こんにちは、えむです。
前回、無料レポートについての基礎知識について解説しました。
今回は、実際に無料レポートを作る工程について、1つ1つ丁寧に解説していきます。
これから説明する方法なら、レポート作成の初心者さんでも、見た目がビシッと整ったキレイなレポートを作ることができますよ~(^^)/
「無料レポートについての基礎知識」をまだ読んでない、もう1度確認しておきたい、という方はどうぞこちらへ
↓↓↓
無料レポートを作成する前に頭に入れておきたい基礎知識
1から作ろうとせず、便利なテンプレートを使おう
レポートは、基本的に「Word」で作成して最後に「PDF」に変換する、という流れで作っていきます。
ただ、Word部分を何もかも自分でやるとなると、全体的な見た目のデザインをしたり、表紙・背表紙用の画像を用意したり、目次や著作権についてふれるページを作ったりと、実際のレポート内容に入る前にぐったりしてしまいます(汗)
えむとしては、なるべく時間と労力を節約してレポートの本文に集中していただきたいので、【ラムネデザイン】というとても便利な無料テンプレートの使用をおすすめしています。
ちなみに、ラムネデザインでは、以下の10種類のテンプレートを無料でダウンロードできちゃいます♪

どうです? オシャレなデザインばかりですよね?
これで無料な上に、いろいろな便利ポイントがあるので、とても助かります(#^.^#)
ここからは、ラムネデザインの使い方をメインに、無料レポートの作成工程をみていきますね(^^)
テンプレート【ラムネデザイン】の登録とダウンロード方法
まずは、下のリンクをクリックします。
↓↓↓
ラムネデザイン公式サイト
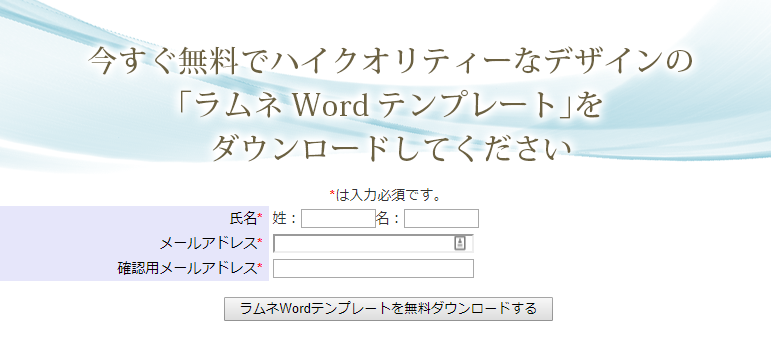
移動した先のページを一番下までスクロールしていくと、下図のようなフォームが出てくるので、「氏名」「メールアドレス」を入力して、「ラムネWordテンプレートを無料ダウンロードする」をクリックします。

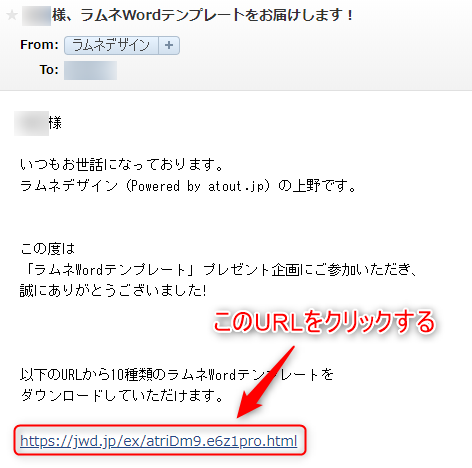
登録したメールアドレス宛に、下図のような内容のメールが届くので、メール本文内にあるURLをクリックする。
(もし、メールが届かないようなら、メールアドレスの誤入力か迷惑メール扱いになっていると考えられますので、確認してみてください。)

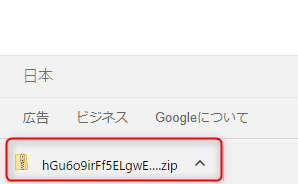
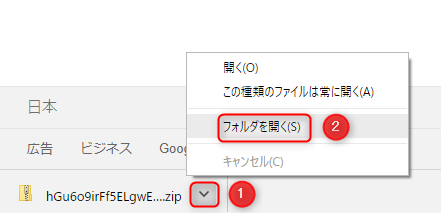
URLをクリックすると、画面左下に圧縮フォルダをダウンロードしたことが表示されます。(GoogleChromeの場合)

ダウンロードした圧縮フォルダを開いていきます。
①表示の右側にある「V」をクリックする
②出てきたメニューにある「フォルダを開く」をクリックする

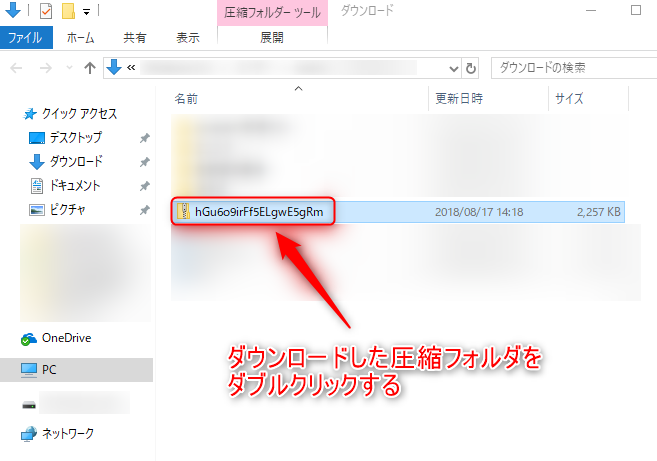
ダウンロードフォルダが開くので、その中からダウンロードしたものと同じタイトルのフォルダを探し、ダブルクリックします。

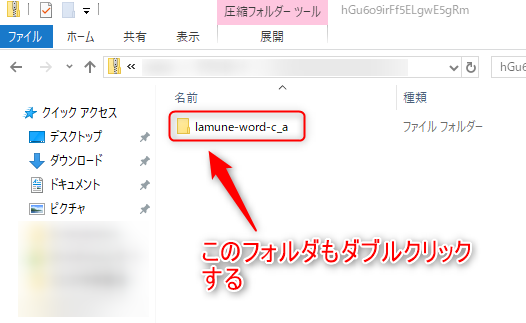
圧縮フォルダが開き、下図のように「lamune-word-c_a」というフォルダが出てくるので、これもダブルクリックします。

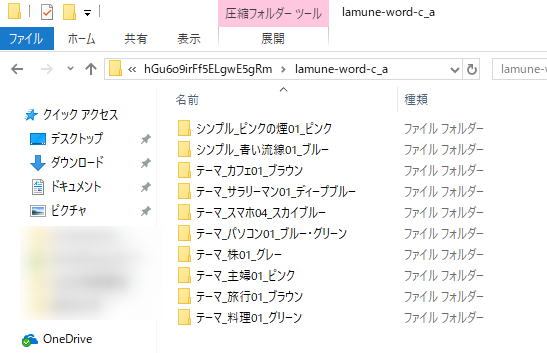
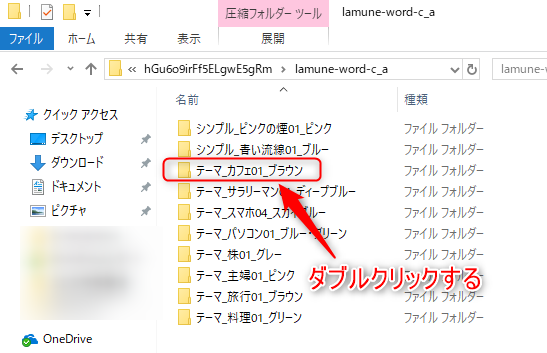
すると、下図のように、ラムネデザインの10種類のテンプレートフォルダが出てきます。

この中から自分が使いたいスタイルのテンプレートを決め、そのフォルダをダブルクリックします。
(えむは、レポート作成の際には「テーマ_カフェ01_ブラウン」を愛用しておりますので、この後の解説もそれを使って行っていきます。)

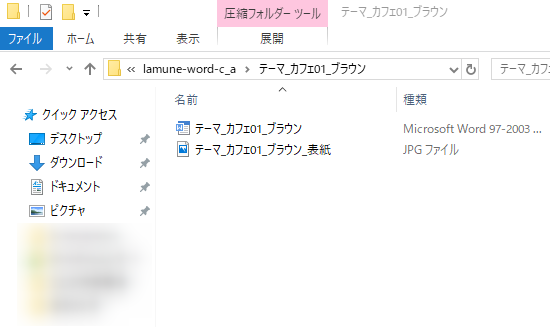
すると、下図のような画面が出てきます。
この2つのファイルのうち、上にあるのがレポート本文用のWordファイル、下にあるのが表紙用の画像ファイルです。
表紙画像については別の記事で解説しますので、ここではWordファイルの方をクリックして開きます。
表紙画像については、こちらの記事で解説しています(^^)/
↓↓↓
完成した無料レポートを、【メルぞう】や【Xam(ザム)】に提出するためにやること

