

こんにちは、えむです。
今回は、画面のキャプチャーや編集が簡単にできる無料ソフト「Screenpresso(スクリーンプレッソ)」の画像編集方法について、図を交えて丁寧に解説していきます。このソフトは、簡単に操作できる上に多機能なので、編集方法をマスターして、読者さんにとって見やすくわかりやすい画像をバンバン作っていきましょう!
なお、Screenpresso(スクリーンプレッソ)のダウンロードがまだの人や、どうやってキャプチャーを撮ればいいかわからない人は、こちらのページを参考にしてください。
↓↓↓
画面のキャプチャーや編集が簡単にできる無料ソフト「Screenpresso(スクリーンプレッソ)」のダウンロード方法とキャプチャーの撮り方
Screenpresso(スクリーンプレッソ)で撮った画像の編集方法
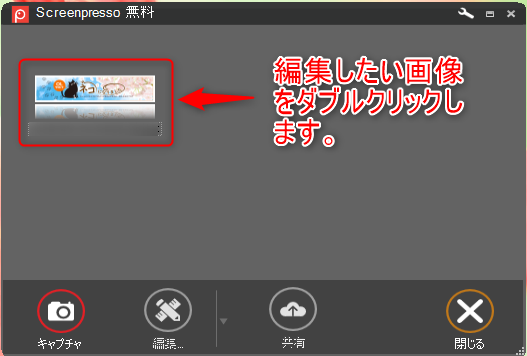
まずは、Screenpresso(スクリーンプレッソ)のワークスペースを開き、編集したい画像をダブルクリックします。今回は、えむのブログのヘッダー画像を例にして説明していきます。

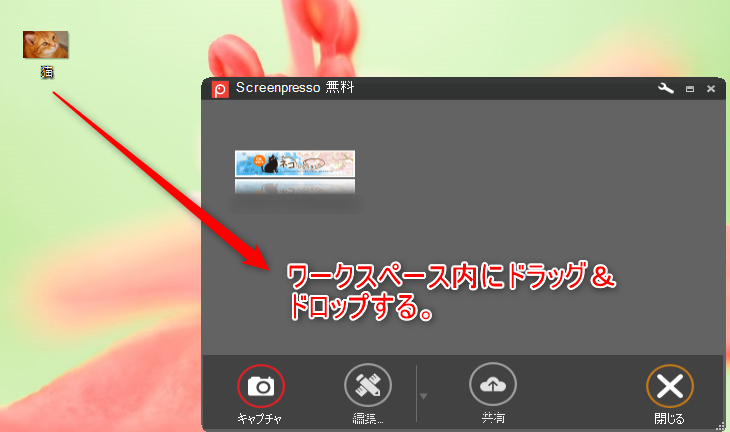
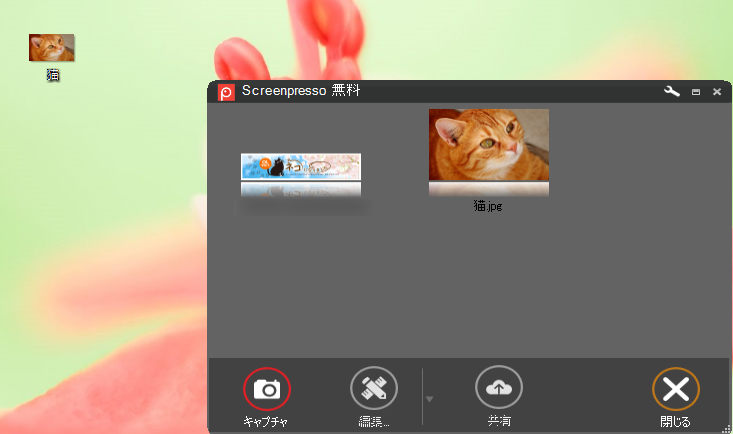
ちなみに、Screenpresso(スクリーンプレッソ)を使ってキャプチャーした画像以外でも、ワークスペースにドラッグ&ドロップして取り込めば、同様に編集することができます。


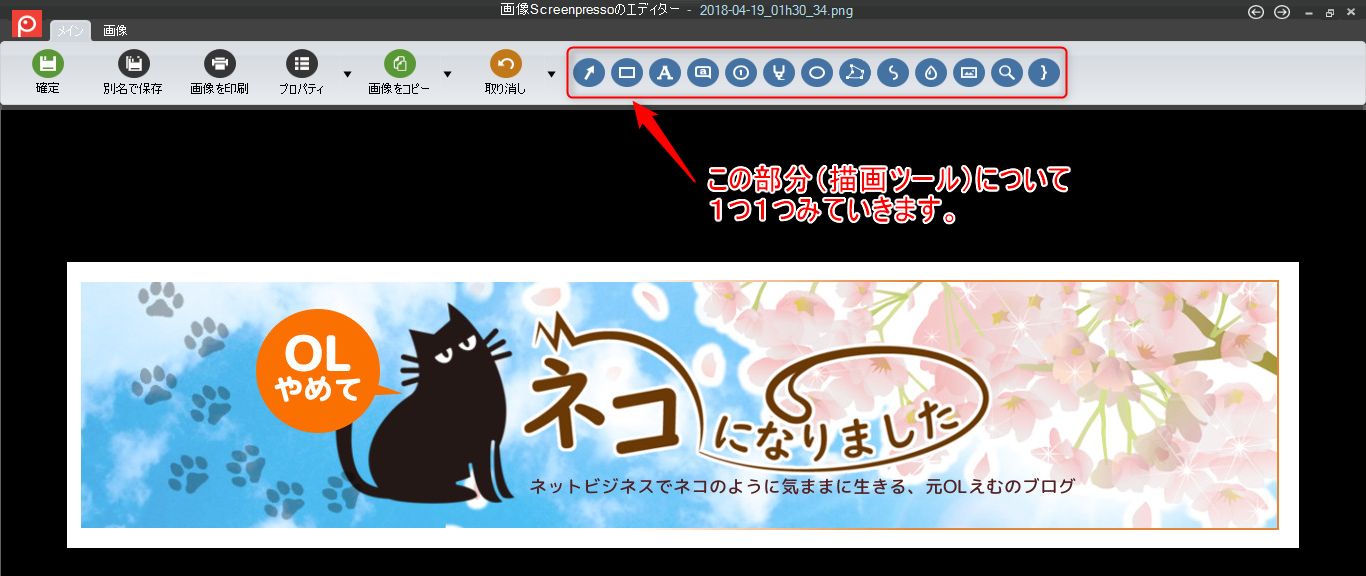
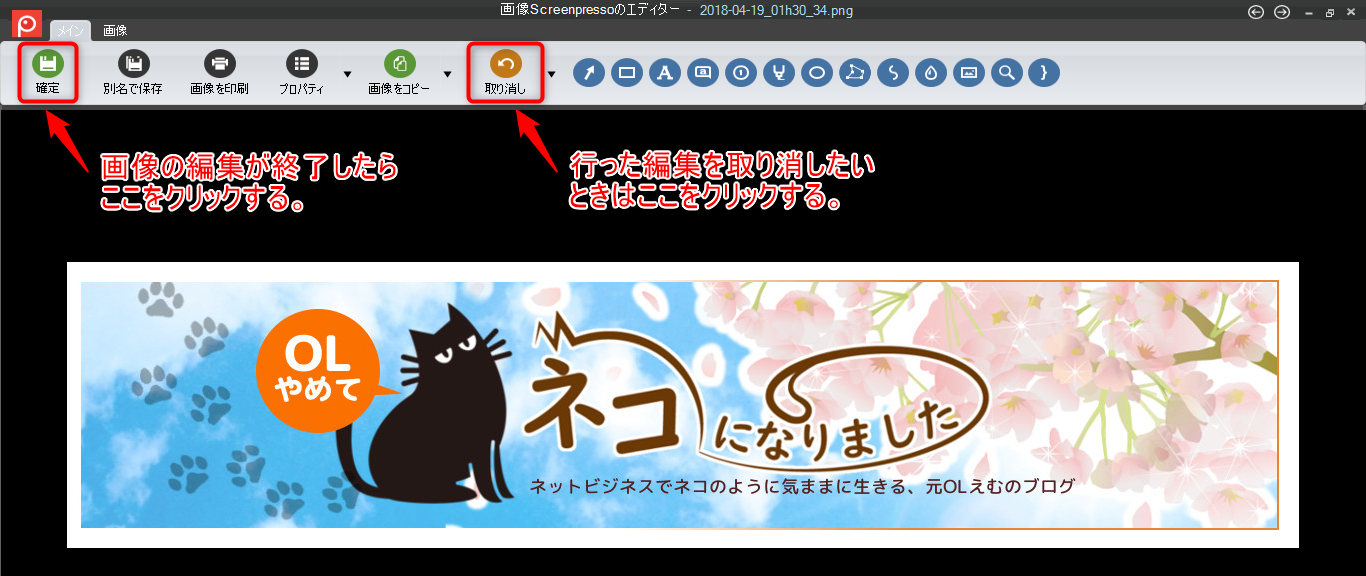
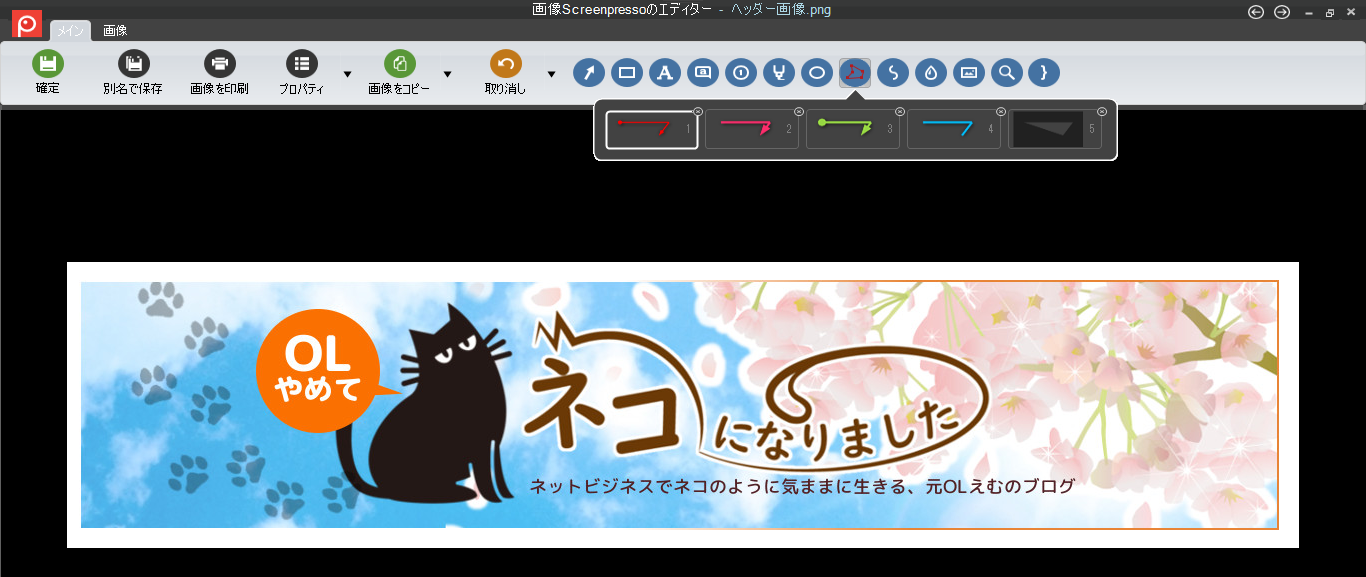
編集したい画像をダブルクリックすると、編集するための画面に切り替わります。編集機能(下図の赤枠で囲った部分)はたくさんありますので、1つ1つみていきます。

