こんにちは、えむです。
これまでに、画像の挿入方法や挿入した画像にリンクを貼る方法を解説してきました。今回は、それらの内容をふまえて、WordPressのサイドバーにショートバージョンのプロフィールとアバターを設置する方法を、図を交えて丁寧に解説していきます。
なお、固定ページへのロングバージョンのプロフィール作成と、アバター(あなたの分身となるキャラクター・画像のこと)のメディアへの追加がすでに作成されている状態で、解説していきます。
画像の挿入方法や挿入した画像にリンクを貼る方法を復習したい人はこちら。
↓↓↓
WordPressのブログ記事に画像を挿入する方法
サイドバーにショートバージョンのプロフィールを設置する方法
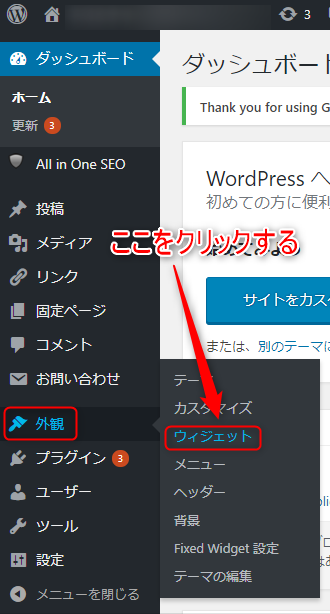
WordPressの管理画面の左のメニューの「外観」にカーソルを合わせ、出てきたメニューの「ウィジェット」をクリックします。

ウィジェットページの左側にあるメニューの中から「テキスト」を探してクリックします。

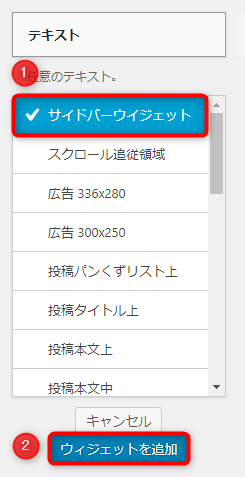
すると、下図のような画面が出てきます。
①「サイドバーウィジェット」にチェックが入っていることを確認します。
②「ウィジェットを追加」をクリックします。

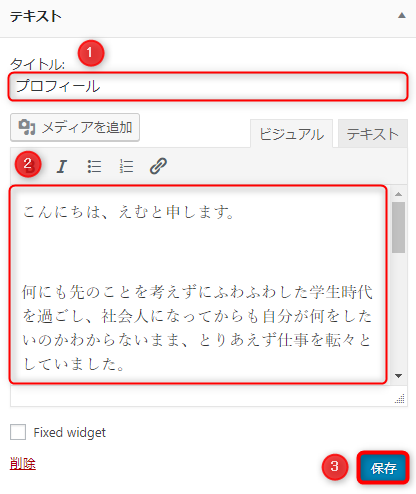
ウィジェットページの右側にある「サイドバーウィジェット」のメニューの一番下に、下図のような画面が追加されます。
①「タイトル」を入力します。(ここでは「プロフィール」としました。)
②ショートバージョンのプロフィールを入力します。
③「保存」をクリックします。

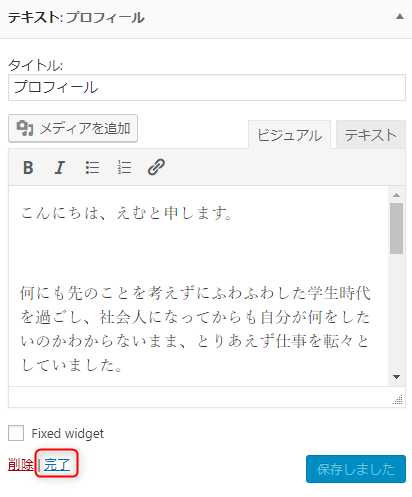
「保存」をクリックして「保存しました」に切り替わったら、「完了」をクリックします。

