

こんにちは、えむです。
今回は、WordPressのブログ上部に「グローバルメニュー」というメニューバーを作成する方法を、図を交えて丁寧に解説していきます。
グローバルメニューって何?
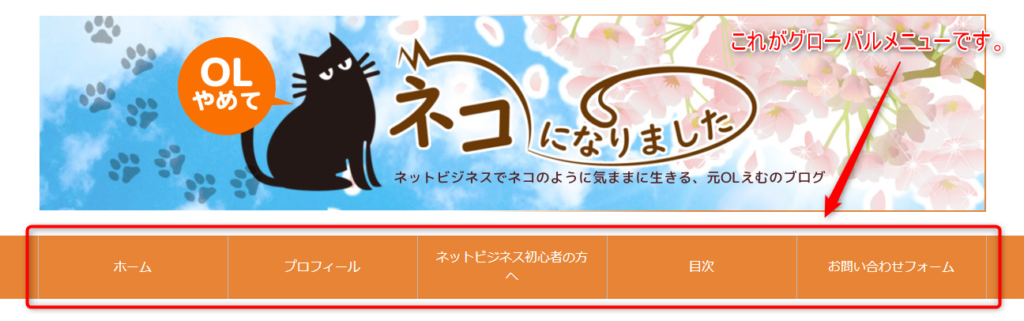
グローバルメニューは、ブログの画面上部に表示されているメニューバーのことです。えむのブログでいうと、下図の赤枠で囲った部分がグローバルメニューです。

グローバルメニューにある項目をクリックすると、その項目のページにショートカットで移動できます。
グローバルメニューには「ホーム」「お問い合わせフォーム」など、読者さんが必要とすることが多いページが置かれていることが多いです。それにプラスして、あなたが特に読んでほしいと思っているページや、アクセスが多いページを置いておくことで、読者さんにそのページを読んでもらいやすくなります。
つまり、グローバルメニューを工夫することで、読者さんに対して親切で、読んでもらいたい記事への動線がしっかりしたブログになるのです。あなたのブログに興味を持ってもらうためにも、このグローバルメニューはきっちり作成しておきましょう!
グローバルメニューを作成する方法
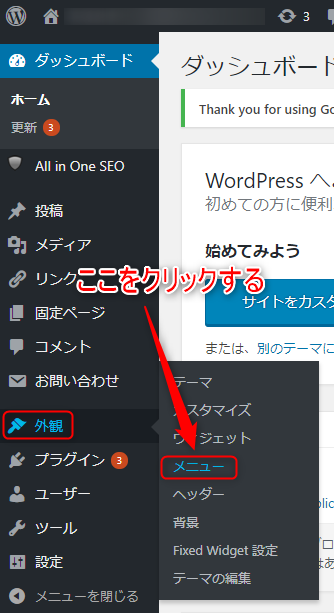
WordPressの管理画面の左のメニューの「外観」にカーソルを合わせ、出てきたメニューの「メニュー」をクリックします。

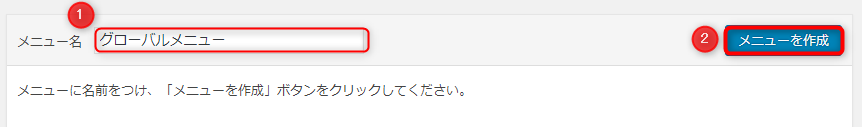
下図のような画面が出てきます。
①メニュー名を任意で入力してください。(ここでは「グローバルメニュー」という名称にしました。)
②「メニューを作成」をクリックします。