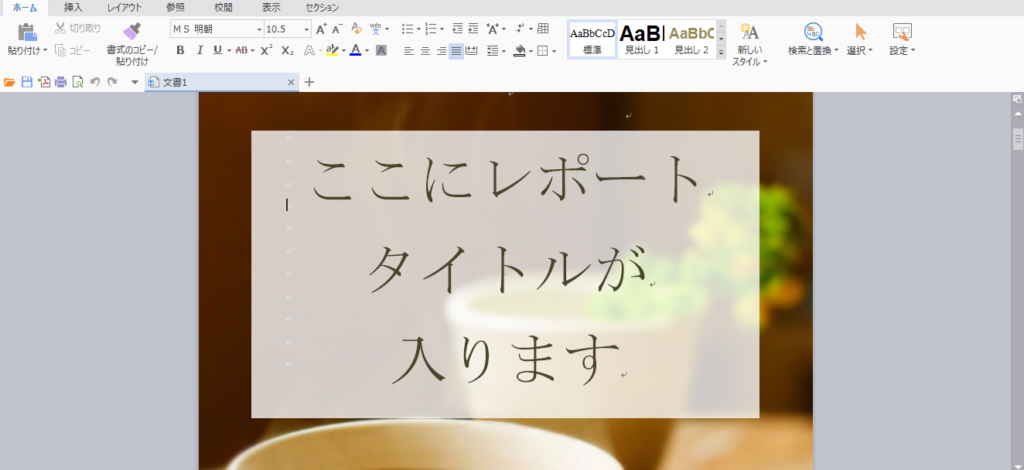
下図のように、Wordが開き、ラムネデザインのテンプレートが出てきました。

これで、ラムネデザインへの登録とテンプレートのダウンロードは完了です。
次に、実際の編集方法の解説を行っていきます。
テンプレートの編集方法
表紙ページ
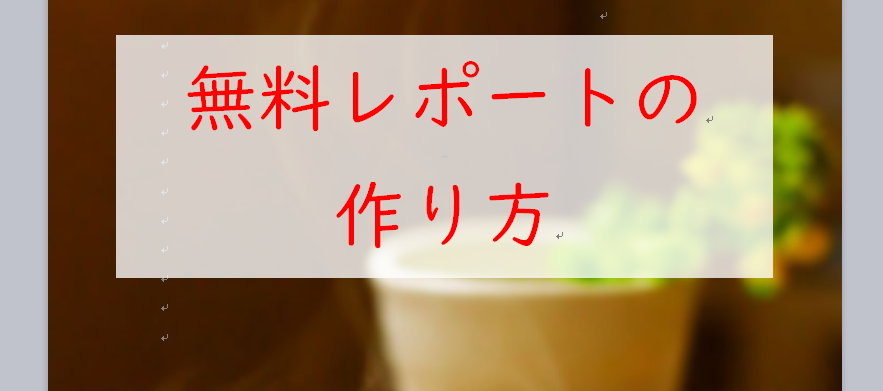
表紙ページの「ここにレポートタイトルが入ります」という部分を全選択して、すべての文字を消します。

空欄になったところに、あなたのレポートのタイトルを入力します。
文字がバランスよく配置されるように、適当な部分で改行するようにしましょう。

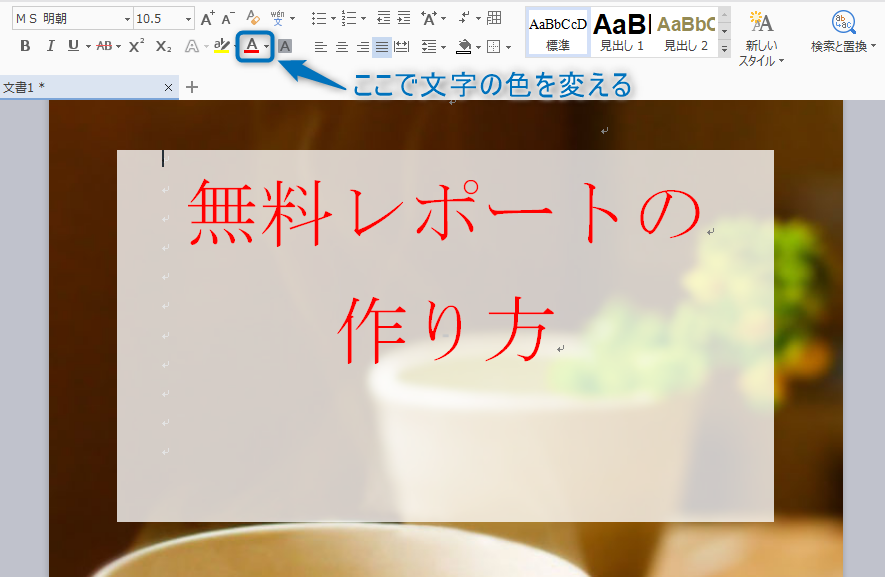
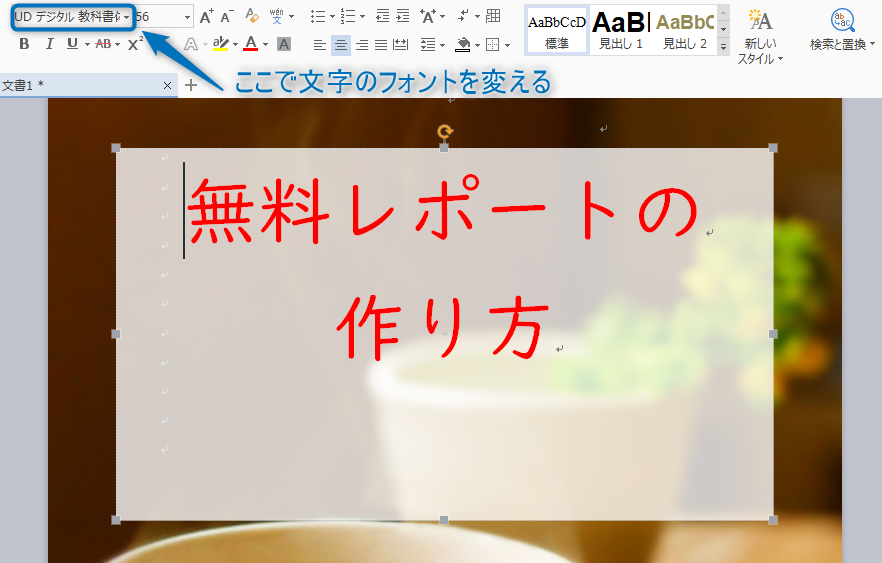
これだけだと目立たないですし味気ないので、文字に色をつけたり、フォントを変えたりしましょう。


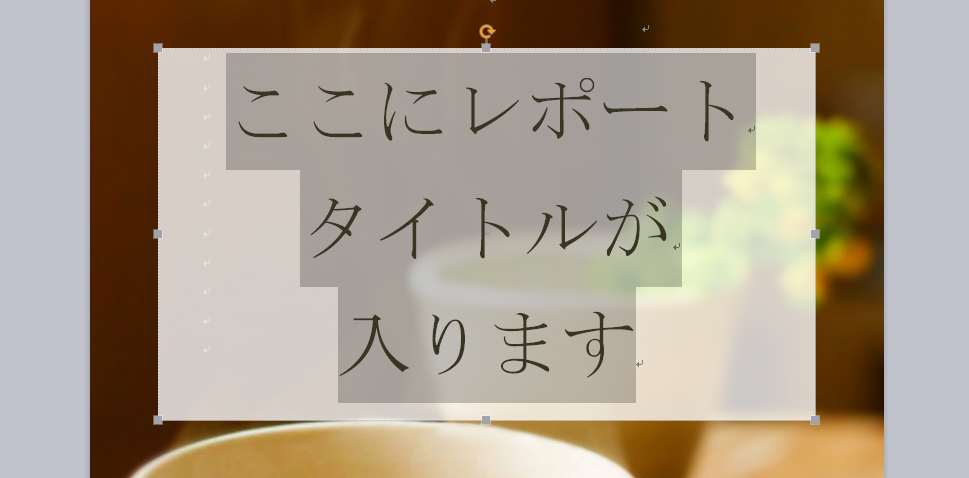
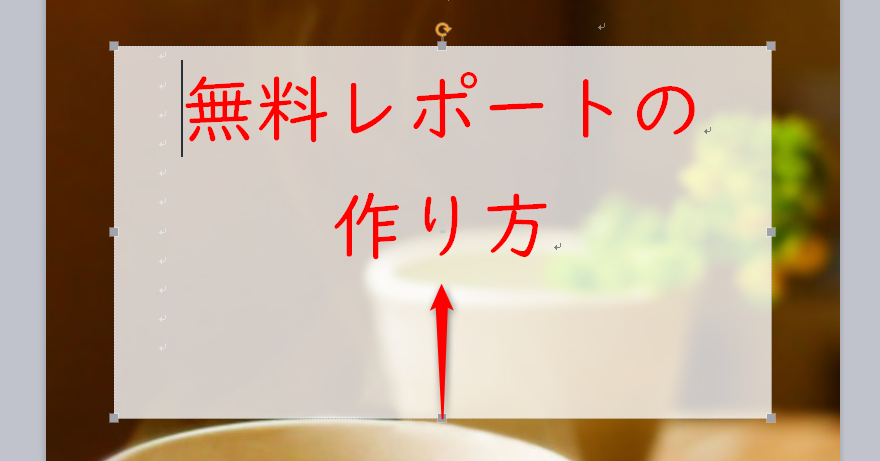
このままだと枠内の余白が多すぎるので、枠内をクリックすると四隅などに出てくる「■」マークにカーソルを合わせ、ドラッグ(マウスの左ボタンを押しながら移動させ、目的の場所まで動かしたら左ボタンを離すこと)して枠の大きさを調整します。