ちなみに、編集全体に関する操作として「確定」と「取り消し」があります。下図を確認してください。

「確定」をクリックすると、元の画像に上書きする形で編集が保存されます。もし、元の画像を残しつつ編集を保存したいなら、「確定」の隣にある「別名で保存」をクリックしてください。
また、「取り消し」をクリックすると、編集の動作が1つ取り消されるので、戻りたい分だけクリックするようにしてください。
矢印を描く
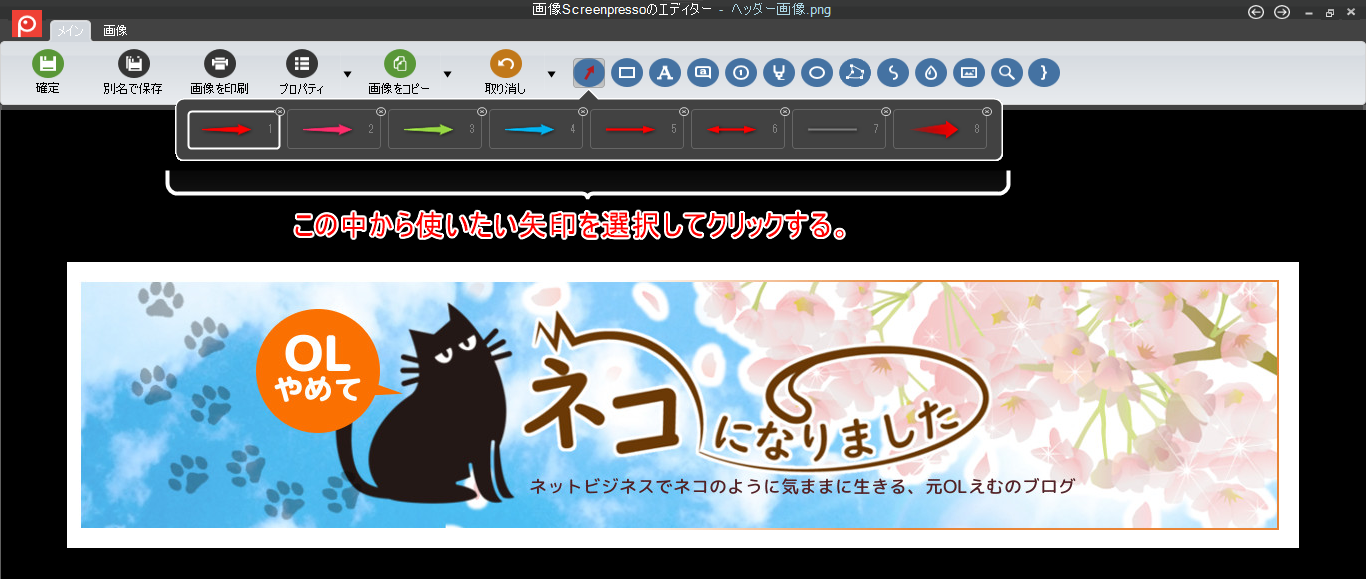
描画ツールの中にある矢印のアイコンをクリックします。

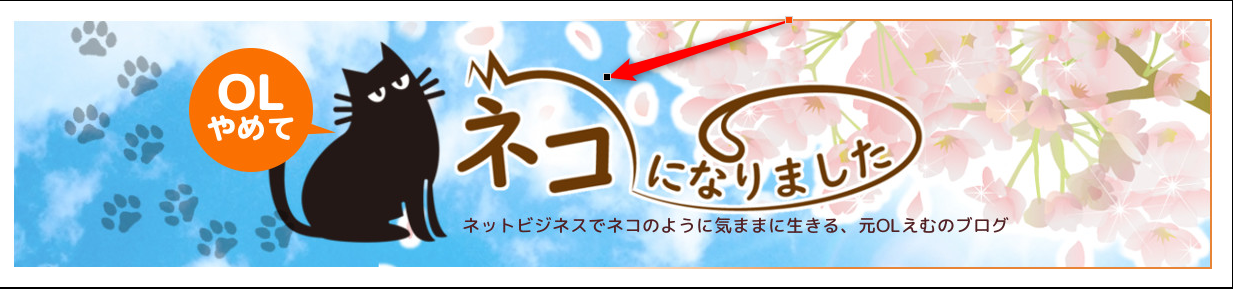
使いたい矢印を選択してクリックしたら、ドラッグして矢印を引きます。

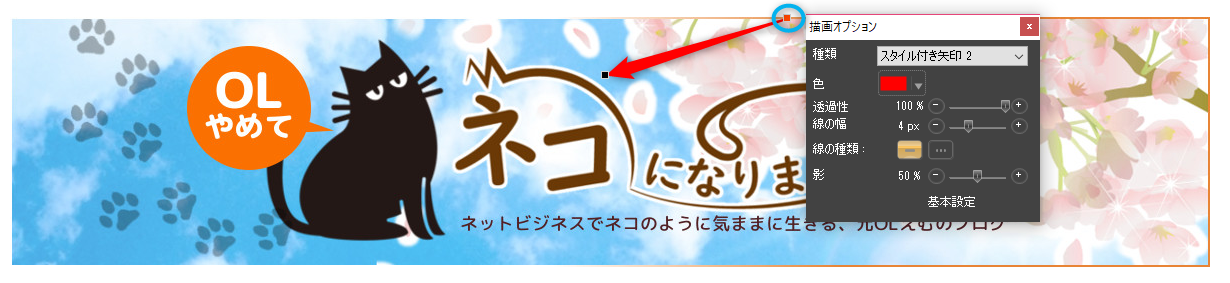
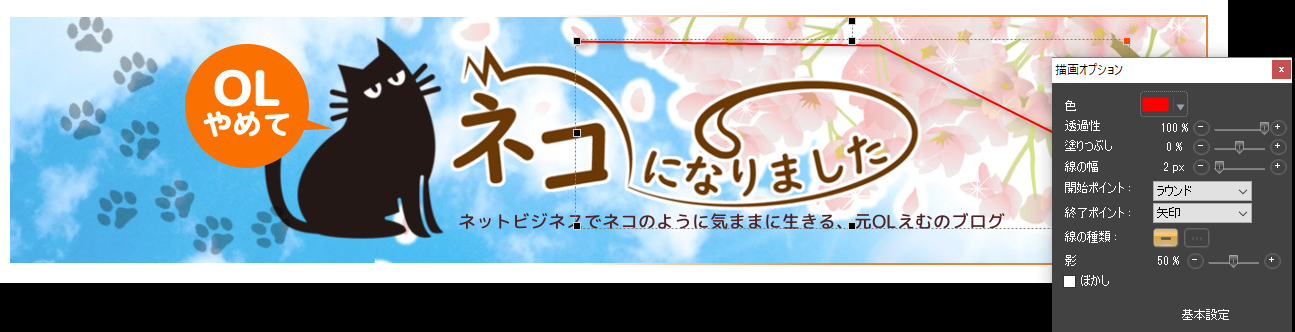
引いた矢印は、始発点が赤い四角(下図の青い丸で囲った部分)で表されています。そこをマウスで押さえながら動かして、矢印の長さや角度を調整することができます。また、赤い四角にカーソルを合わせると、下図のように「描画オプション」が出てきます。そこで、矢印の種類・色・線の種類などを変更できます。

