こんにちは、えむです。
前回、文字列を中央揃えや右寄せにする方法について解説しましたが、その中で「改行には2種類ある」ということにふれました。今回は、WordPressの記事の文章を書くときに使い分けたい2つの改行について、図を交えて丁寧に解説していきます。
なお、文字列を中央揃えや右寄せにする方法についてはこちらのページで解説しています。
↓↓↓
WordPressの記事本文の文字の位置(文字列)を、中央揃えや右寄せにする方法
2種類の改行の具体例と違い
2種類の改行とは、「Enterキーを使った改行」と「Shiftキー+Enterキーを使った改行」です。本来、「Enterキーを使った改行」は、改行というより改段落という方が正確なのですが、少々ややこしくなるので、ここでは改行として扱います。
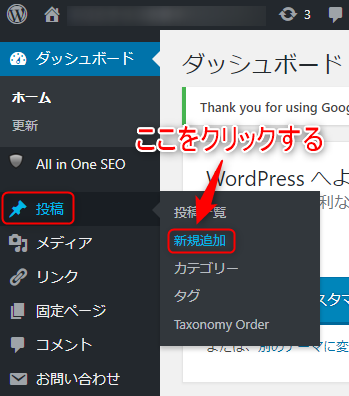
まずは、具体例を示すためにWordPressの投稿画面を開きます。WordPressの管理画面の左のメニューの「投稿」にカーソルを合わせ、出てきたメニューの「新規追加」をクリックします。

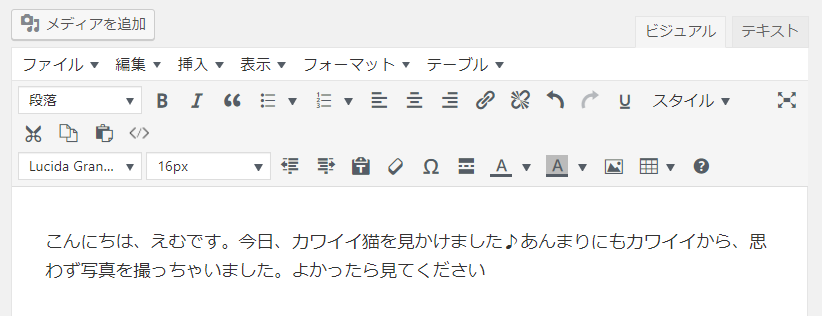
記事の投稿画面に、例文を入力します。最初は、何の改行もしないで続けて文を入力しています。今回は、この例文を使って、2種類の改行の違いを示していきます。

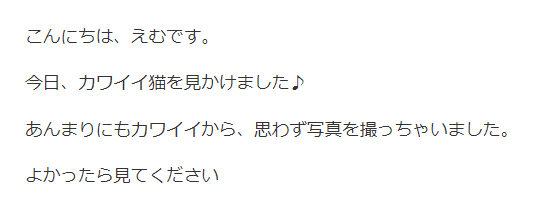
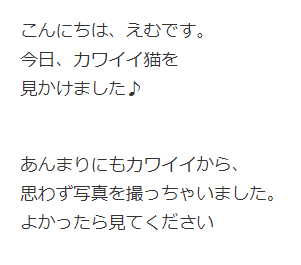
Enterキーを使った改行

このように、1文と1文の行間が広めになります。
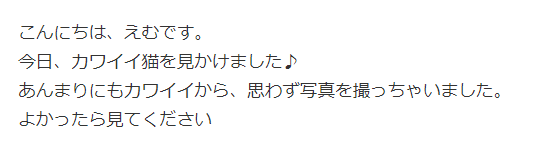
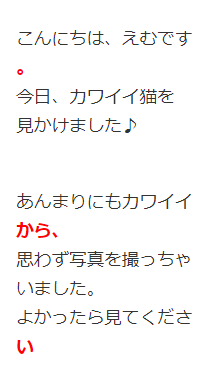
Shiftキー+Enterキーを使った改行

さきほどの「Enterキーを使った改行」と比べると、1文と1文の行間が狭いことがわかります。
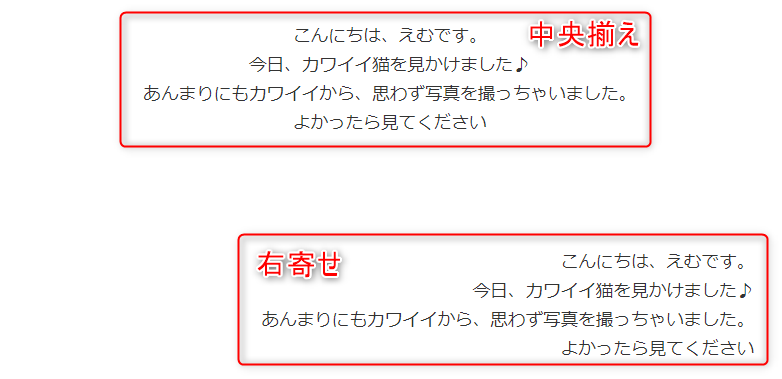
ちなみに、「Shiftキー+Enterキーを使った改行」を使った部分は1つの文字列と判断されるので、中央揃えや右寄せすると、下図のようになります。

番外編:文の途中で改行を入れるパターン
これまでは、1文ごとに改行してきましたが、ブログ記事の中には、読みやすくするために文の途中で改行していることがあります。例文で見てみると、下図のようになります。

見やすくなるので、こういう改行をする分には問題ないのですが、場合によっては少し困ったことになることがあります。それは、PC以外の媒体(スマホ・タブレット)で記事を見た時です。例えば、PCよりも横幅の狭いスマホで例文を見ると、下図のようになる可能性があります。

極端な形で示しましたが、赤字の部分がカッコ悪いことになっていますね。このように、文の途中での改行は、あなたの意図しない見た目になってしまうことがあります。
今、サイト(ブログ)はスマホで見られることが多くなっているので、文の途中で改行しながら記事を書いた際には、PCだけでなくスマホからも確認して、改行がおかしなことになっていないか、確認した方が良いでしょう。
最後に
いかがでしたか?
2種類の改行の違いについて、理解していただけたでしょうか?
これらの改行をうまく使い分けて、あなたの記事をより読みやすいものにしていきましょう!