これで、レポートタイトルの枠がスッキリとしました。

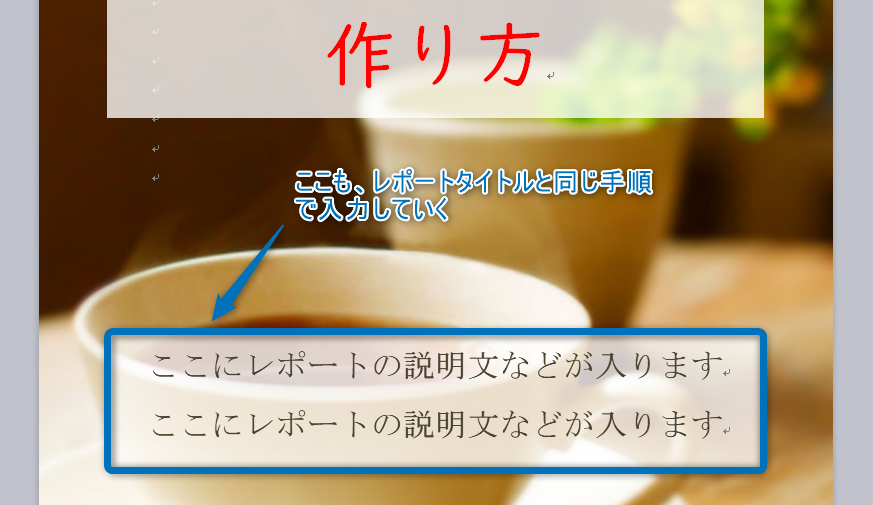
レポートタイトルの下には、そのレポートの説明文を入れる枠があります。
ここも、レポートタイトルと同じ手順で文字を入力していきましょう。

これで、表紙ページの編集は完了です。
「レポートタイトルは最後に考える」という人もいると思いますので、そういう場合は、この作業は後回しで大丈夫ですよ♪
ヘッダーとフッター
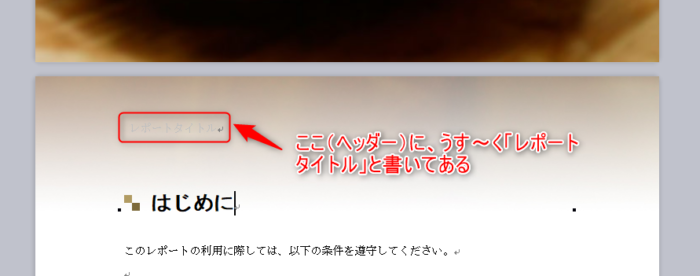
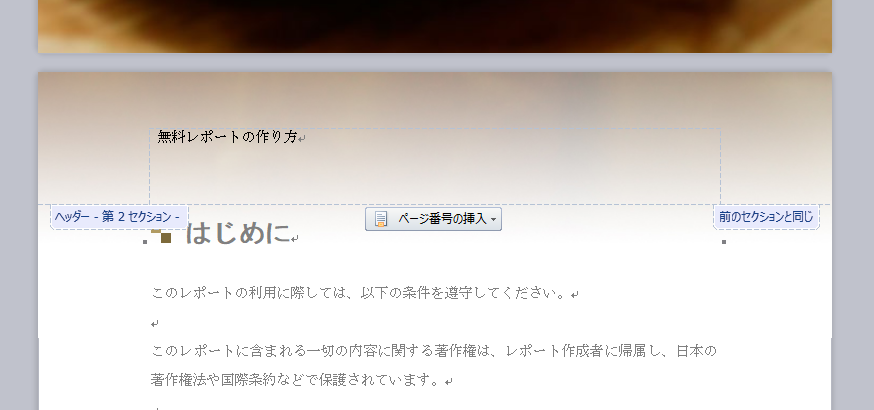
先ほどの表紙ページから下にスクロールしていくと、下図のように次のページが出てきます。
その時に注目してほしいのですが、ページの左上部分(ヘッダー)に、うっすらと「レポートタイトル」という文字が入っています。
(画像だとわかりにくいと思いますので、ご自分でテンプレートを開いた時に見てみてください。)

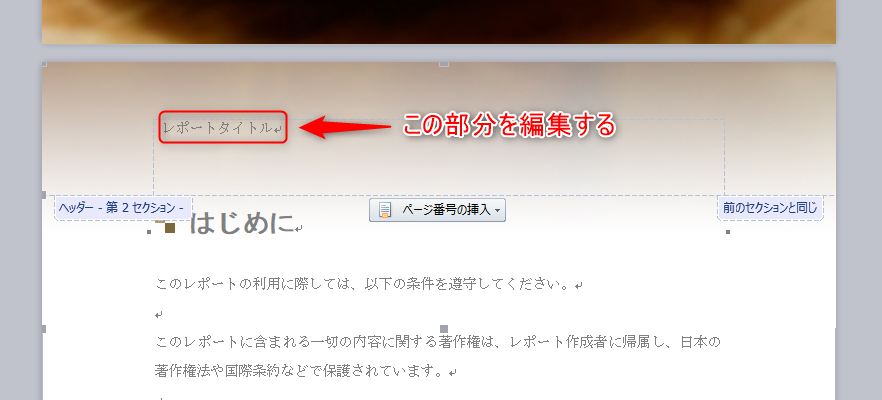
では、ヘッダー部分の編集をしていきましょう。
まず、ヘッダーの「レポートタイトル」とある所の近くをダブルクリックします。
すると、下図のように、全体的な色味が少し変わって編集できるようになりました。
先ほどより、「レポートタイトル」の文字がハッキリ見えますね(^^)

「レポートタイトル」という文字を消して、あなたのレポートのタイトルを入力します。

そのまま、フッター部分の編集にいきましょう。
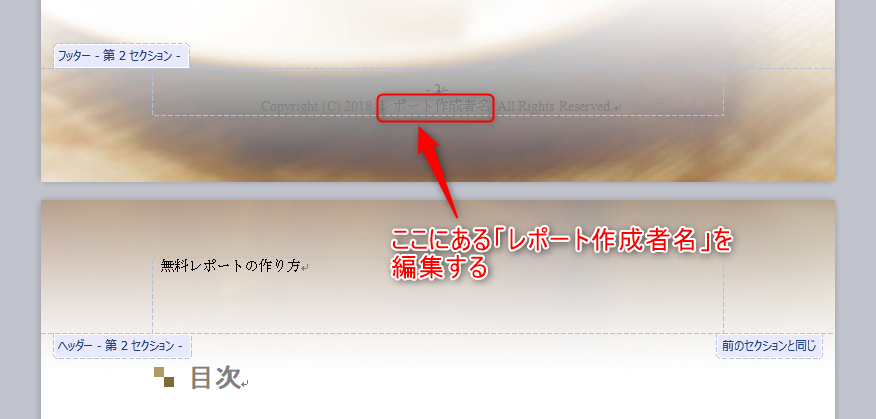
そのページを下にスクロールしていくと、下図のように、ページ下中央(フッター)に文字が入っているところが出てきます。
ここには、ページ番号と「この文書の権利はレポート作成者にある」という内容が記載されています。

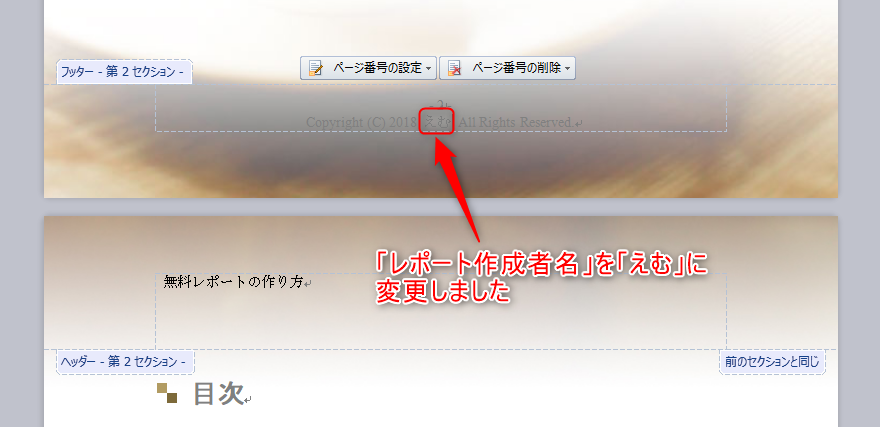
最初の段階では「レポート作成者名」とあるので、この部分をあなたの名前(ビジネスネーム)に変更します。