四角形を描く(「楕円を描く」も操作はまったく同じ)
操作は、ほぼ先ほどの矢印と同じです。まずは、描画ツールの中にある四角形のアイコンをクリックします。

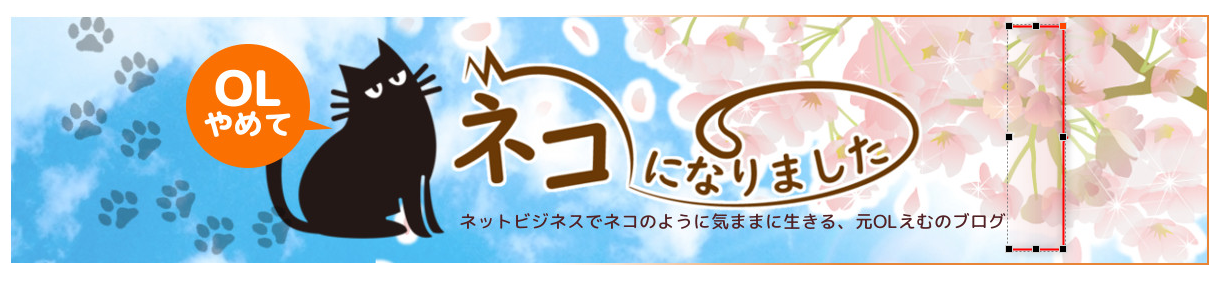
使いたい四角形を選択してクリックしたら、ドラッグして四角形を挿入します。

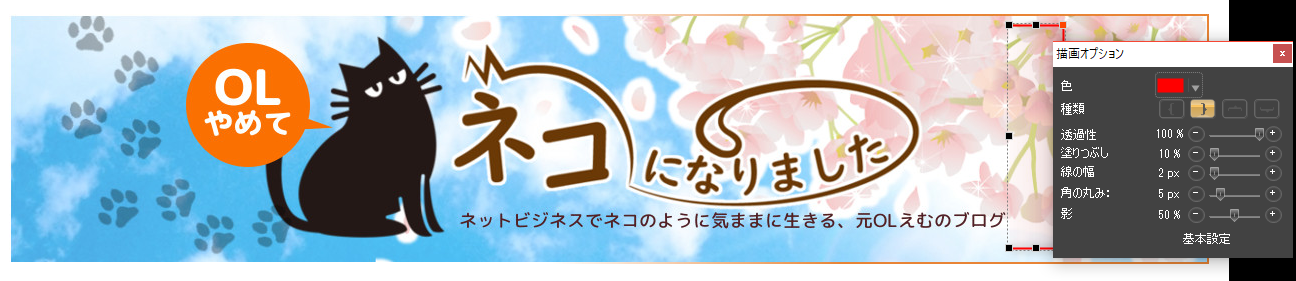
挿入した四角形は、右上の点が赤い四角(下図の青い丸で囲った部分)で表されています。そこをマウスで押さえながら動かして、四角形の高さや幅を調整することができます。また、赤い四角にカーソルを合わせると、下図のように「描画オプション」が出てきます。そこで、四角形の色・塗りつぶし・線の幅・線の種類などを変更できます。

テキストボックスを追加
描画ツールの中にある「A」のアイコンをクリックします。

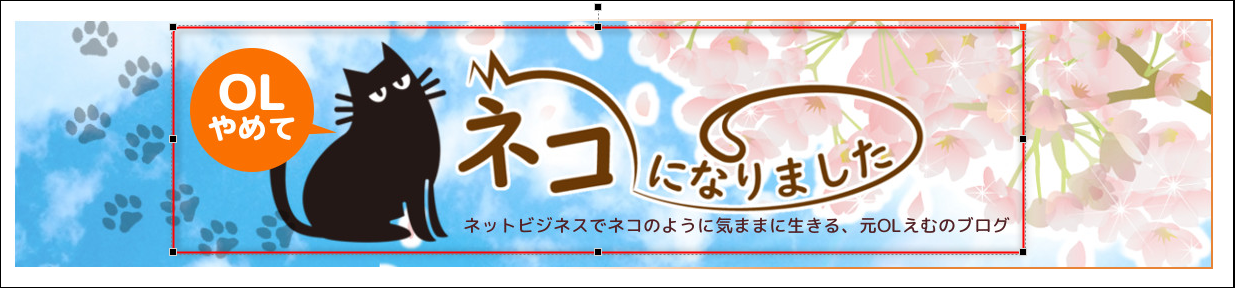
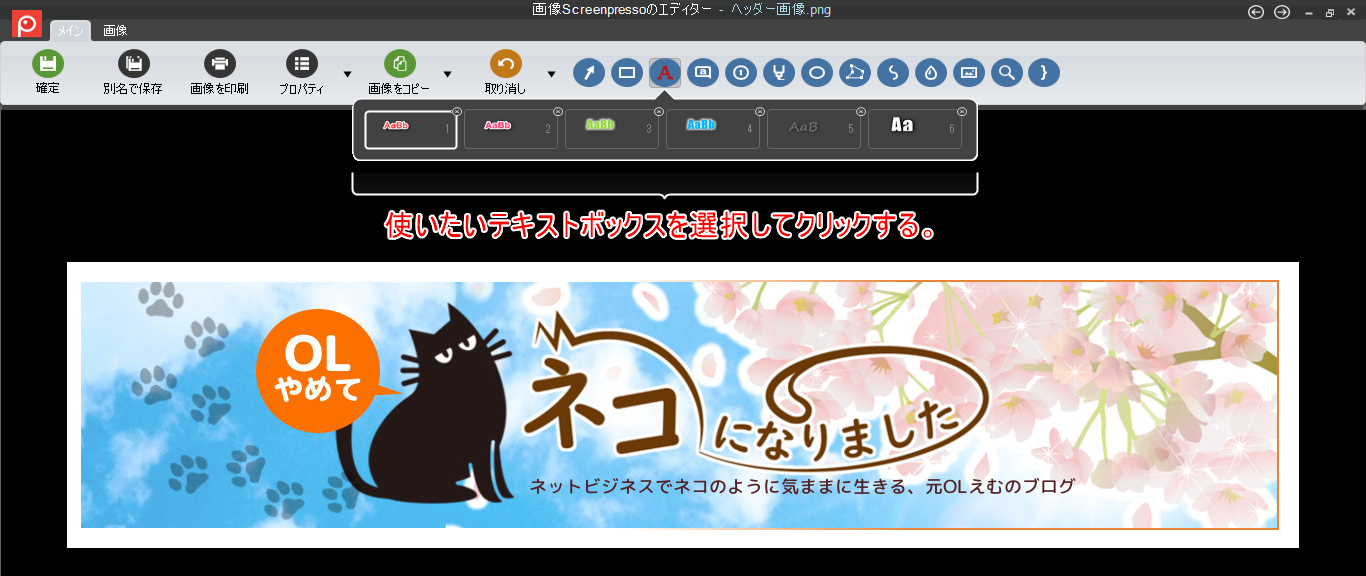
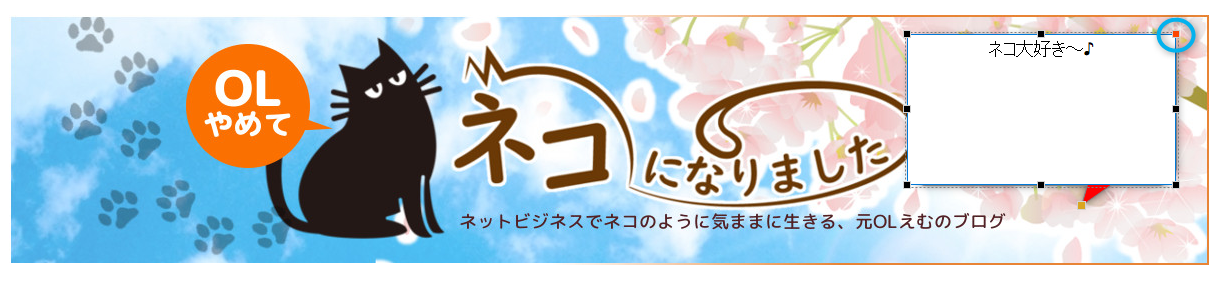
使いたいテキストボックスを選択してクリックしたら、ドラッグしてテキストボックスのエリアを表示させ、中に入れたい文字を入力します。入力が済んだら、エリアの右上にある赤い四角(下図の青い丸で囲った部分)にカーソルを合わせます。

