

こんにちは、えむです。
今回は、最初に導入しておくべきプラグインのうち、WordPressの記事の最初の画像をアイキャッチ画像にするプラグイン「Auto Post Thumbnail」の設定方法を、図を交えて丁寧に解説していきます。
アイキャッチ画像とは
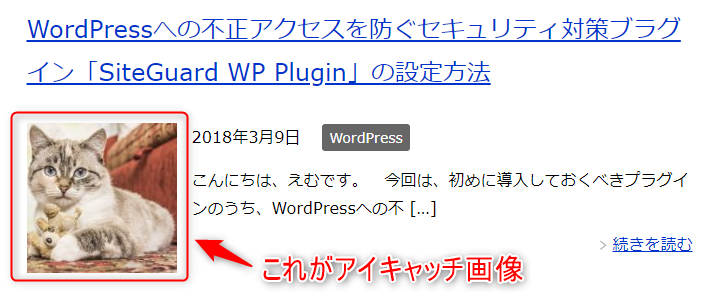
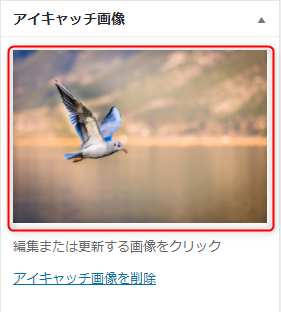
「アイキャッチ画像」とは、見る人の目をひきつける画像のことです。たとえば、えむのブログでいうと、下図の赤い枠で囲った部分になります。

記事の内容に関係する画像だったり、自分のブログのイメージに合う画像だったり、人によって選ぶ画像はさまざまです。
なぜアイキャッチ画像を置くのかというと、見る人の興味を引く画像があると、記事を読もうとクリックしてもらえる確率が上がるからです。あなたのブログに興味を持ってもらうためにも、アイキャッチ画像は重要なポイントになります。
プラグインとは何?
プラグインとは、WordPressなどの機能を拡張するためのプログラムのことです。プラグインをインストールして機能を拡張させると、WordPress単体にはなかった機能を使えるようになります。RPGゲームに例えると、武器や防具などの装備を整えるようなものです。
ただし、あまりにたくさんのプラグインをインストールしすぎると、ブログの動きが重くなるなどの影響が出てしまいますので、インストールするプラグインは選ぶようにしましょう。
「Auto Post Thumbnail」とはどんなプラグイン?
「Auto Post Thumbnail」とは、WordPressの記事の最初の画像をアイキャッチ画像にするプラグインです。
アイキャッチ画像の重要性は先ほど述べましたが、特にブログを始めたころは、アイキャッチ画像の設定を忘れがちです。それでは、せっかく書いた記事の読まれる確率を下げることになりかねません。ですが、この「Auto Post Thumbnail」を導入しておけば、アイキャッチ画像の設定を忘れるということがなくなります。
「Auto Post Thumbnail」のインストール方法
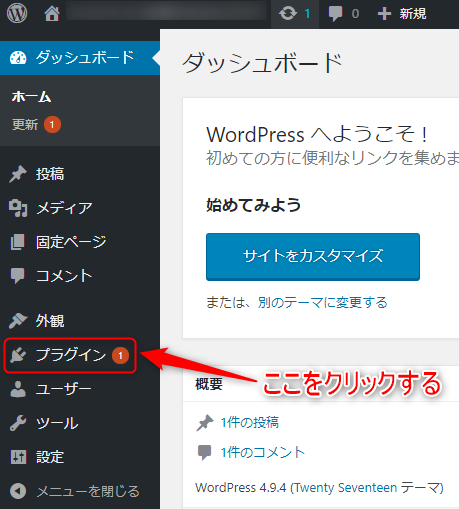
まず、WordPressの管理画面にログインします。そうしたら、左のメニューの「プラグイン」をクリックします。

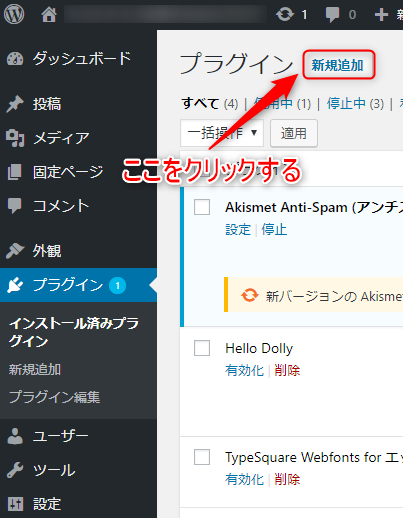
下図のような画面が出てくるので、「新規追加」をクリックします。

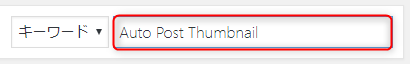
下図のような画面が出てくるので、右上の検索バーに「Auto Post Thumbnail」と入力します。

入力したら、エンターキーを押します。

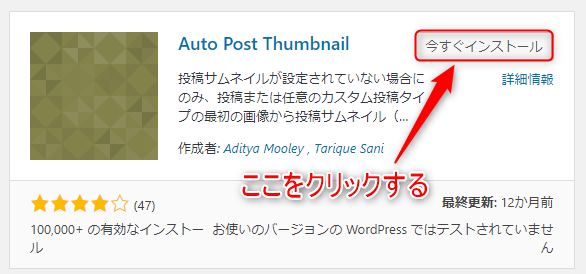
下図のような検索結果の画面が出てくるので、「Auto Post Thumbnail」を探して「今すぐインストール」をクリックします。