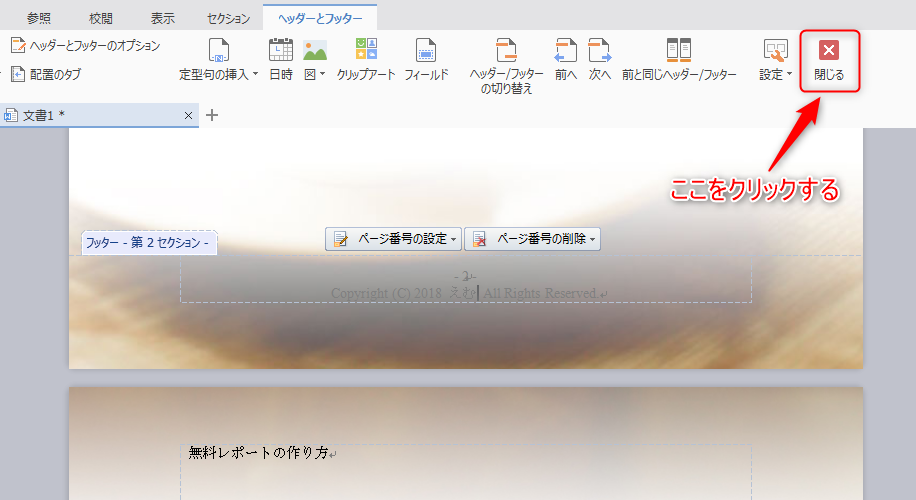
そこまで済んだら、Wordの右上に表示されている「閉じる」をクリックします。

これで、ヘッダーとフッターの編集は完了しました。
なお、ヘッダーとフッターの文字は、1か所変更すればすべてのページに反映されますよ。
「はじめに」のページ
表紙ページの次に、「はじめに」という表題が入ったページが出てきます。
ここには、作成した無料レポートの著作権についての文言が記載されています。
基本的に、この部分は何も変更せずにそのまま使用しましょう。

目次と見出し
目次と見出しの連動性・ページジャンプ機能
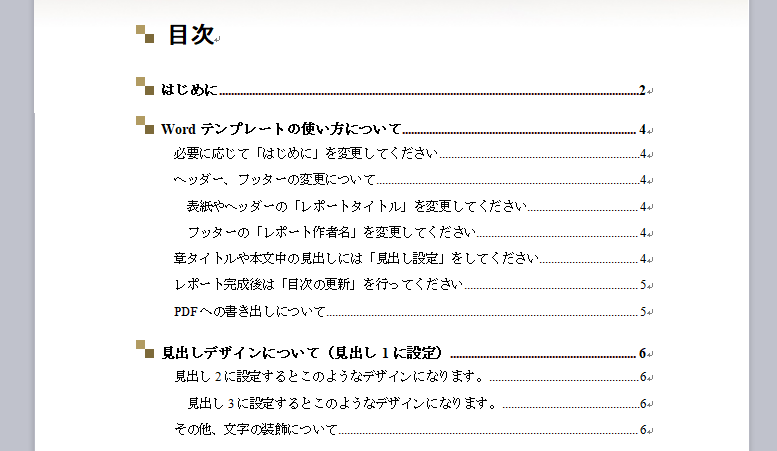
「はじめに」のページの次に「目次」ページがあります。
最初は、下図のような感じで、ざっくりとしたテンプレートの使い方を説明する内容が入った状態になっています。

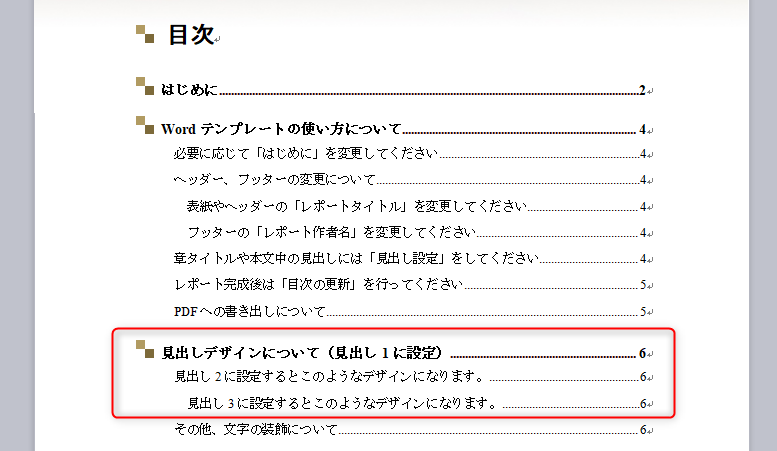
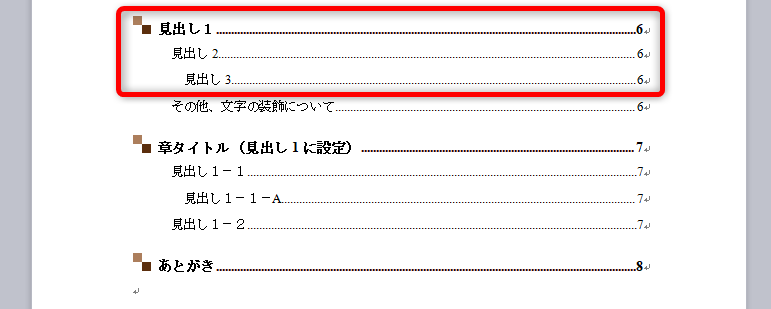
その中でも、特に赤枠の部分に注目してください。
「見出し1」「見出し2」「見出し3」というフレーズがあります。

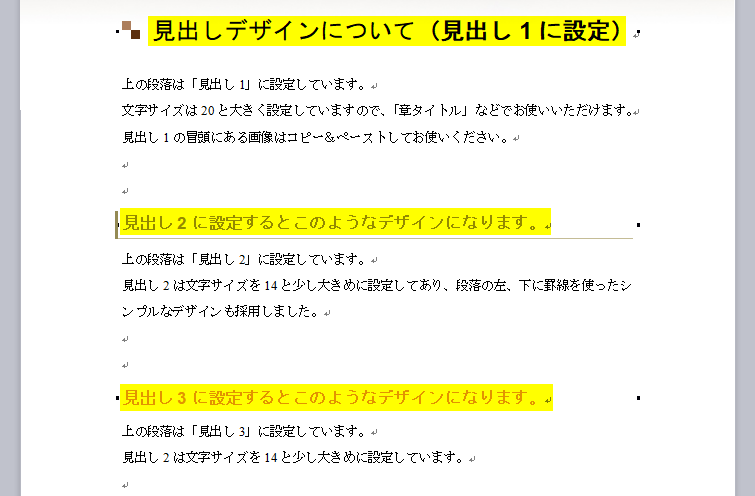
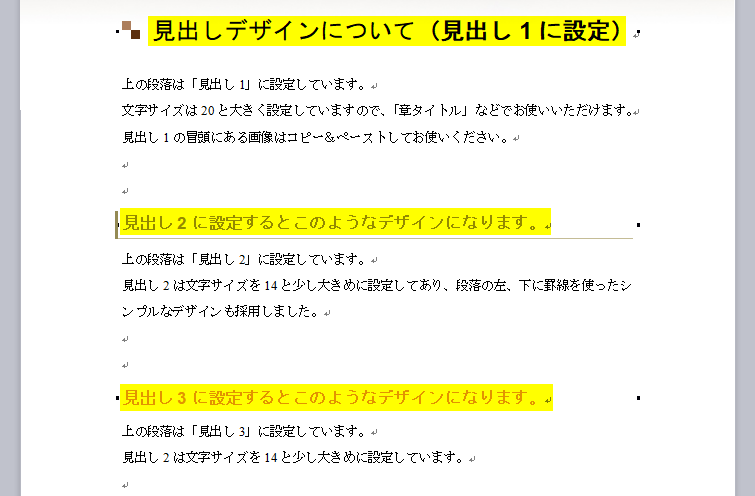
では、この赤枠の部分と対応している6ページを見てみましょう。
目次の赤枠の部分と、下図(6ページ)の黄色で示した部分が、同じ文言であることがわかりますよね。
つまり、各ページの【見出し】と目次の文言は連動しているのです。

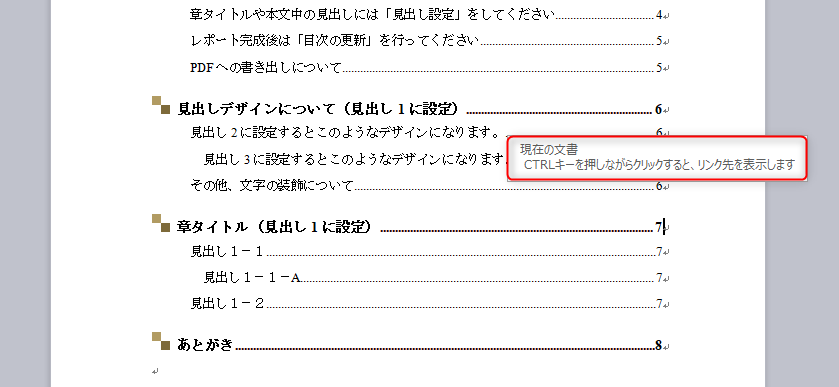
ちなみに、目次から指定のページに簡単にジャンプする方法があります。
目次部分にカーソルを合わせると、下図の赤枠のような文言が出てきます。
それに従って、ジャンプしたい先のページの目次を、CTRLキーを押しながらクリックすると、そのページへ飛ぶことができます。
この機能は、特に、何十・何百というページ数になった大ボリュームなレポートを編集するときに役立ちます。
いちいちスクロールしてページを探すのは、時間も労力もかかってしまいますからね(汗)