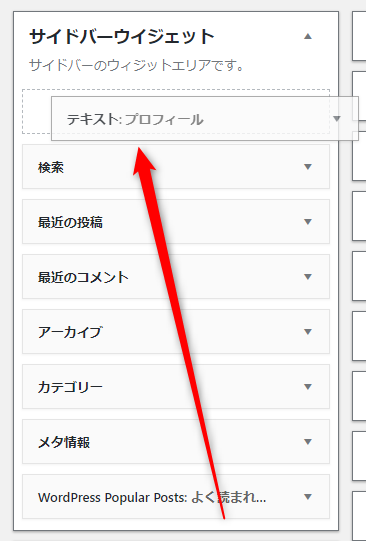
「サイドバーウィジェット」の中で一番下にある「プロフィール」を、ドラッグして一番上に移動させます。

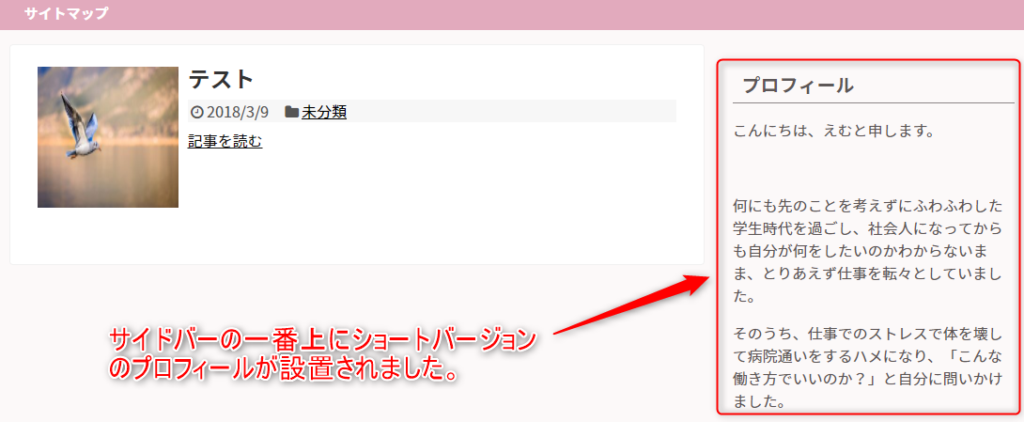
実際のブログで見てみると、サイドバーの一番上に、作成したショートバージョンのプロフィールが表示されています。