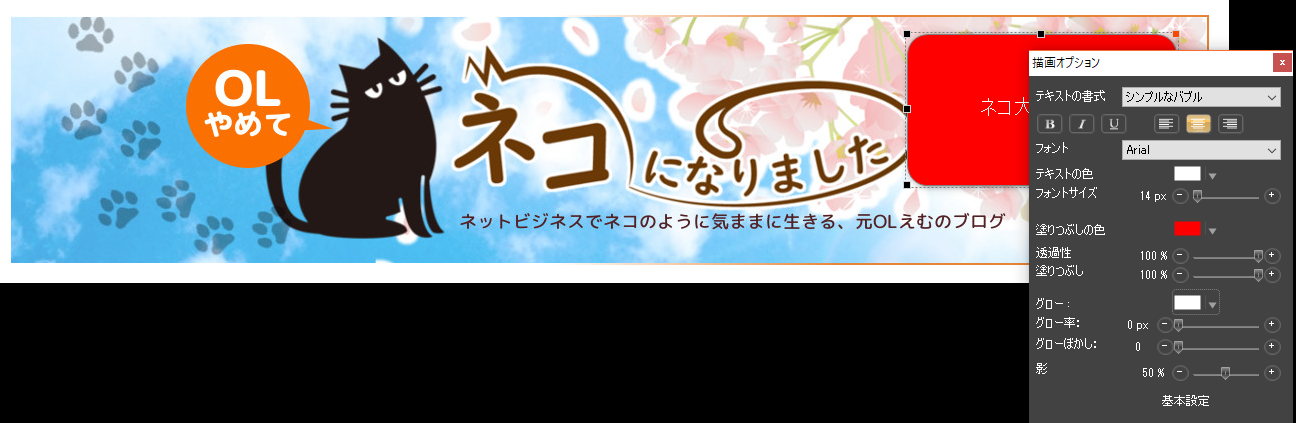
赤い四角(上図の青い丸で囲った部分)にカーソルを合わせると、入力したテキストが確定します。同時に、「描画オプション」が出てくるので、そこでフォント・テキストの色・フォントサイズなどを変更することができます。

吹出しを追加
描画ツールの中にある吹出しのアイコンをクリックします。

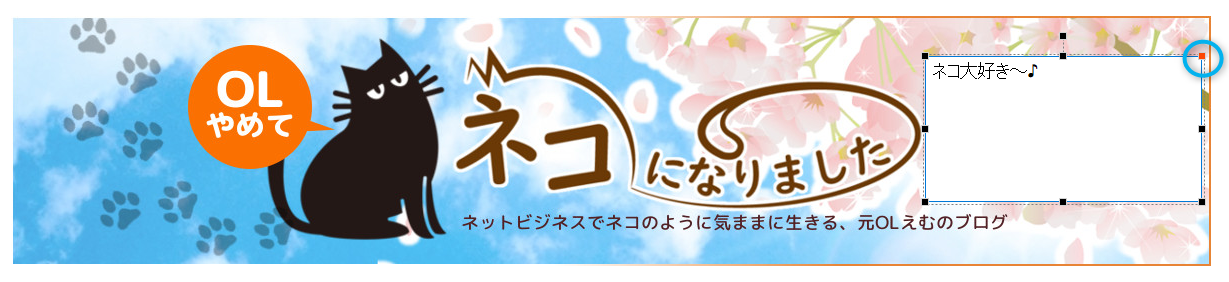
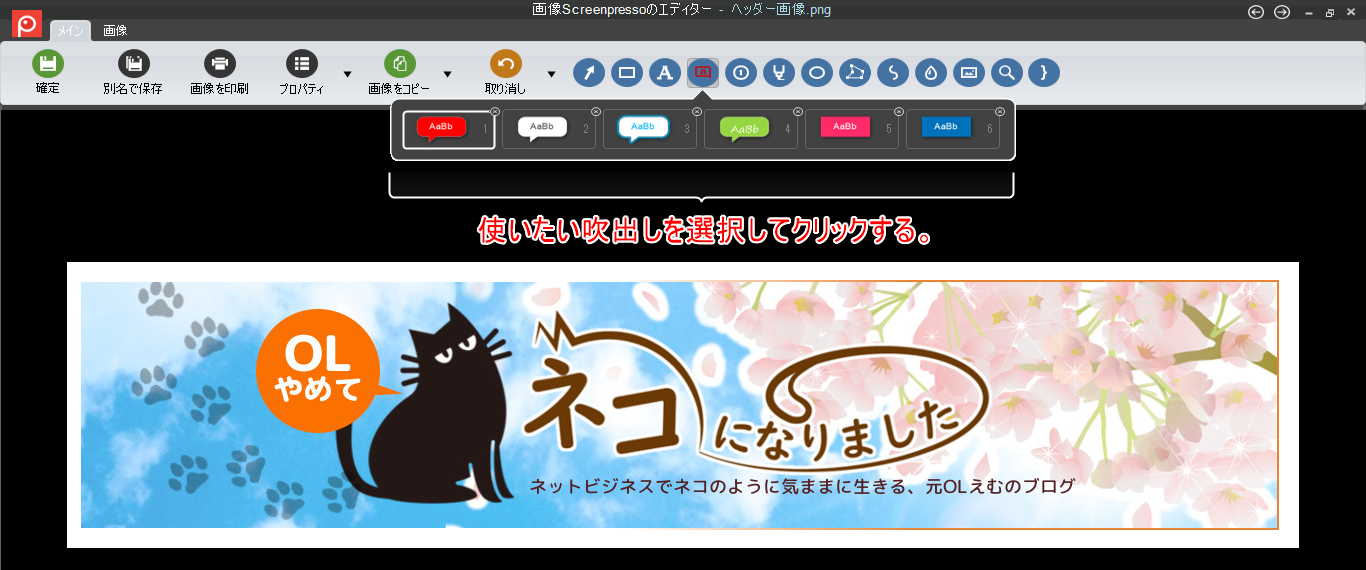
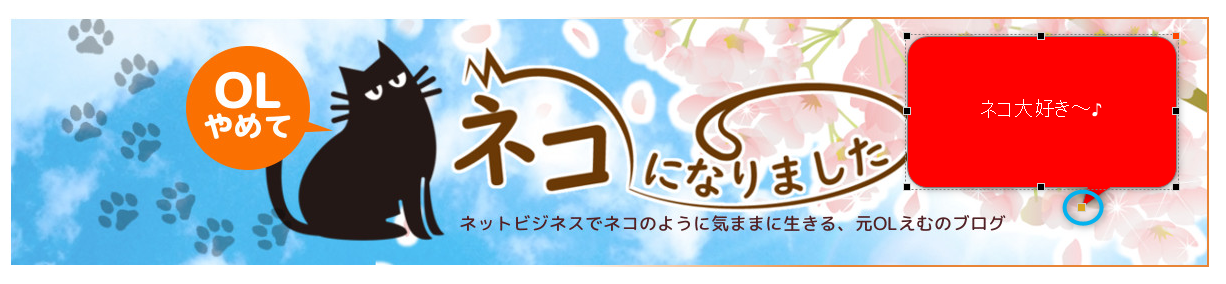
使いたい吹出しを選択してクリックしたら、ドラッグして吹出しのエリアを表示させ、中に入れたい文字を入力します。入力が済んだら、エリアの右上にある赤い四角(下図の青い丸で囲った部分)にカーソルを合わせます。

赤い四角(上図の青い丸で囲った部分)にカーソルを合わせると、入力したテキストが確定します。同時に、「描画オプション」が出てくるので、そこでフォント・テキストの色・フォントサイズなどを変更することができます。