見出しの編集と目次の更新
見出しと目次の便利な機能は、先ほど挙げたジャンプ機能だけではありません。
もう1つ、見出しを実際に編集したときに使うと便利な機能があります。
では、見出しを編集してみましょう。
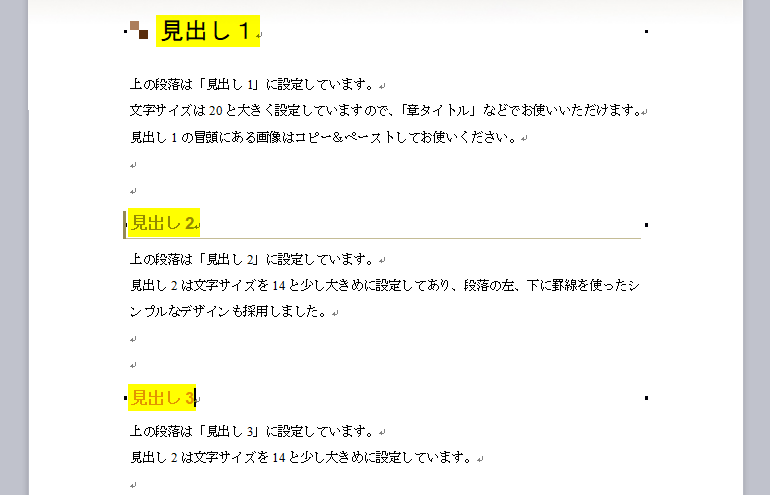
【変更前の6ページ】
もともとの6ページはこの状態です。

【変更後の6ページ】
黄色で示した見出し部分を、下図のように変更してみました。

見出しの変更が済んだら、目次に戻ります。
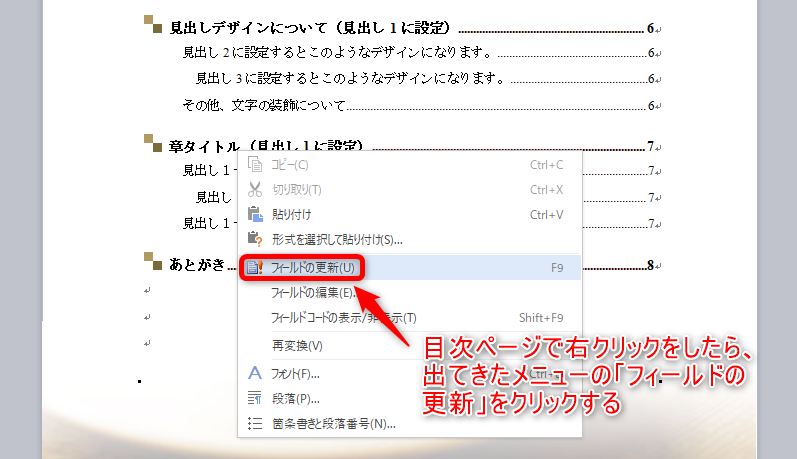
そして、どこでもいいので目次ページで右クリックをします。
すると、下図のようなメニューが出てくるので、「フィールドの更新」をクリックします。

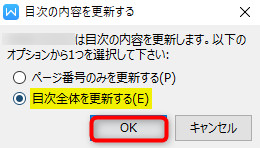
「フィールドの更新」をクリックすると、下図のようなメッセージが出るので、「目次全体を更新する」にチェックを入れて、「OK」をクリックします。

すると、目次の項目が下図のように更新されました。

新たな見出しの作成
おそらく、テンプレートの最初の段階である見出しの数では足りないことの方が多いでしょう。
そうなったら、その都度、自分で見出しを追加していきましょう。
では、実際にやってみます。
見出しの追加は、Wordのメニューバーの右側にある「スタイル」を使って行います。

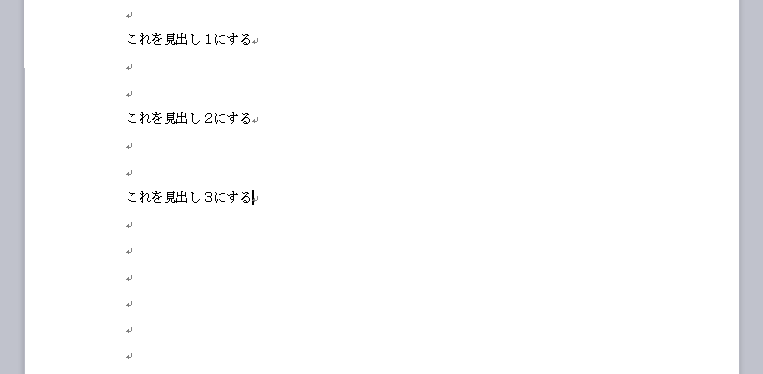
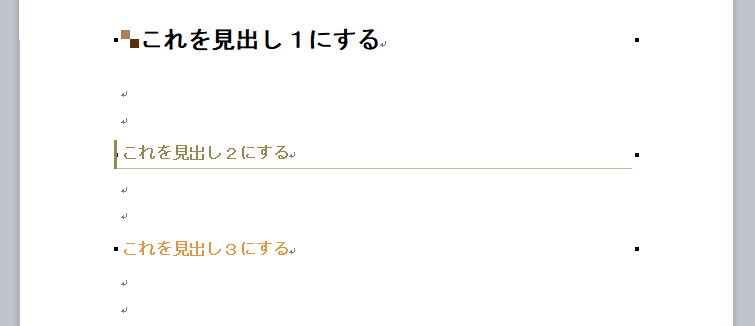
例として、余白ページに下図のような文を入れてみました。
これらの文を、先ほどのスタイルを使って見出しとしていきます。

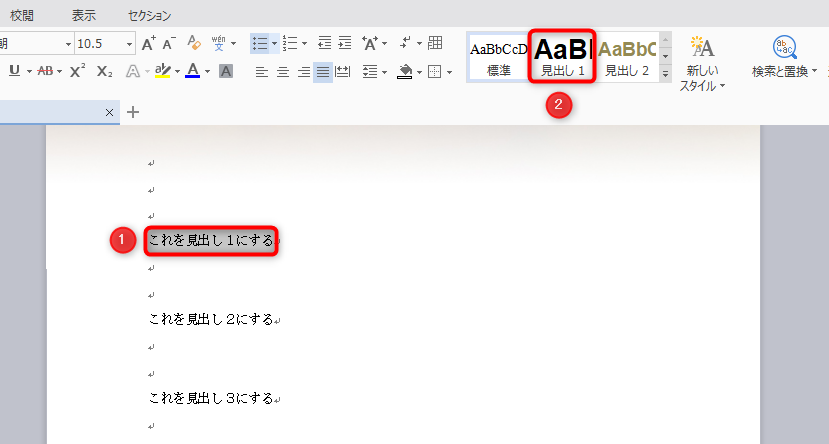
①見出しにしたい文字列をカーソルで全選択する。
②スタイルにある【見出し1】をクリックする。

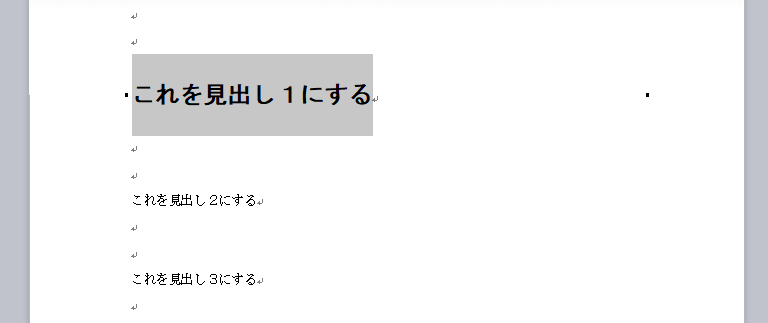
すると、下図のように【見出し1】ができました。
ただ、これだけだと他の【見出し1】とちょっと見た目が違っています。

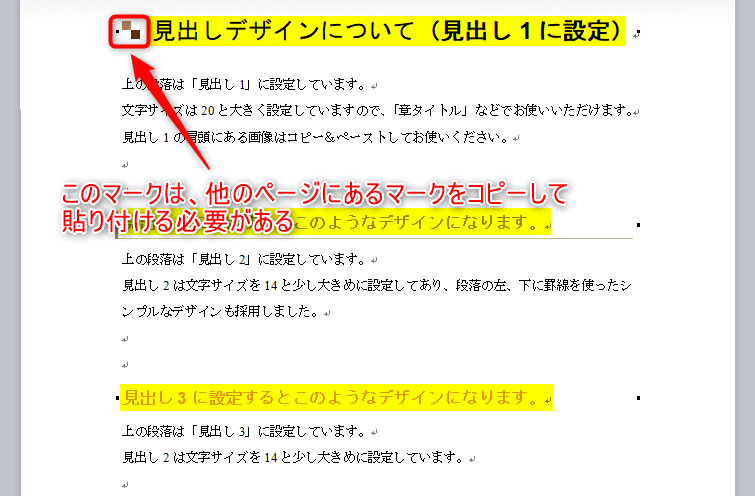
最初の段階での【見出し1】を見てみると、先頭に四角いマークがついています。
このマークは、スタイルの【見出し1】を使っても出てこないので、他のページにあるマークをコピーして、貼り付ける必要があります。