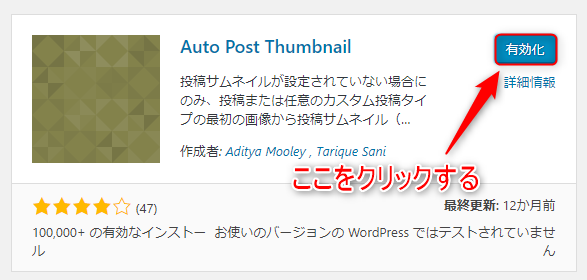
下図のような画面に切り替わるので、「有効化」をクリックします。

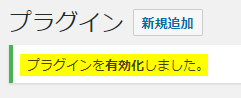
下図のように「プラグインを有効化しました。」という文言が出てきたら、有効化は完了です。

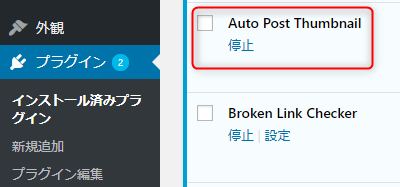
WordPressの管理画面の左のメニューの「インストール済みプラグイン」に「Auto Post Thumbnail」が追加されました。

このプラグインには、特に初期設定などは必要ないので、有効化をするだけでOKです。
実際に記事を投稿して、アイキャッチ画像がどうなるか確認してみます。
WordPressの投稿画面で、下図のように画像を挿入してみます。

このまま、アイキャッチ画像の設定をせずに「公開」ボタンをクリックします。

すると、自動的に最初にある鳥の画像がアイキャッチ画像に設定されました。
最初の画像以外をアイキャッチ画像にしたいときの設定方法
時には、最初にある画像以外をアイキャッチ画像に設定したいときがあるでしょう。これから、その時の設定方法を解説します。
まず、投稿画面の「アイキャッチ画像」の画像をクリックします。

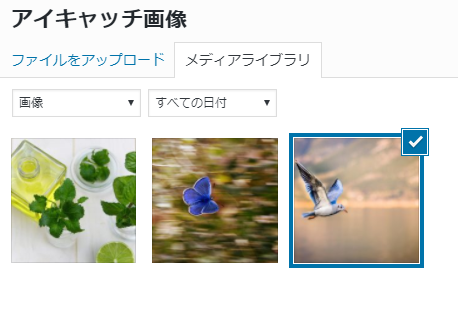
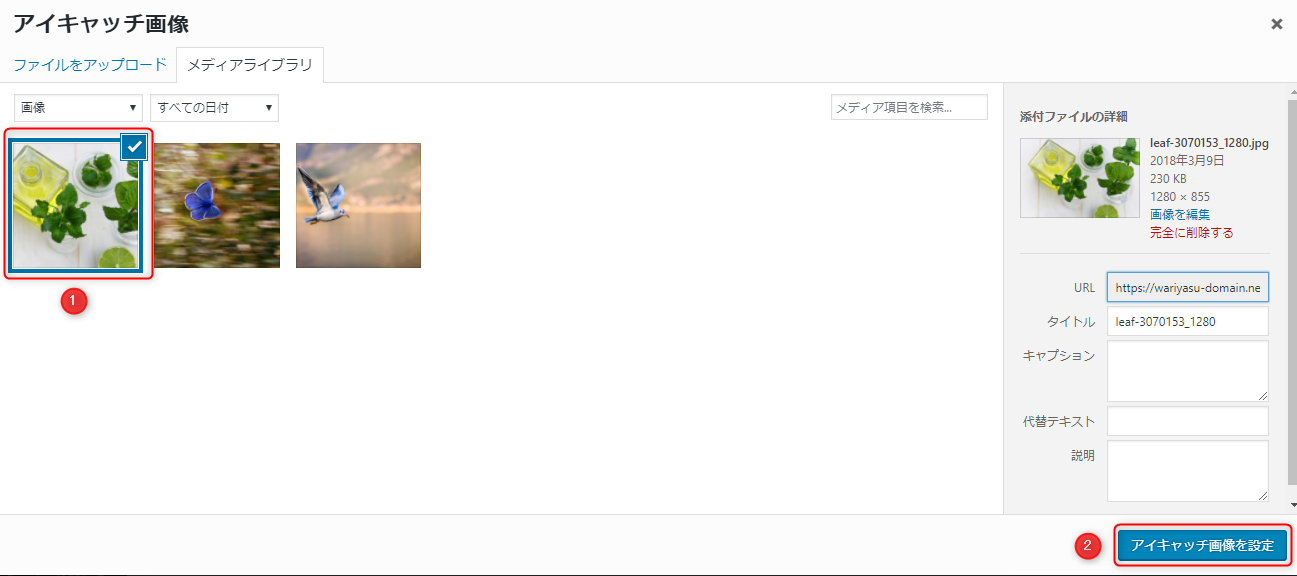
下図のような選択画面が出てきます。この段階では、最初にある「鳥」の画像にチェックが入っています。

アイキャッチ画像を、一番左にある「植物」の画像に変更するとします。
①アイキャッチ画像に設定したい画像をクリックします。
②「アイキャッチ画像を設定」をクリックします。

下図のように、「植物」の画像にアイキャッチ画像が変更されました。

最後に
いかがでしたか?
「Auto Post Thumbnail」の設定方法について、理解していただけたでしょうか?
アイキャッチ画像は、読者さんをあなたの記事に引きつけるための、大事な手段の1つです。確実にアイキャッチ画像が設定されるように、このプラグインは確実に導入しておきましょう!