また、吹出しの先端部分(下図の青枠で囲った部分)は、ドラッグして自由に動かせます。

番号付けを追加
描画ツールの中にある丸番号のアイコンをクリックします。

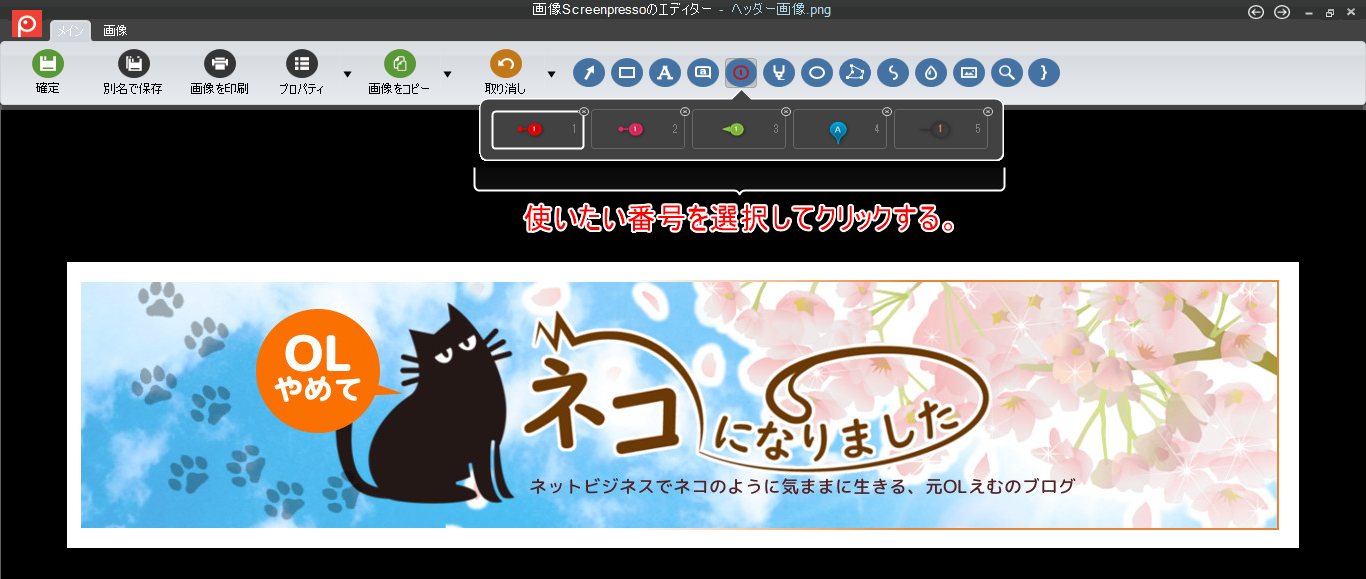
使いたい番号を選択してクリックしたら、番号を置きたいところにマウスの左クリックをしていきます。クリックした順番に番号が振られていきます。

番号の形式を変更したいときは、変更したい番号を選択します。すると、下図のように赤い四角とオレンジの四角が表示されます。赤い四角は、これまでにも出てきた「描画オプション」が表示されます。オレンジの四角は、その部分から線を伸ばすことができます。

具体的には、下図のようになります。図に番号が重ならないように、離れたところに番号を置いた場合に使える機能です。

強調
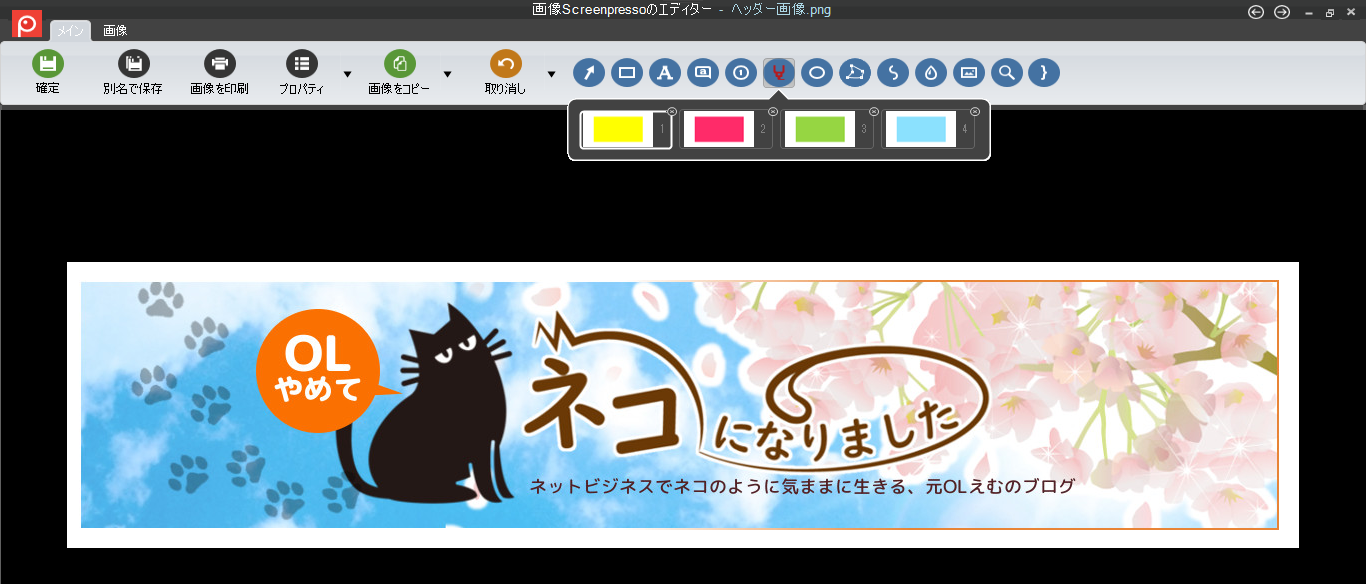
描画ツールの中にあるペン先のアイコンをクリックします。

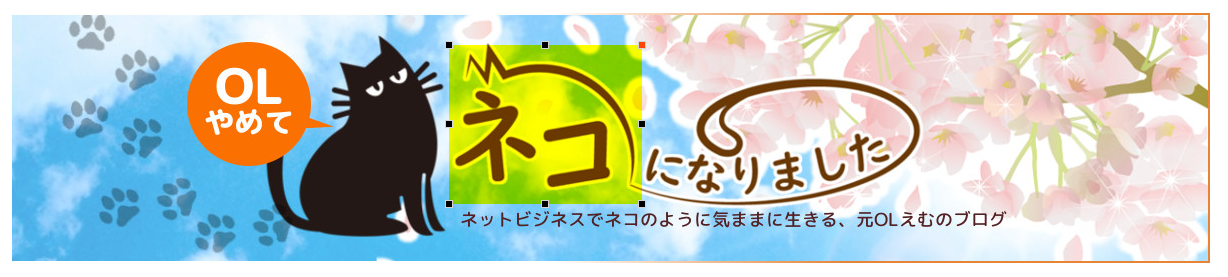
使いたい強調の色を選択してクリックしたら、強調したい部分にドラッグして色を重ねます。教科書の重要な部分に蛍光ペンで色をつけていくようなイメージですね♪

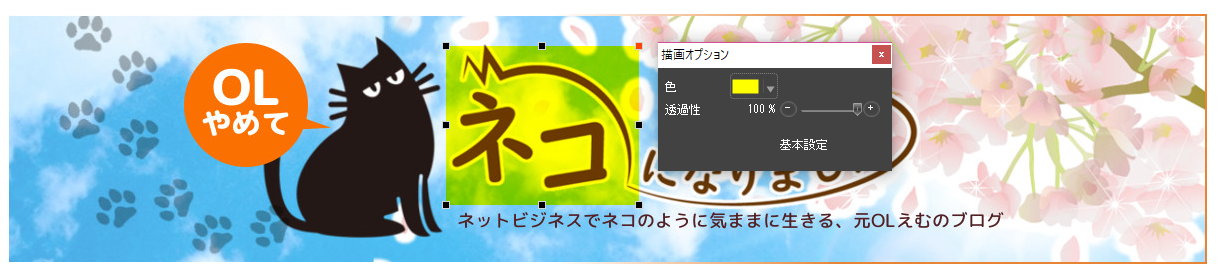
右上にある赤い四角にカーソルを合わせると、「描画オプション」が表示されて色と透過性が変更できます。