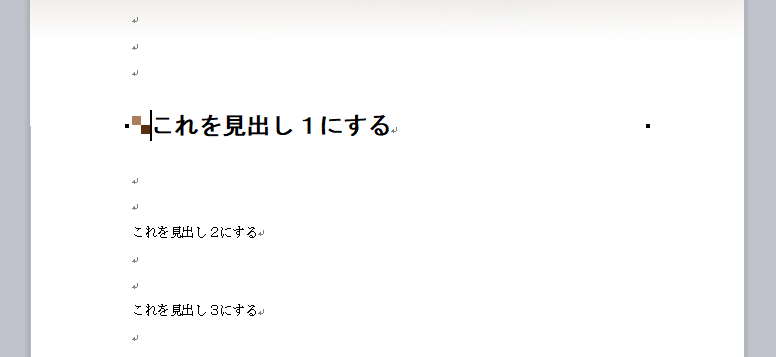
他のページからマークをコピーして貼り付けると、下図のような感じになります。
なお、このマークがついているのは【見出し1】だけなので、【見出し2】以降ではこの作業はやらなくてOKです。

これ以降の見出しの設定方法は【見出し1】とまったく同じなので、見出しにしたい文字列を全選択し、スタイルにある【見出し2】【見出し3】をクリックすれば良いです。
すべての設定が済むと、下図のようになります。

えむが無料レポートを作ったときの感覚としては、本文を書き始める前に、見出しをある程度作ってしまった方が書きやすかったように思います。
「ごあいさつ」ページの作成
「よし、レポートの本文を書いていこう!」と進めてもらってもいいんですが、本文に入る前の部分で「ごあいさつ」ページを作っておいた方が良いですよ。
えむは、無料レポートを作る際、目次の次に「ごあいさつ」ページを作っています。
「ごあいさつ」ページに書く内容と作った方が良い理由を、解説していきますね。
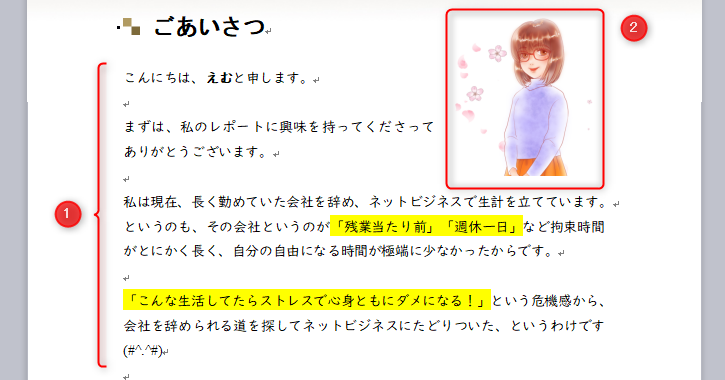
具体的に見ていただくと、下図のような感じです。
①最初に簡単な自己紹介を入れる。(それほど長くなく、サラッとでOK)
②文字ばかりだと読むのがしんどくなるので、自分のアバターなどのイラストを挿入する

で、それに続けて、【このレポートは、どんな人向けでどのような内容が書かれているか】をきちんと示しておきましょう。
ここを読むことで、読者さんに本文に入る前の心構えをしてもらうってことですね(^^)

無料レポートの本文作成
文字の装飾
最近は、動画や音声のものも増えてきましたが、まだまだテキスト主体のレポートは多いです。
で、文字ばかりのレポートが何ページも続くと、画像が入っていたとしても、読む方はしんどいです。
そうしたしんどさを少しでも軽減し、わかりやすいレポートを作るためにも、「文字の装飾」はしっかりしておきましょう。
これから解説するのはWordの基本編集機能ですので、難しいものではありません。
サクッと使いこなしてあなたなりの装飾をして、見やすくわかりやすいレポートを作っていきましょう(^^)/
では、具体的な解説に入ります。
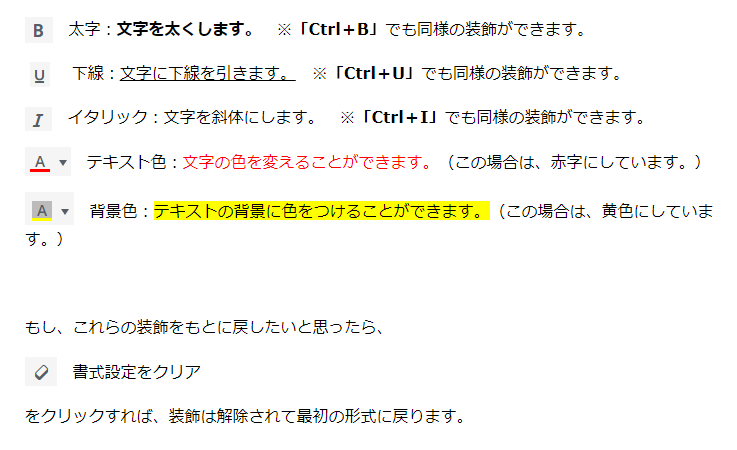
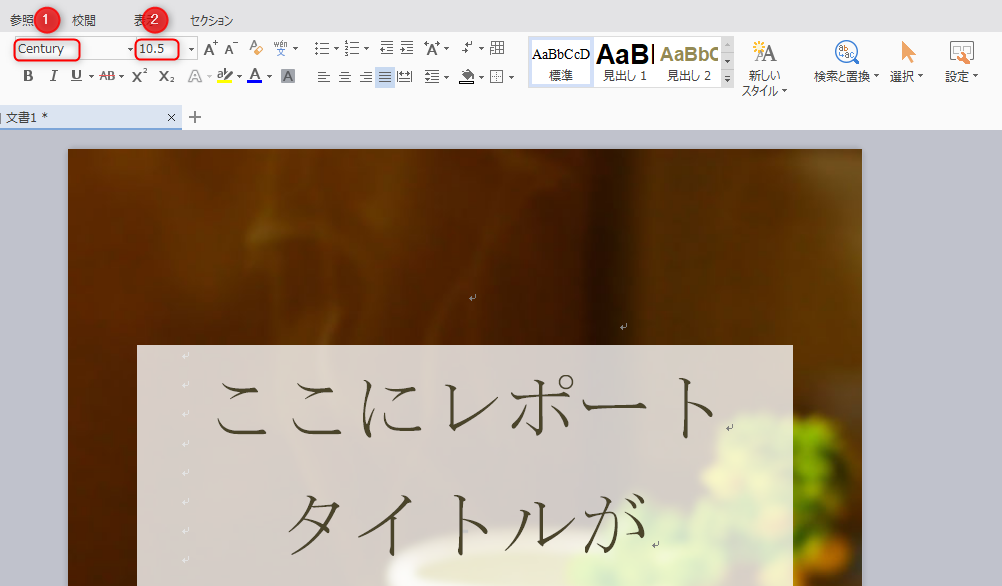
まずは、下図の一覧を見てください。
基本的に、これらのボタンを覚えておけば、文字の見た目を変えることができます。

あとは、文字のフォントとサイズを変えられるようになれば良いでしょう。
①ここで文字のフォント(書体)を変えます。
②ここで文字のサイズを変えます。

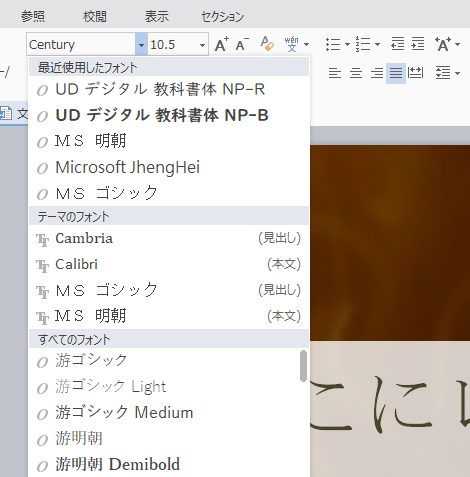
フォントの右側にある「▼」とクリックすると、下図のようにフォントの一覧が出てくるので、その中から使いたいフォントを選択しましょう。

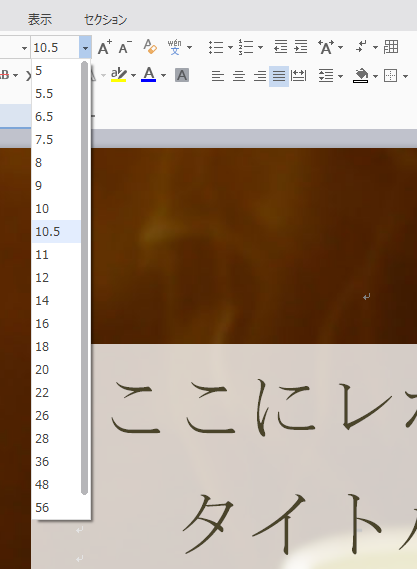
フォントサイズも同様に、右側にある「▼」をクリックすると、下図のようなフォントサイズの一覧が出てくるので、その中から変更したいサイズを選びましょう。