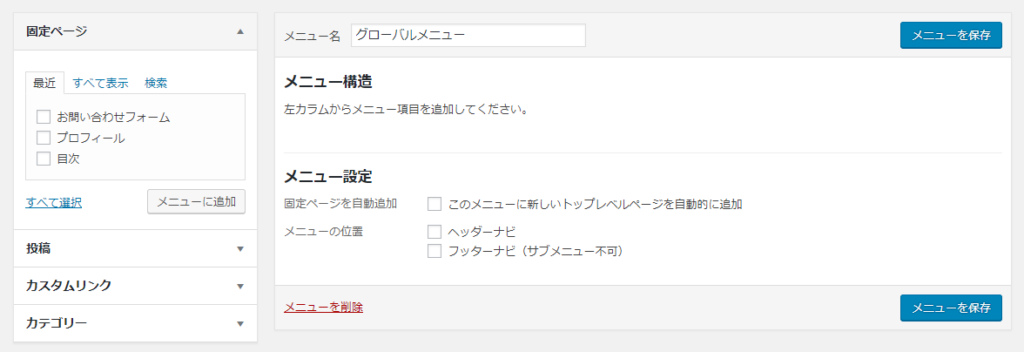
下図のような画面に切り替わります。

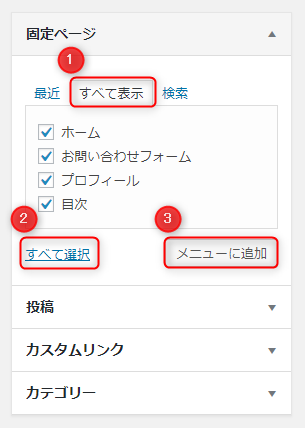
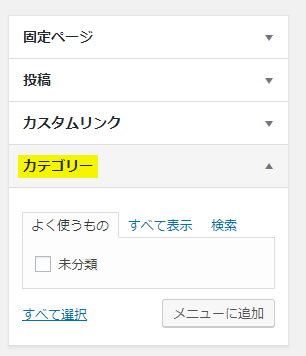
画面左側にある「固定ページ」の欄にあるものを、すべてグローバルメニューに追加します。
①タブの中から「すべて表示」をクリックします。
②下にある「すべて選択」をクリックします。すると、すべての固定ページにチェックが入ります。
③「メニューに追加」をクリックします。
なお、グローバルメニューに追加するページを個別に設定したいときは、②で「すべて選択」をクリックせずに、必要なものにだけチェックを入れてください。

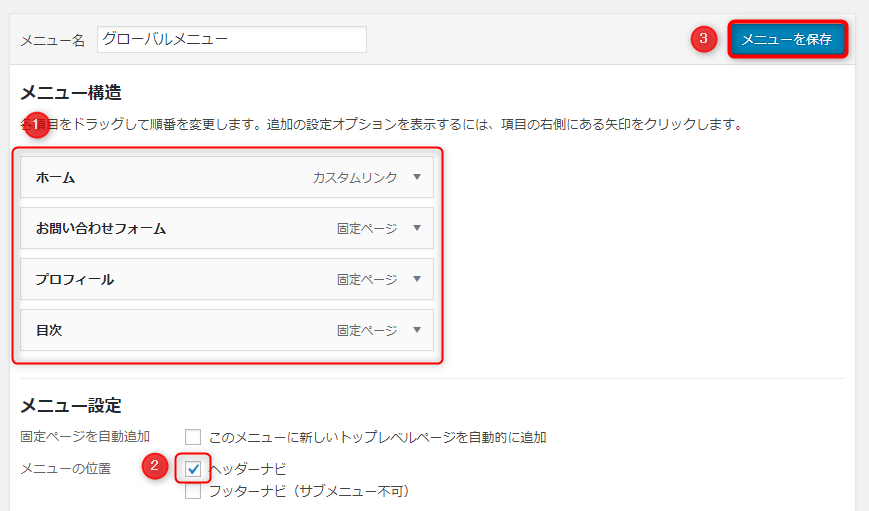
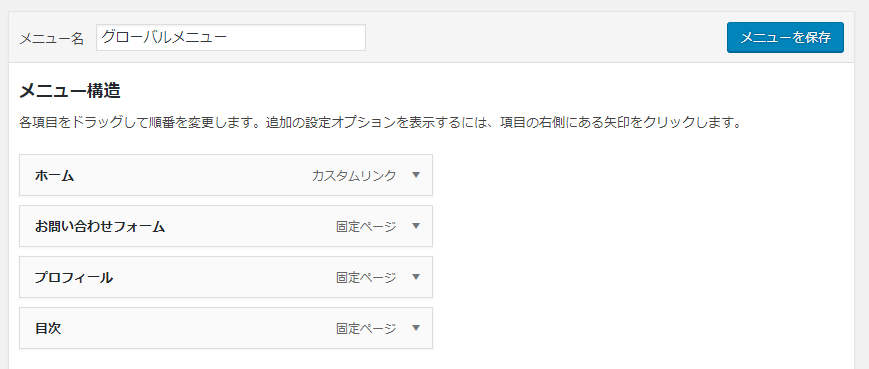
下図のように、メニューが作成されました。
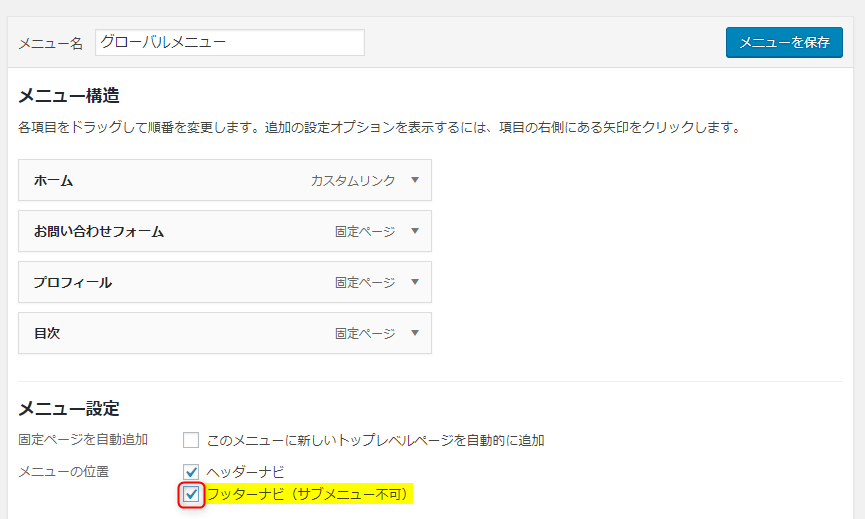
①先ほど選択したすべてのページが追加されていることを確認します。
②「メニュー設定」にある「ヘッダーナビ」にチェックを入れます。
③「メニューを保存」をクリックします。
なお、「ヘッダー」とは、Webページや印刷物などの上部に表示される情報のことです。

