こんにちは、えむです。
WordPressのインストールやテンプレートの設置が終われば、いよいよ記事の執筆を始められます。今回は、WordPressで記事を書くにあたって、文字色やフォントなどを編集し、記事の見栄えを良くする方法を、図を交えて丁寧に解説していきます。
記事の投稿画面を開く
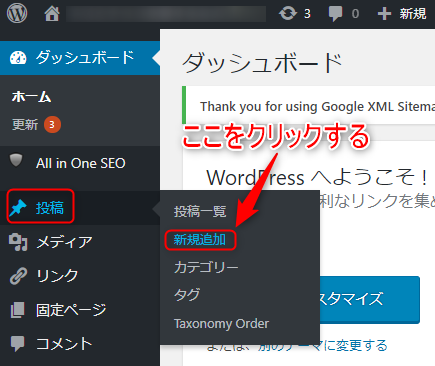
WordPressの管理画面の左のメニューの「投稿」にカーソルを合わせ、出てきたメニューの「新規追加」をクリックします。

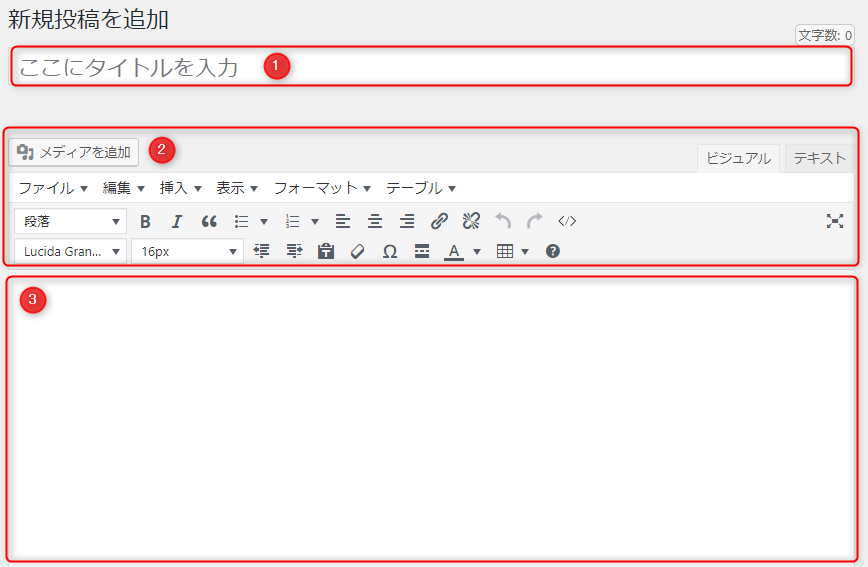
下図のような画面が出てきます。
①記事のタイトルを入力します。
②文章編集機能があるボタンが並んでいます。
③記事の本文を入力します。

では、覚えておくべき文章編集機能を1つ1つ見ていきましょう。
覚えておくべき文章編集機能
文字の装飾
以前、文章編集機能があるボタンを増やすプラグインについて解説しました。
↓↓↓
WordPressの投稿画面の編集ボタンを増やしてくれるプラグイン「TinyMCE Advanced」の設定方法
そこでカスタマイズしたボタンのうち、文章を書く上でよく使うボタンについて見ていきます。装飾したい文字を選択した上で、下図にあるボタンをクリックすると、文字を装飾することができます。
![]() 太字:文字を太くします。 ※「Ctrl+B」でも同様の装飾ができます。
太字:文字を太くします。 ※「Ctrl+B」でも同様の装飾ができます。
![]() 下線:文字に下線を引きます。 ※「Ctrl+U」でも同様の装飾ができます。
下線:文字に下線を引きます。 ※「Ctrl+U」でも同様の装飾ができます。
![]() イタリック:文字を斜体にします。 ※「Ctrl+I」でも同様の装飾ができます。
イタリック:文字を斜体にします。 ※「Ctrl+I」でも同様の装飾ができます。
![]() テキスト色:文字の色を変えることができます。(この場合は、赤字にしています。)
テキスト色:文字の色を変えることができます。(この場合は、赤字にしています。)
![]() 背景色:テキストの背景に色をつけることができます。(この場合は、黄色にしています。)
背景色:テキストの背景に色をつけることができます。(この場合は、黄色にしています。)
もし、これらの装飾をもとに戻したいと思ったら、
![]() 書式設定をクリア
書式設定をクリア
をクリックすれば、装飾は解除されて最初の形式に戻ります。
このあたりはMicrosoftのWordと同じような機能なので、それを使って文章入力をしたことがある人は、イメージしやすいかもしれませんね♪
フォント
フォントについては、フォントの様式とサイズについて見てみます。
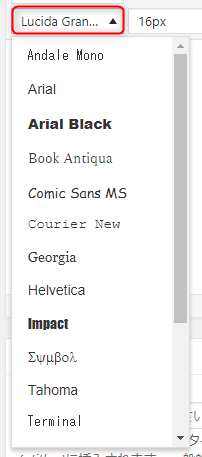
まずは、フォントの様式を変えられるフォントファミリーです。下図のように、さまざまなフォントに文字を変更することができます。これは、あなたの好みでいろいろ変えてみてください。

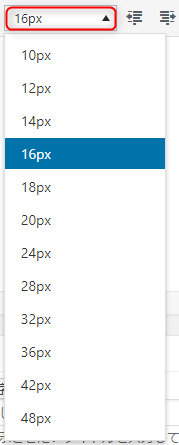
次に、フォントサイズです。8pxから96pxまでフォントの大きさを変えることができます。
ちなみに、8px→「フォント」 96px→「フォント」 となります。文章を書く上で、特に強調したいところのフォントを大きくするなどして、読者さんがわかりやすくなるように工夫してみてくださいね。