画像の挿入と編集
読む人に見やすくするための工夫としては、文字を工夫する以外に、文字の間に画像を挿入することも有効です。
特に、作業手順を解説する時などは、実際の画面を見せながらした方がわかりやすくなりますよね♪
画像の入手方法は様々でしょうが、「無料で使える画像をダウンロードする」「スクリーンショットを撮る」あたりが多いかと思います。
そのうち、「スクリーンショットを撮る」方法で画像を入手したいなら、「Screenpresso(スクリーンプレッソ)」というフリーソフトがおすすめです。
「Screenpresso(スクリーンプレッソ)」の登録方法や使い方については、こちらを参考にしてください。
↓↓↓
画面のキャプチャーや編集が簡単にできる無料ソフト「Screenpresso(スクリーンプレッソ)」のダウンロード方法とキャプチャーの撮り方
画面のキャプチャーや編集が簡単にできる無料ソフト「Screenpresso(スクリーンプレッソ)」の画像編集方法
さて、話を画像の挿入に戻しますが、これも先ほどの文字の装飾と同様、Wordの基本機能なので、それほど難しくはありません。
無料レポートを作る際によく使われる機能にしぼって、解説していきます。
まずは、画像をWordに図を挿入してみましょう。
今回は、下にあるえむのアバターを使います。

アバター画像を挿入するページを、下図のように用意しました。

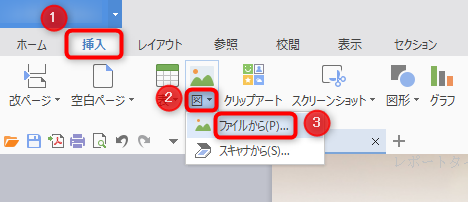
①Wordのメニューバーにある「挿入」タブをクリックする
②出てきたメニューにある「図」の右側にある「▼」をクリックする
③出てきたメニューのうち、「ファイルから」をクリックする

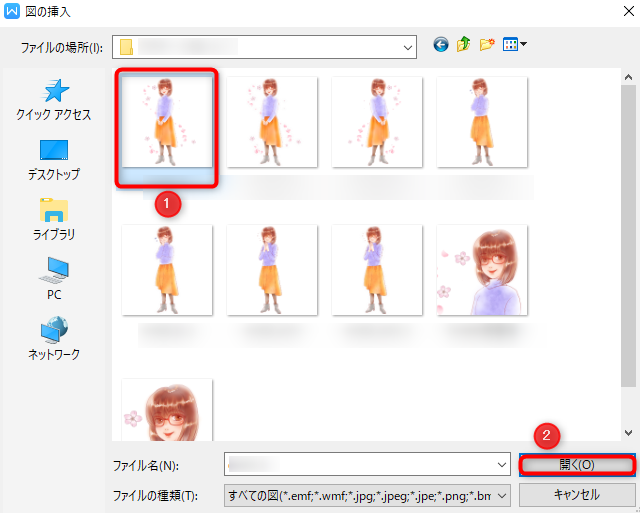
①画像があるファイルから、挿入したい画像を選択してクリックする。
②「開く」をクリックする

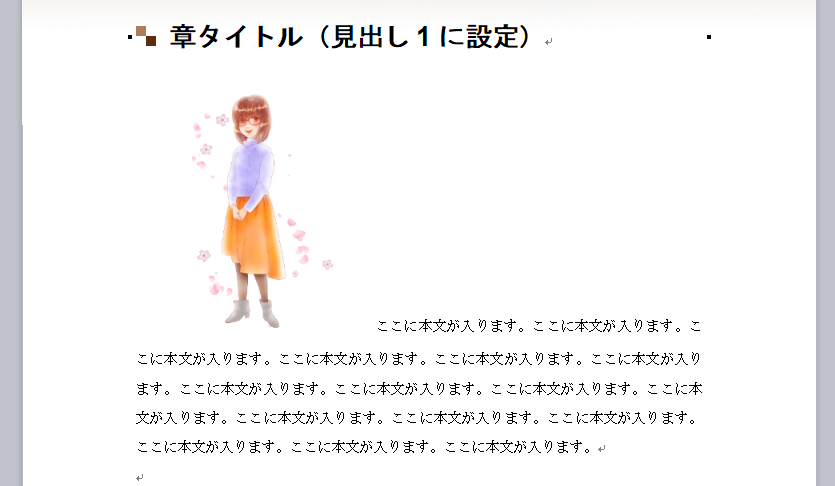
すると、下図のように画像が挿入されました。

このままだと、文字と画像の配置があまりよろしくないので、そこを修正していきます。
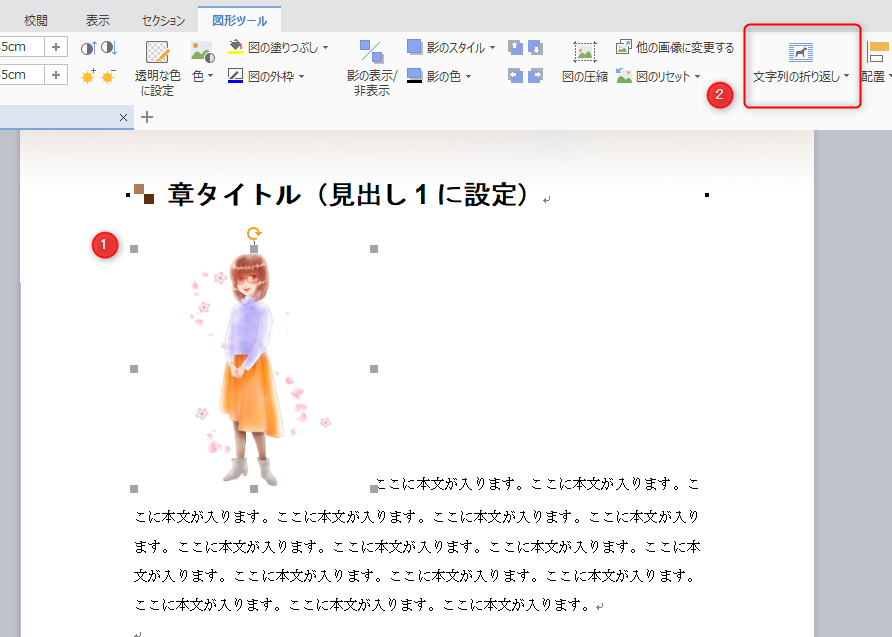
①移動させたい画像をクリックする
②メニューバーにある「文字列の折り返し」の右側にある「▼」をクリックする

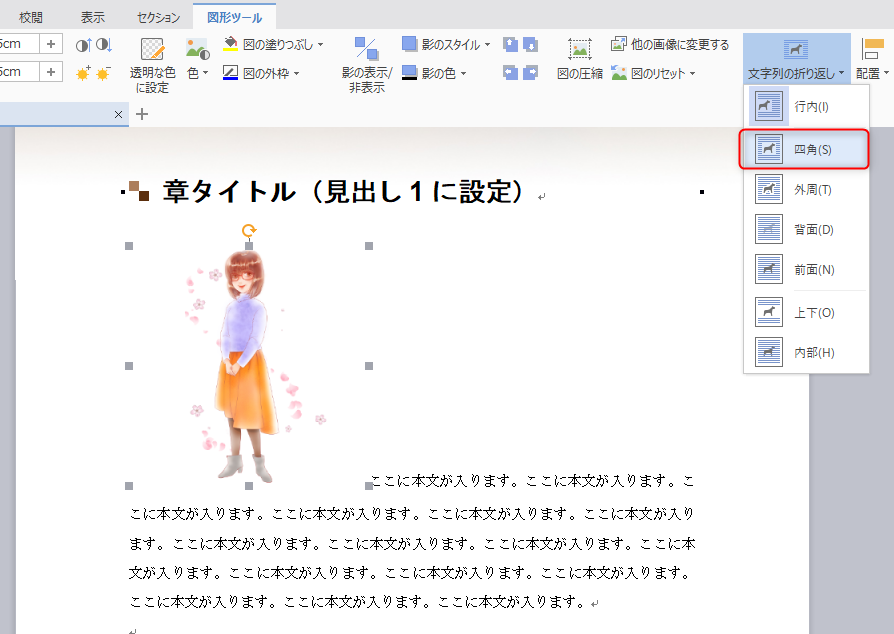
すると、文字と画像をどう配置するかの一覧が出るので、その中から「四角」をクリックします。