ポリゴン描画
描画ツールの中にある不規則な形をした五角形のアイコンをクリックします。

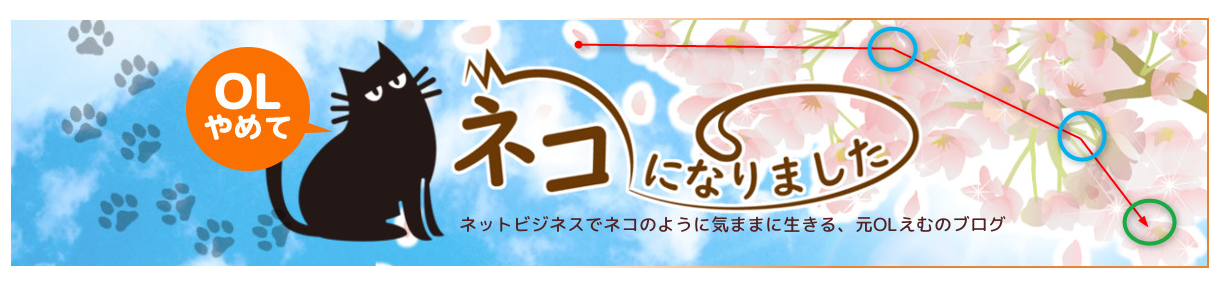
使いたい色を選択してクリックしたら、ドラッグして線を伸ばしていきます。方向を変えたいときはマウスの左ボタンを1度クリックします。すると、下図の青い丸で囲った部分のようになります。線の終着点まできたら、ダブルクリックをして確定します。すると、下図の緑の丸で囲った部分のようになります。

線が確定した後、右上にある赤い四角にカーソルを合わせると、「描画オプション」が表示されて色と透過性などが変更できます。

フリーハンド
フリーハンドは、マウスで自由に線を引くことができる機能です。線の色も自由に選べます。
指定の領域をぼかす
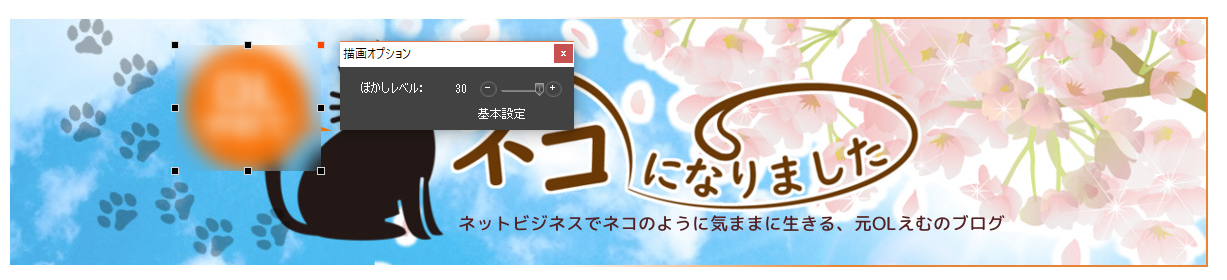
描画ツールの中にあるしずくのような形をしたアイコンをクリックして、ぼかしを入れたい部分にドラッグしてエリアを展開します。すると、下図のように指定した箇所にぼかしが入って文字が読めなくなりました。

エリアの右上にある赤い四角にカーソルを合わせると、「描画オプション」が表示されてぼかしレベルが変更できます。この機能は、画像の中に個人情報などが入っていた場合、それを見えなくするために使われます。

画像を追加
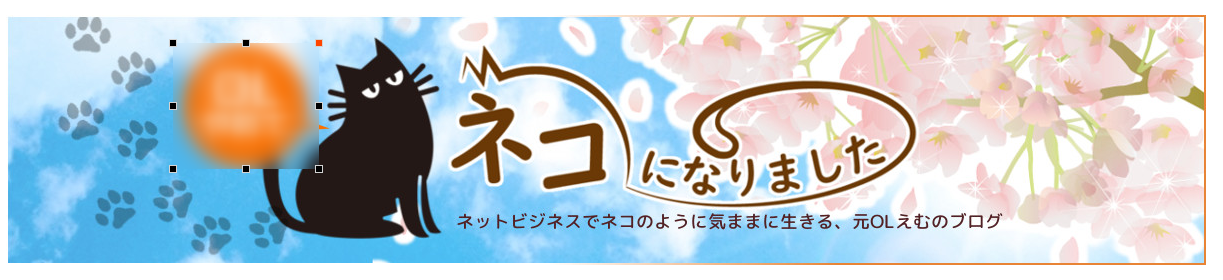
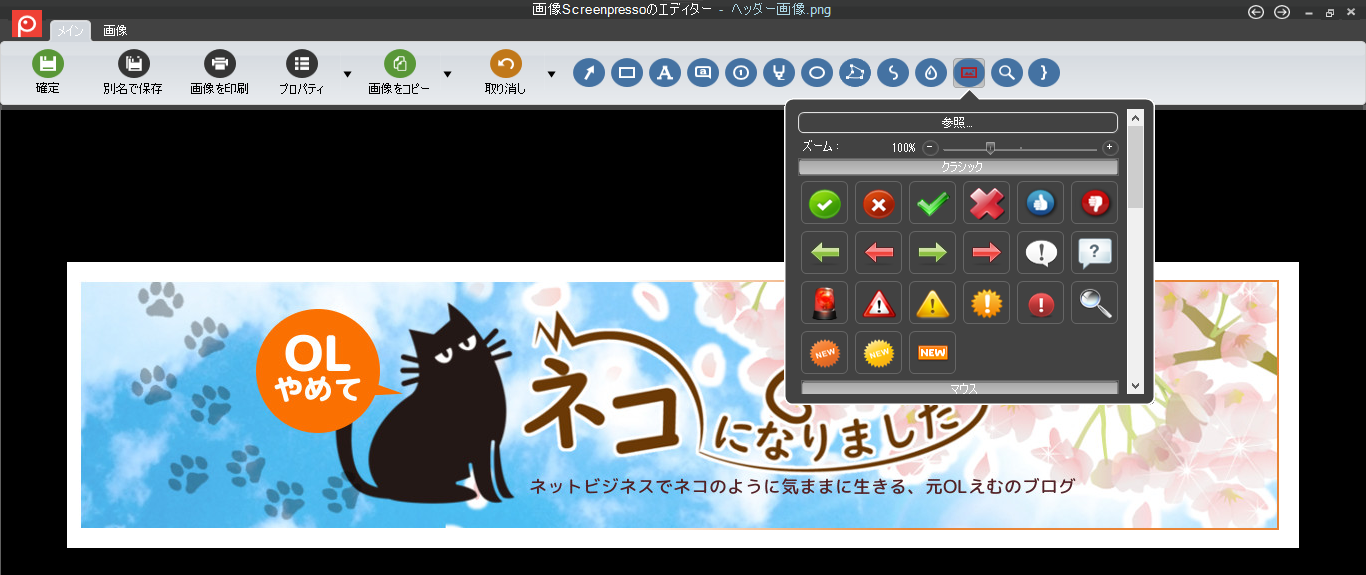
描画ツールの中にある写真のような形をしたアイコンをクリックすると、下図のように追加できる図形の一覧が出てきます。その中から追加したい画像を選択してクリックし、任意の場所にクリックして追加します。

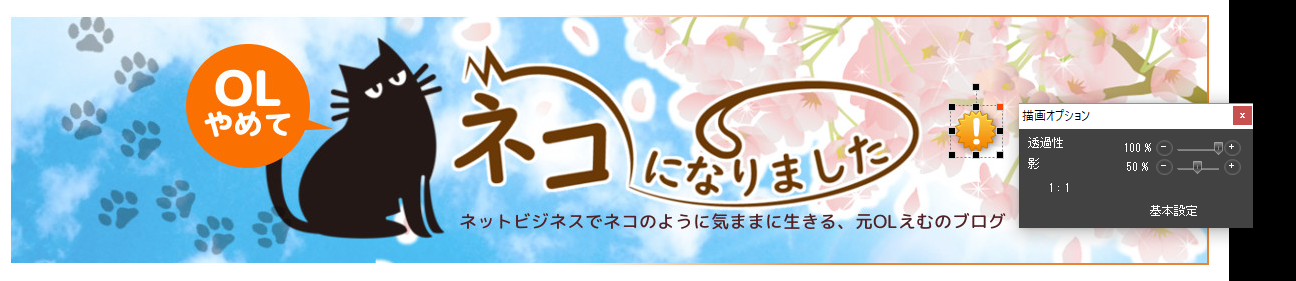
追加した画像の右上にある赤い四角にカーソルを合わせると、「描画オプション」が表示されて透過性や形が変更できます。