これで、サイドバーにショートバージョンのプロフィールを設置することは完了です。
ショートバージョンのプロフィールの最後に、ロングバージョンのプロフィールへのリンクを貼る方法
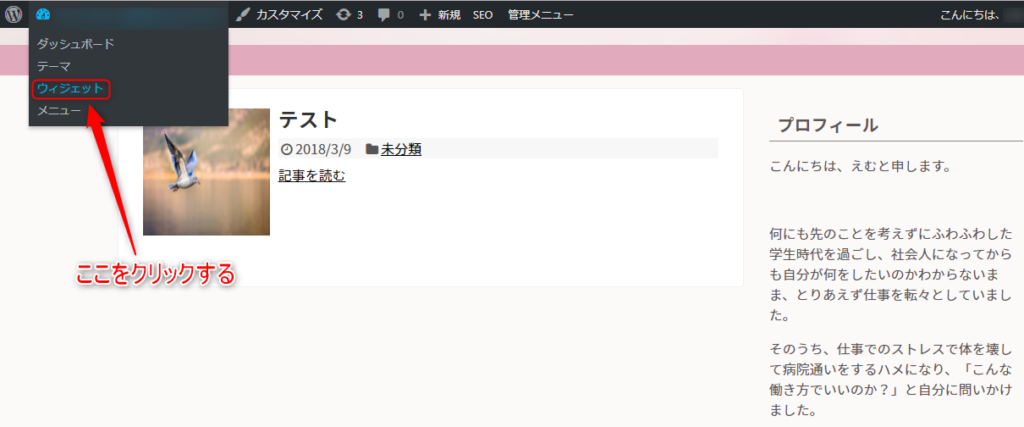
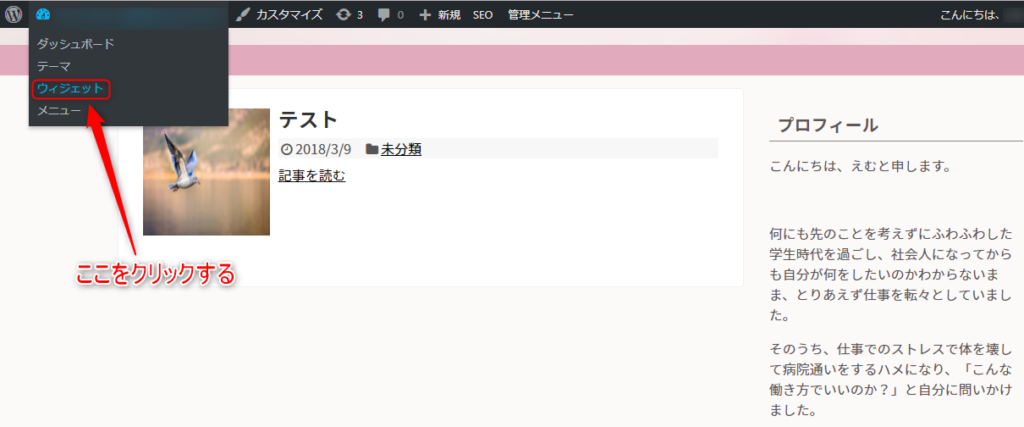
左上にあるブログタイトルにカーソルを合わせ、出てきたメニューの「ウィジェット」をクリックします。

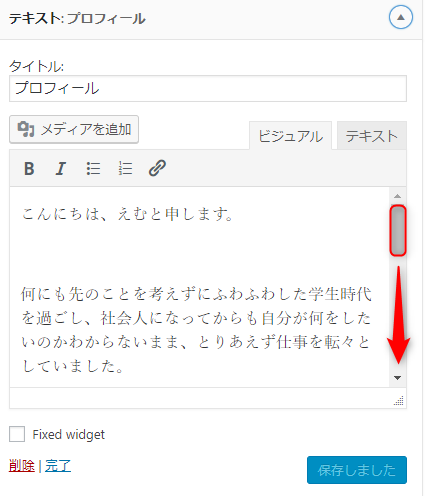
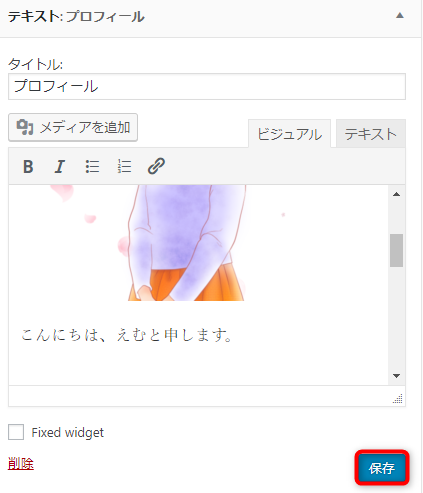
先ほど作成した「プロフィール」画面を開き、文章の一番下までスクロールします。