文字の位置
下図の3つのボタン(左寄せ・中央揃え・右寄せ)を使えば、文字の位置を変えられます。
![]()
通常、投稿画面で本文を入力すると、文章は「左寄せ」になります。これを中央揃えにしてみると、
中央揃え
となり、右寄せにすると、
右寄せ
となります。強調したい単語を中央揃えにしたり、画像の引用元のURLを右寄せにして本文と分けるなど、工夫して使ってみてください。
見出し
「見出し」を入れることで、文章の内容ごとに区切ることができるようになり、読者さんが読みやすくなります。
また、以前解説した、記事中に目次を表示させるプラグインを導入している場合は、この「見出し」をつけておけば、自動的にそれを目次としてくれます。
↓↓↓
WordPressの記事中に目次を表示させるプラグイン「Table of Contents Plus」の設定方法
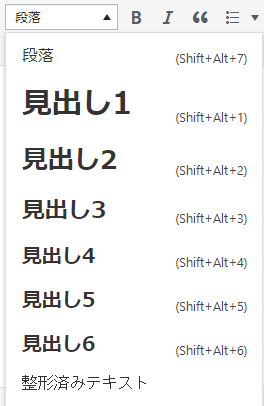
「段落」とある部分をクリックすると、下図のように「見出し1」~「見出し6」まで設定できるようになっています。

実際に見出しを設定してみましょう。例として、下図のように「あいうえお」~「はひふへほ」までを6行で入力しました。

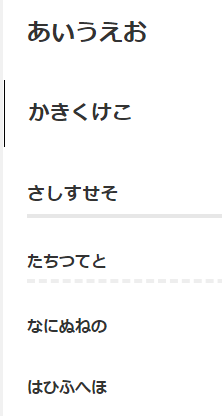
そして、「あいうえお」は「見出し1」、「かきくけこ」は「見出し2」というように、「見出し6」までそれぞれ設定してみました。すると、投稿画面は下図のようになります。

この状態で「プレビュー」ボタンをクリックして、実際のブログではどのように表示されるか見てみます。

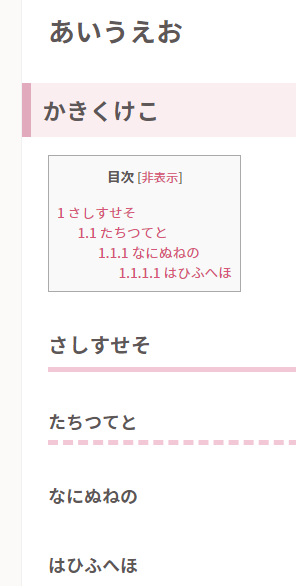
「なにぬねの(=見出し5)」と「はひふへほ(=見出し6)」の区別がつきにくいですが、それぞれ見出しに対応する形式で文字が表示されています。また、プラグインがはたらいて、見出しに対応した目次も作られていますね。
「よし、これで見出しはOK」といきたいところですが、上図には少しおかしなところがあります。「あいうえお(=見出し1)」と「かきくけこ(=見出し2)」が目次の前に表示されていて、目次にも反映されていません。
つまり、このブログで見出しをつけていく場合には、「見出し3」からつけ始めるべきということがわかりました。この見出しの表示のされ方はテンプレートやプラグインによって異なるので、あなたのブログで実際に試してみてから、どの見出しを使えばいいかは判断してください。
リスト
「リスト」と言われるとイメージしにくいかもしれませんが、「箇条書き」と考えてもらえばOKです。
「リスト」には、
![]() 番号なしリスト
番号なしリスト
![]() 番号付きリスト
番号付きリスト
の2つがあります。それぞれ見ていきましょう。
あいうえお
かきくけこ
さしすせそ
たちつてと
これに「番号なしリスト」を設定すると、
- あいうえお
- かきくけこ
- さしすせそ
- たちつてと
となります。ちなみに、デフォルト設定では「●」になっていますが、このマークは「○(白い丸)」や「■(黒い四角)」に変更することができます。
次に、「番号付きリスト」を設定すると、
- あいうえお
- かきくけこ
- さしすせそ
- たちつてと
となります。この番号は、デフォルト設定では算用数字ですが、他に「ラテン文字小文字(a,b,c…)」「ギリシャ文字小文字(α,β,γ…)」「ローマ数字小文字(ⅰ,ⅱ,ⅲ…)」「ラテン文字大文字(A,B,C…)」「ローマ数字大文字(Ⅰ,Ⅱ,Ⅲ…)」に変えることができます。
箇条書きにする内容によって、番号を付けるか付けないかを工夫してみてください。
引用
記事を書く中で、他のサイト(ブログ)や本にある文章を引用したいことが出てくるでしょう。その時、何もしないでコピーペーストしてしまうと、著作権侵害になってしまいます。ですから、ちゃんと「この部分は引用です」ということがわかるようにする必要があります。その時に使うのが下図にある「引用」ボタンです。
![]()
他のサイト(ブログ)や本から引用した文章を選択し、「引用」ボタンをクリックして「プレビュー」してみると、

という見た目になります。本文とは明らかに見た目が異なるので、一目で「引用」とわかりますね。
最後に
いかがでしたか?
文章を書く上で覚えておくべき機能について、理解していただけたでしょうか?
見た目を整えないまま文章をただ書いているだけだと、読者さんはなかなか記事を読んでくれません。テキストの色を変える、フォントサイズを大きくする、などの小さな工夫をするだけでも、読むうえでリズムがうまれ、読者さんに読んでもらいやすくなります。
ぜひ、今回解説した機能を使って、読みやすい記事を書いていきましょう!