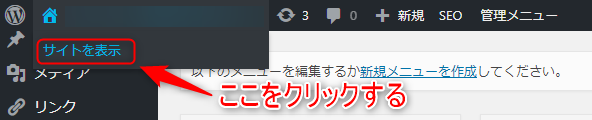
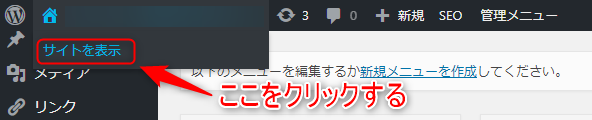
作成したグローバルメニューがきちんとブログに反映されているかを確認します。左上のブログタイトルにカーソルを合わせ、出てきた「サイトを表示」をクリックします。

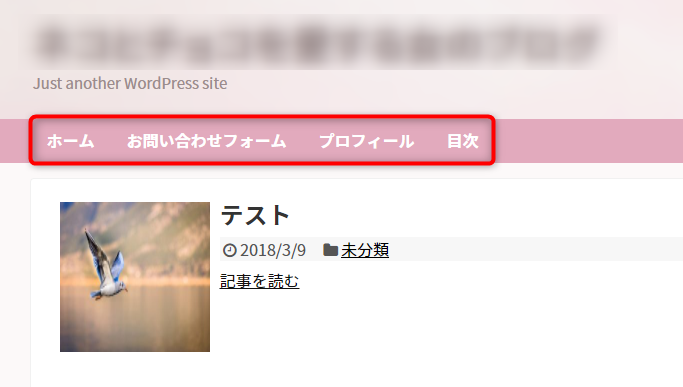
下図の赤枠で囲った部分が、作成されたグローバルメニューです。きちんと反映されていますね♪

ちなみに、先ほどは「ヘッダーナビ」にチェックを入れましたが、その下にある「フッターナビ」にチェックを入れてみるとどうなるか、確認してみましょう。

「フッターナビ」にチェックを入れて「メニューを保存」します。そうして、先ほどと同様に、「サイトを表示」をクリックします。

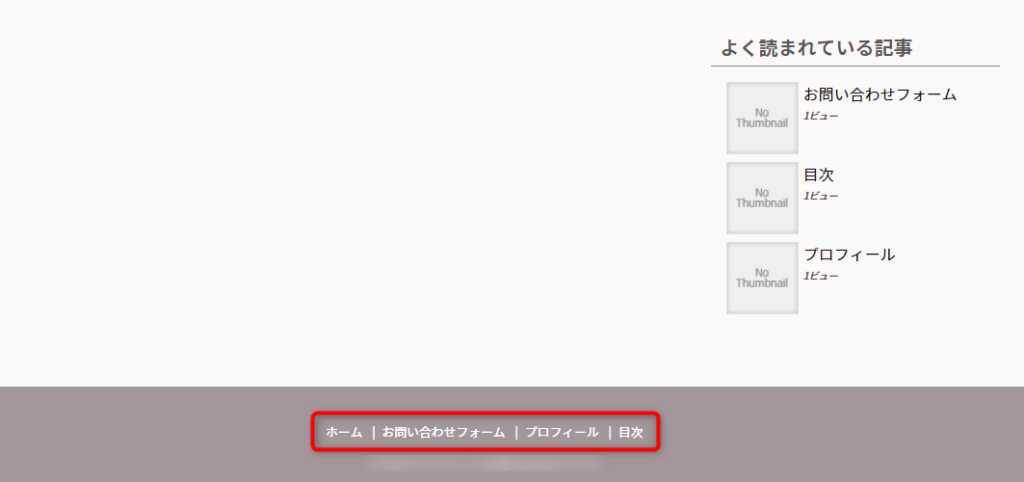
実際のブログ画面の一番下までスクロールすると、下図の赤枠で囲った部分のように、グローバルメニューが作成されます。