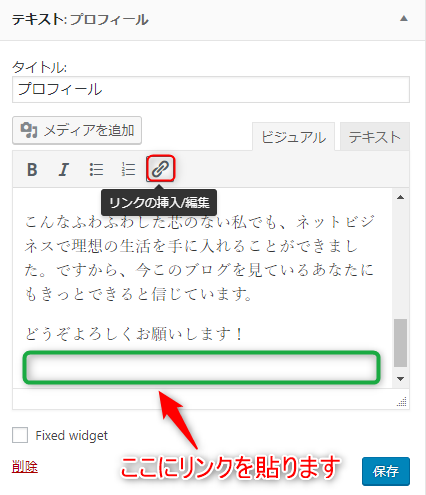
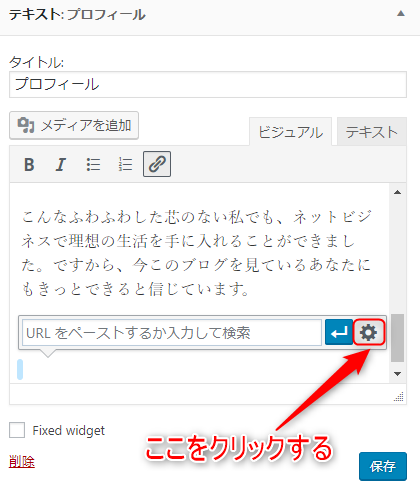
プロフィールの一番下にカーソルを置いた状態で、「リンクの挿入/編集」をクリックします。

歯車の形をした「リンク設定」をクリックします。

下図のような画面に切り替わります。
①リンク先のページ(ここでは、ロングバージョンのプロフィールの固定ページ)を選択します。
②URLが入ったことを確認します。
③リンクを貼る文字を入力します。(任意で入力してください。)
④「リンクを新しいタブで開く」にチェックを入れます。
⑤「リンク追加」をクリックします。

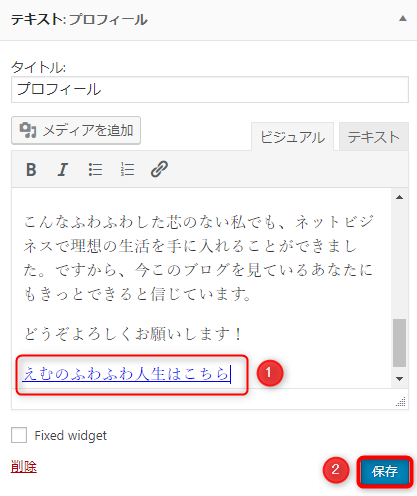
①ロングバージョンのプロフィールへのリンクを貼れたことを確認します。
②「保存」をクリックします。

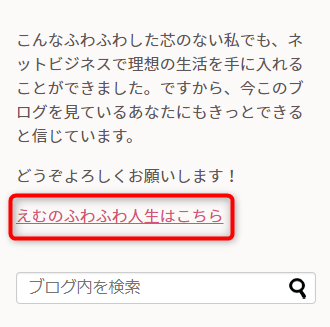
実際のブログで見てみると、サイドバーに設置したプロフィールの最後に、ロングバージョンのプロフィールへのリンクが貼られていることが確認できました。

ショートバージョンのプロフィールの先頭にアバター(内部リンク付き)を設置する方法
左上にあるブログタイトルにカーソルを合わせ、出てきたメニューの「ウィジェット」をクリックします。

