記事内に画像を挿入する方法について、理解していただけたでしょうか?
記事内に画像が入るだけで、読者さんの読みやすさも、記事全体の見栄えも格段にあがります。そうなれば、多くの人に読んでもらえる可能性が高まるので、ぜひ、適度に画像のして読みやすい記事を作っていきましょう!