ルーペを使う
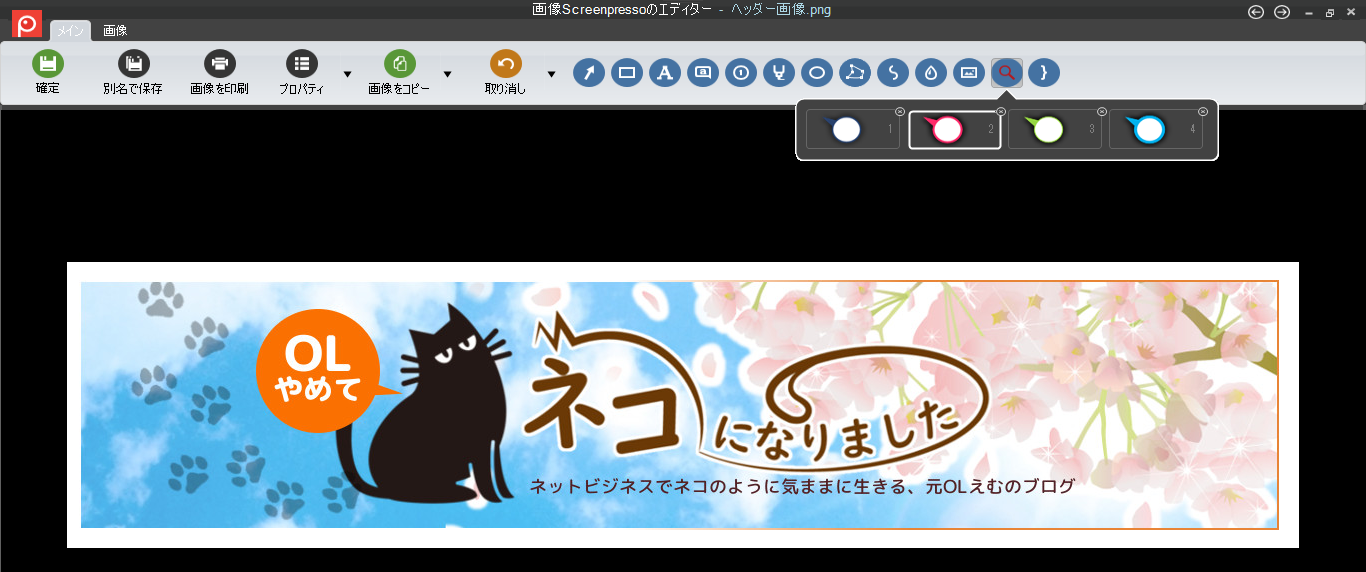
描画ツールの中にあるルーペのアイコンをクリックします。

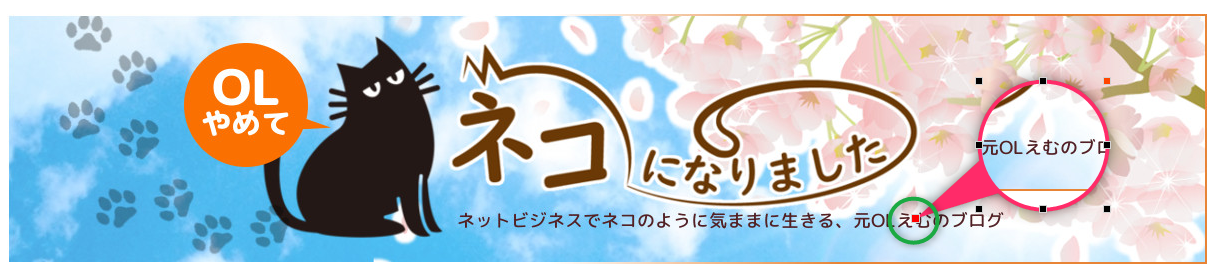
使いたいルーペを選択してクリックしたら、画像上でドラッグしてルーペのエリアを展開し、先端(下図の緑の丸で囲った部分)を拡大したい部分にもっていきます。

エリアの右上にある赤い四角にカーソルを合わせると、「描画オプション」が表示されてズームの倍率や色などが変更できます。

波括弧を描く
描画ツールの中にあるカッコのアイコンをクリックします。

使いたい向きのカッコを選択してクリックしたら、マウスでドラッグしてカッコを伸ばします。

右上にある赤い四角にカーソルを合わせると、「描画オプション」が表示されて色や線の幅や角の丸みなどが変更できます。

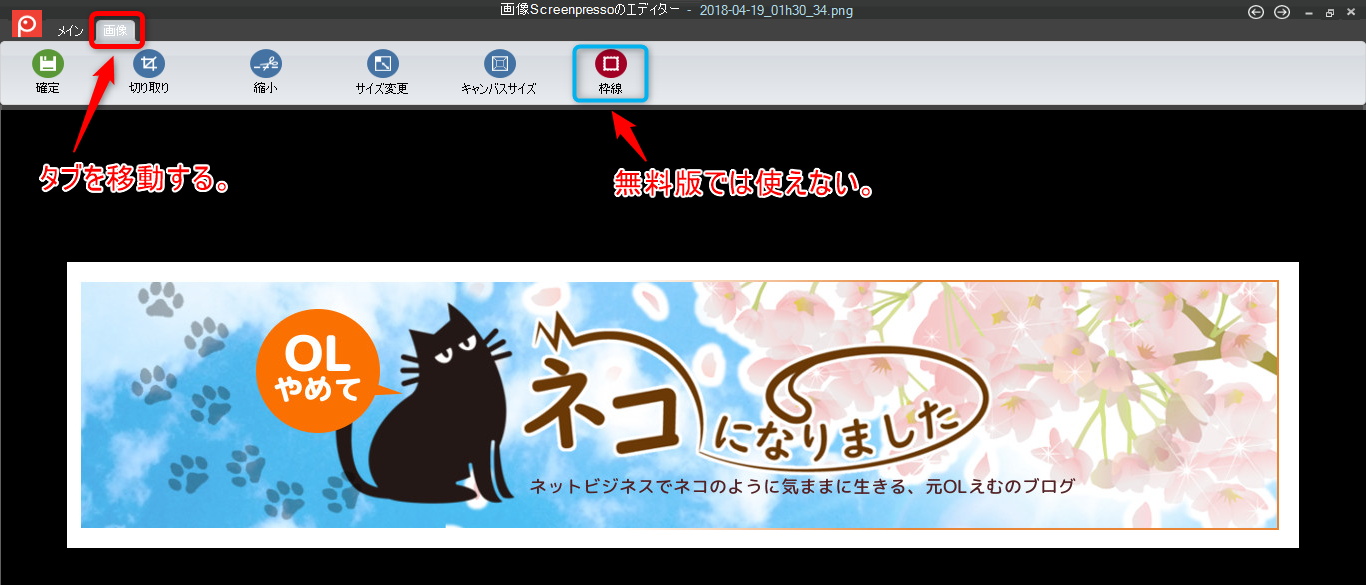
次に、上のタブを「メイン」から「画像」に移動します。こちらは、画像のサイズに関する機能があります。そのうち、特に使用頻度が高い「切り取り」「縮小」「サイズ変更」についてみていきます。なお、一番右にある「枠線」という機能は、無料版では使えないので注意してください。

切り取り
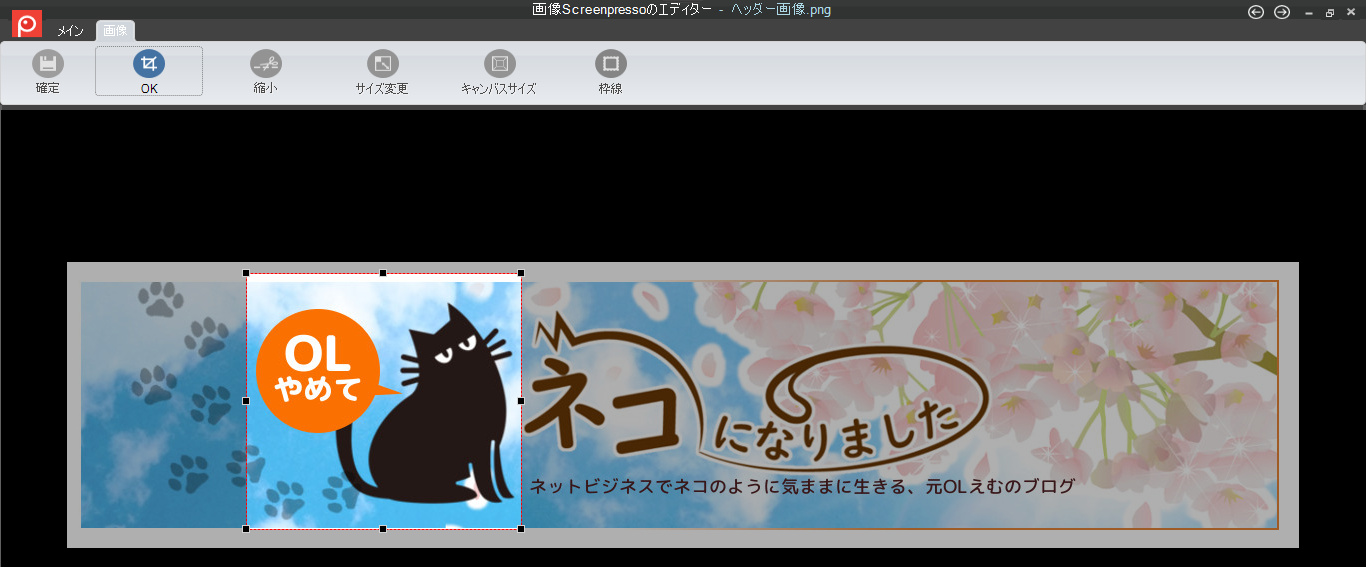
「切り取り」をクリックして、切り取りたい範囲をドラッグで指定します。「切り取り」ボタンのあったところが「OK」に変わっているので、範囲に間違いがないなら「OK」をクリックします。