先ほど作成した「プロフィール」画面を開き、先頭にスペースをあけて、「メディアを追加」をクリックします。

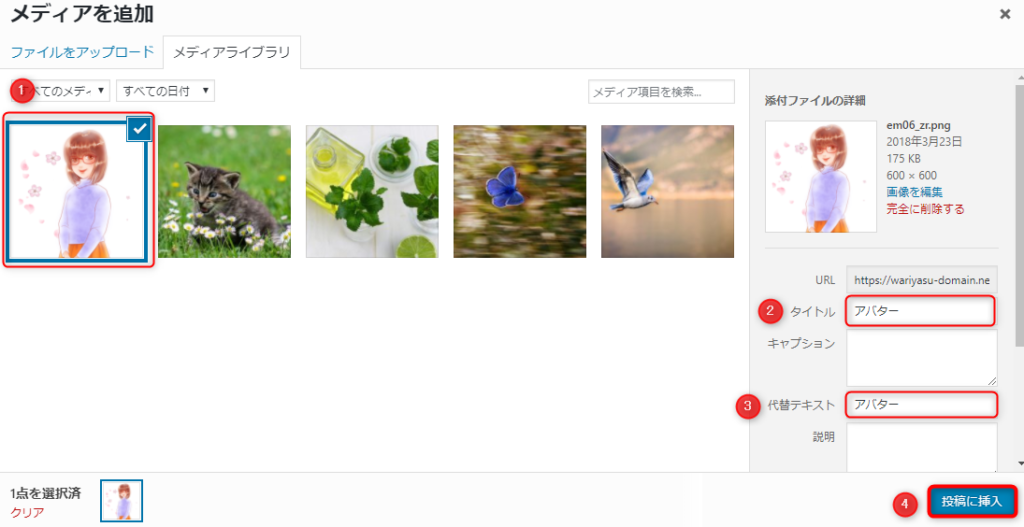
①挿入する画像(アバター)を選択します。
②画像のタイトルを入力します。
③画像の代替テキストを入力します。
(必要なら、画像サイズの調整もこのページでしておきましょう。)
④「投稿に挿入」をクリックします。

プロフィールの先頭にアバターが挿入されました。

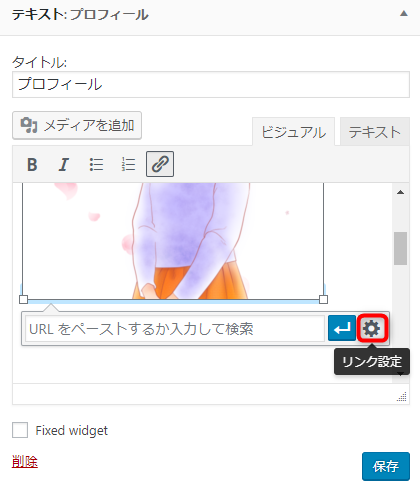
このまま、このアバターにロングバージョンのプロフィールへのリンクを貼ります。アバターをクリックしてから「リンクの挿入/編集」をクリックします。

選択した画像の下に出てきた、歯車の形をした「リンク設定」をクリックします。

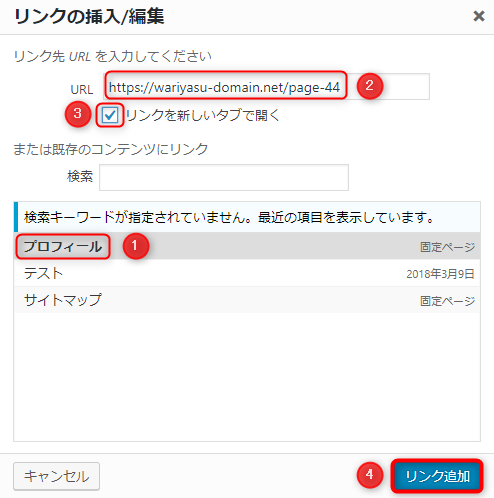
下図のような画面に切り替わります。
①リンク先のページ(ここでは、ロングバージョンのプロフィールの固定ページ)を選択します。
②URLが入ったことを確認します。
③「リンクを新しいタブで開く」にチェックを入れます。
④「リンク追加」をクリックします。

ウィジェットページに戻るので、「保存」をクリックします。

実際のブログで確認してみます。
①サイドバーのプロフィールに、アバターが挿入されました。
②アバターにカーソルを合わせると、画面左下にリンク先(この場合はロングバージョンのプロフィール)のURLが表示されます。

これで、アバターを設置することと、アバターにロングバージョンのプロフィールへのリンクを貼ることが完了しました。
最後に
いかがでしたか?
サイドバーにプロフィールとアバターを設置する方法について、理解していただけたでしょうか?
サイドバーのプロフィールは、読者さんにあなたがどんな人なのかを知ってもらうための大事な部分です。ここで読者さんからの共感や興味を得られれば、より多くの記事を読んでもらえるようになります。ぜひ、読者さんを引きつけるプロフィールとアバターを作って設置しましょう!