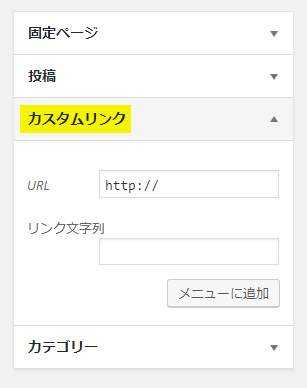
また、今回は「固定ページ」にある項目をグローバルメニューに追加しましたが、他にもグローバルメニューに「投稿」「カスタムリンク」「カテゴリー」の項目を追加できます。
「投稿」は、投稿した記事のことです。記事の中で特に読者さんに読んでもらいたいものをグローバルメニューに置き、読者さんに直接来てもらうようにすることができます。

「カスタムリンク」は、グローバルメニューに置きたいページのURLを直接入力する方法です。

「カテゴリー」は、読者さんに読んでもらいたい記事がたくさんあり、それがカテゴリーでひとまとめになっている場合に使います。記事数がある程度あるのなら、記事単位ではなく、カテゴリー単位でグローバルメニューに置いた方が、効率よく読んでもらえることもありますからね。

何をグローバルメニューに置くかは、「読者さんが特に必要とするページはどこか」「どの記事を読んでもらいたいか」ということを念頭において決めるようにしましょう。
グローバルメニューの順番を並べ替える方法
グローバルメニューの項目は、簡単に順番を並べ替えることができます。

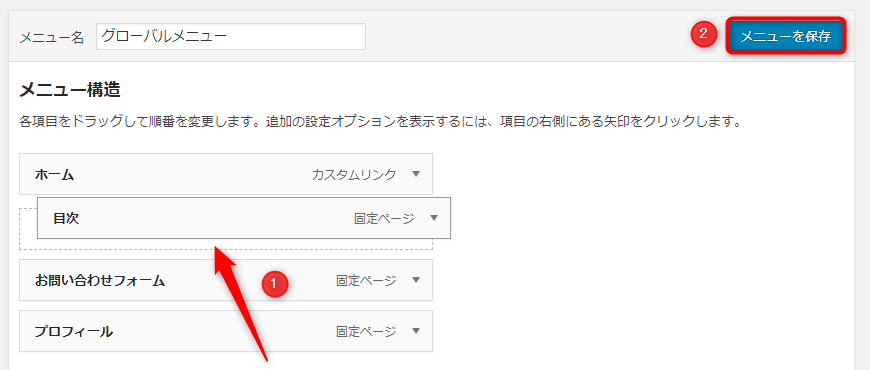
今回は、一番下にある「目次」を、「ホーム」の下に移動させます。
①「目次」を選択し、マウスの左ボタンを押しながらドラッグして「ホーム」の下まで移動させます。
②「メニューを保存」をクリックします。

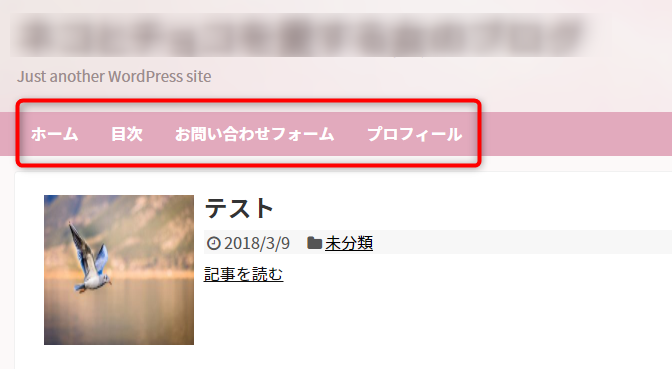
ブログで実際にどのように見えているかを確認します。

「ホーム」の次に「目次」がきていますね。無事に、グローバルメニューの項目の並べ替えができました。
最後に
いかがでしたか?
グローバルメニューの作成方法について、理解していただけたでしょうか?
グローバルメニューの作成自体はとても簡単な作業なので、定期的に見直して修正を加え、よりあなたのブログを読者さんにとって親切なものにしていきましょう!