すると、下図のように指定した範囲が切り取られました。

縮小
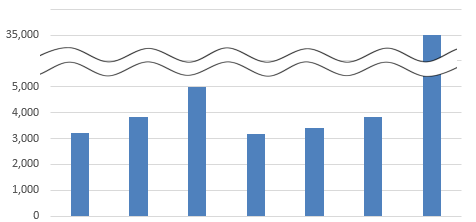
この「縮小」は、イメージとしては、下図のようにグラフのめもりの範囲があまりにも広いときに、真ん中をくり抜いて省略するのと同じ感じです。

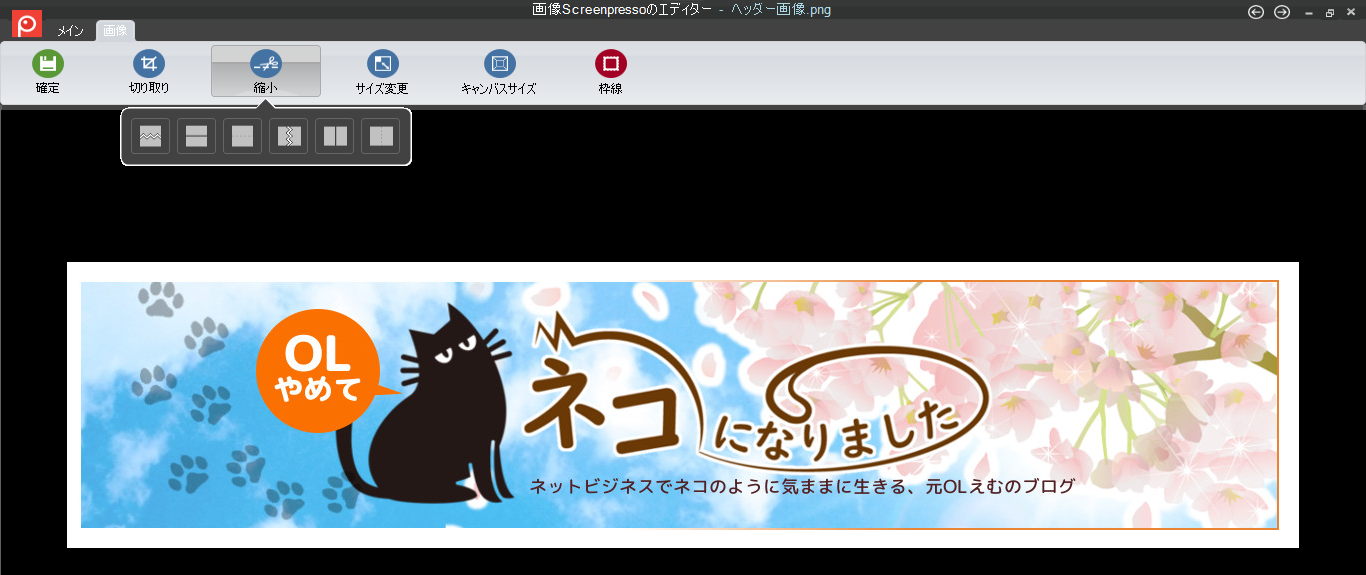
「縮小」をクリックして、どう縮小させるかを選択してクリックします。今回は、左から2番目のものを選択しました。

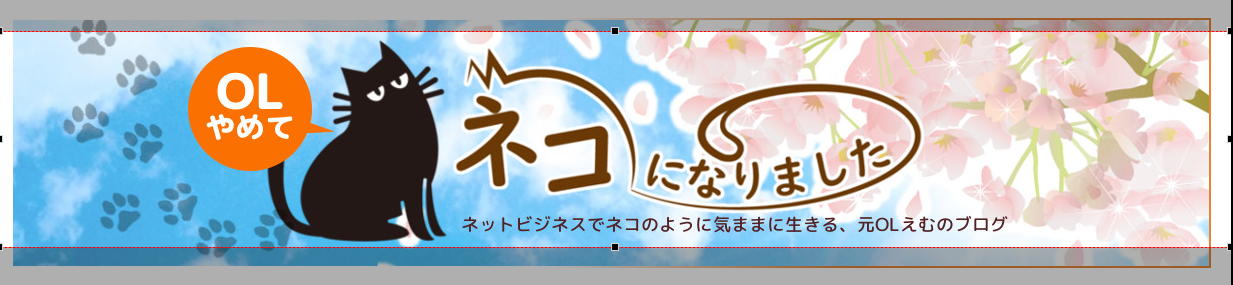
省略させたい部分を選択します。

「縮小」ボタンのあったところが「OK」に変わっているので、範囲に間違いがないなら「OK」をクリックします。すると、選択した部分が省略されて、残った上下(上図の灰色の部分)がくっついたような状態になりました。

サイズ変更
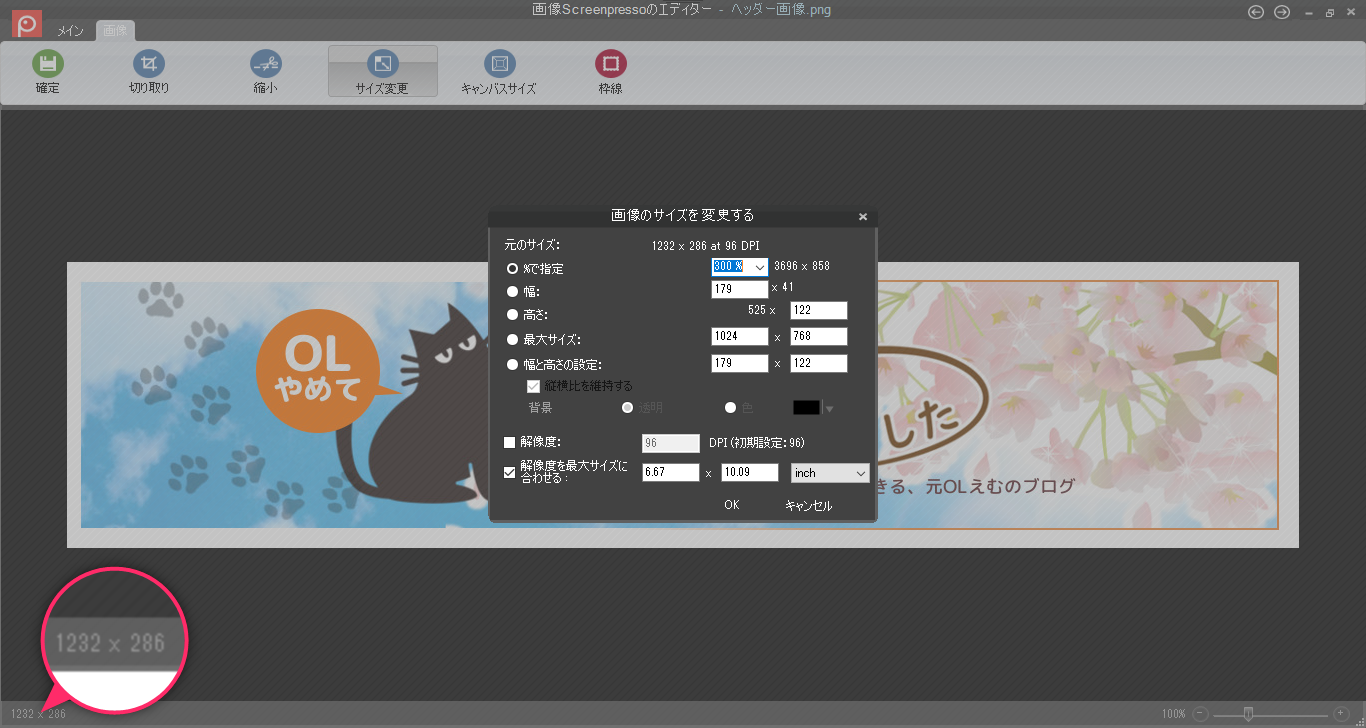
「サイズ変更」をクリックすると、下図のように「画像のサイズを変更する」というメニューが出てくるので、%で指定したり、縦と横の長さを数字で直接設定したりしてサイズを変更し、「OK」をクリックします。

なお、左下(上図のルーペ部分)に最初の縦と横の長さの数値が出ているので、サイズの変更はそれを参考にして行ってください。
最後に
いかがでしたか?
Screenpresso(スクリーンプレッソ)で撮った画像の編集方法は、理解していただけたでしょうか?
本当にこれで無料なのかと驚くくらいに、このソフトはいろいろなことができます。
ぜひ、これらの機能を使いこなして、見やすくわかりやすい画像の作成をしていってくださいね♪