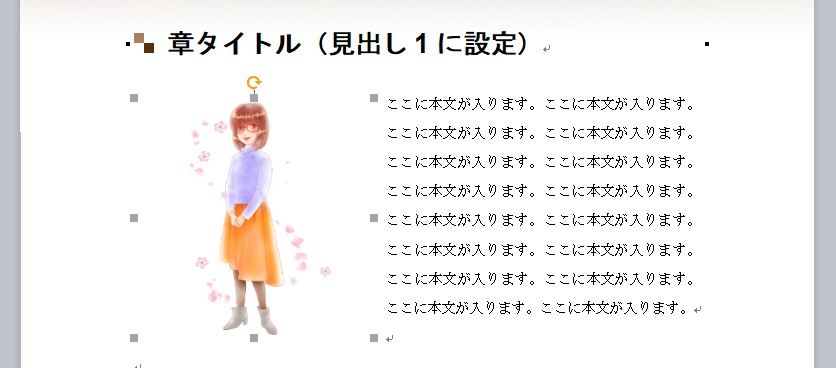
「四角」にすると、下図のようになります。
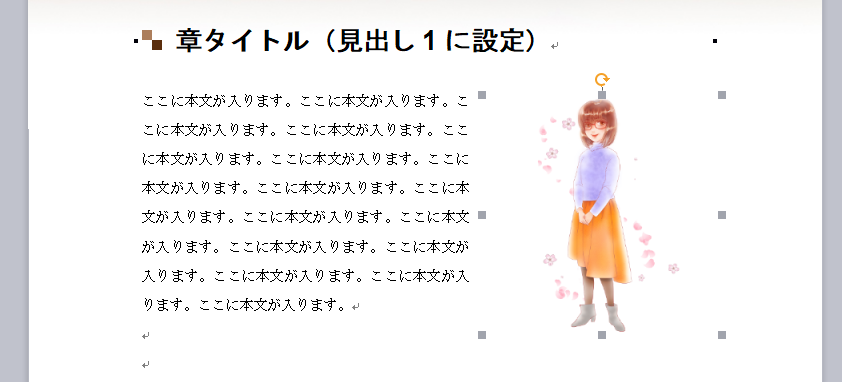
文字が左側からスタートすることから考えると、文字が左側で画像が右側にあった方が読みやすいので、画像を移動させましょう。

移動させると、下図のように画像を避けるような感じで文字が配置されます。
文字と画像がかぶることもないので、無料レポートではこの「四角」という形式がおすすめです。

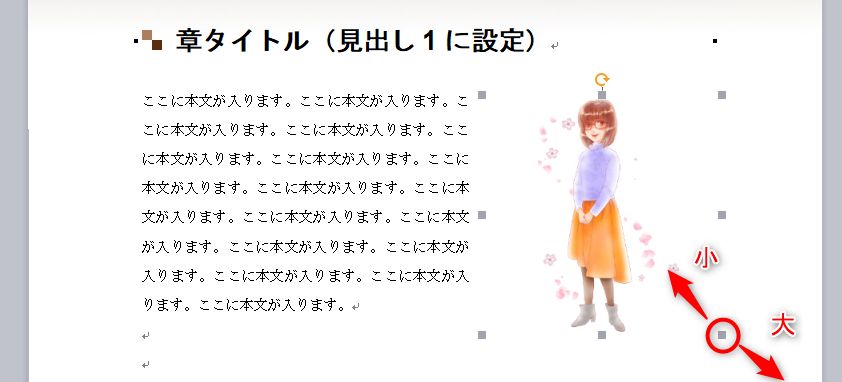
もし、この画像のサイズを変えたい場合は、画像を選択している時に出る「■」マークにカーソルを合わせてドラッグ(マウスの左ボタンを押しながら移動させ、目的の場所まで動かしたら左ボタンを離すこと)し、調整すればOKです。

文字列にリンクを貼る方法
無料レポートでは、参考になるブログ記事や他のサイトなどに飛べるように、文字列にリンクを貼ることがあります。
リンクの貼り方は、WordPressとは少し違うので、注意してください。
今回は、下図の「こちらのページ」という文字に、「Yahoo!JAPAN」へ飛ぶリンクを貼っていきます。

まず、「Yahoo!JAPAN」のURLをコピー(Ctrl+C)します。
次に、リンクを貼りたい文字列を選択します。

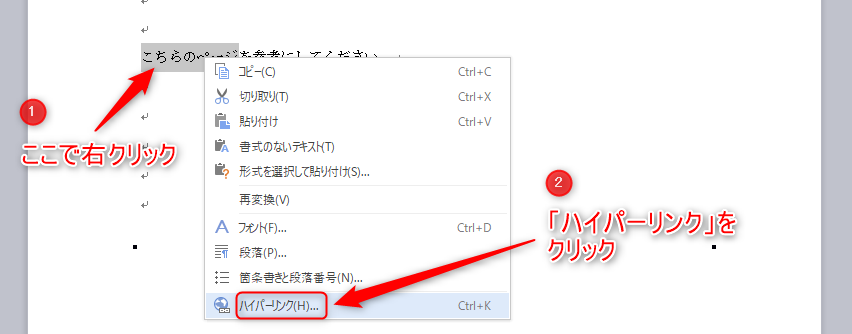
①選択した文字列の上で右クリックする
②出てきたメニューの「ハイパーリンク」をクリックする

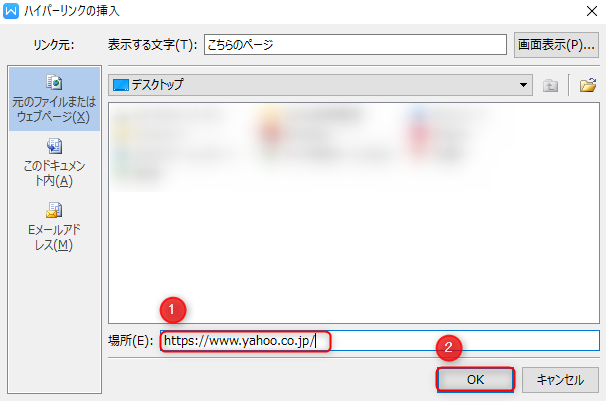
①「場所」の枠内に、先ほどコピーした「Yahoo!JAPAN」のURLをCtrl+Vで貼り付ける
②「OK」をクリックする

下図のように、文字列にリンクが貼れました。

念のため、指定したページにちゃんと飛ぶか、確認しておきましょう。
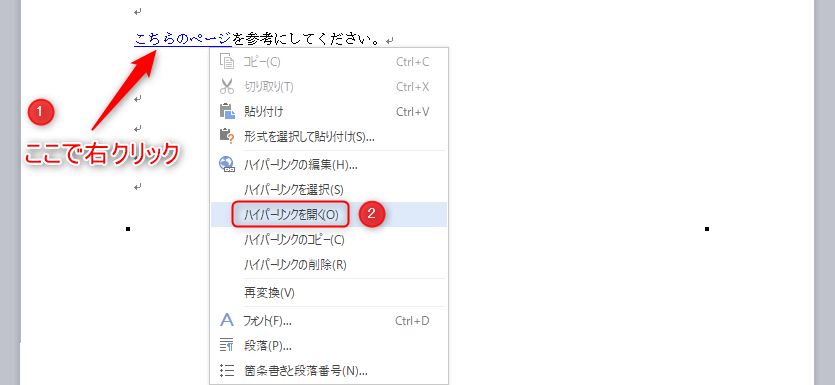
①リンクを貼った文字列の上で右クリックする
②出てきたメニューの「ハイパーリンクを開く」をクリックする
その結果、指定したページ(今回だとYahoo!JAPANのトップページ)が開けば、設定は完了です(#^.^#)

「あとがき」ページの作成
ラムネデザインのテンプレートには、最初から「あとがき」用のページが用意されています。
下図のような感じです。

えむの場合は、この「あとがき」で
- この無料レポートでわかること
- この無料レポートにあることを実践するとどんな未来が手に入るか
- えむがなぜネットビジネスや情報発信を行っているのか
- えむの生活のビフォーアフター
- えむが発行しているメルマガの紹介
などを書いています。
おもに、黄色で示した内容に文量を割いてますね。
なぜなら、この部分に自分の考えや思いをたくさん盛り込めるからです。
「この無料レポートを読んで、ぜひ、あなたの理想の未来を手に入れてほしい」
「えむは、ネットビジネスのおかげでこんな風に生活が変わりました!」
といった、自分自身の熱い思いを込めて文章を書くのです。
レポートの中身を「役に立つな!」と思ってもらうだけでなく、考えや思いに共感してもらうことができれば、よりレポート制作者に興味を持ってくれるようになります。
そうなると、紹介したメルマガに登録してくれたり、この後ふれる「Twitter」や「ブログ」へのアクセスに結びつく可能性が高くなるんです(#^.^#)
「発行者情報」の作成
「あとがき」に、自分自身の考えや思いをガッツリ書き終えたら、その後に「発行者情報」をまとめて掲載しておきましょう。
えむの場合は、下図のような感じです。

なお、【ブログのURL】【メルマガ登録用のURL】【問い合わせ先】は、無料レポートスタンド(メルぞう)に提出する上での必須項目となってますので、必ず載せておきましょう。
つまり、作った無料レポートを無料レポートスタンドに提出する前に、メルマガの準備をしておく必要があるということです。
レポートを書き終えたら、最後にもう1度目次を更新
前に解説した【目次の更新】を行うタイミングですが、見出しを変えたらその都度やるでも、ある程度進めてからまとめてやるでも構いません。
ただ、レポートを書き終えたら、最後に1度は目次を更新しておきましょう。
目次と見出しの整合性が取れていないとカッコ悪いですし、レポートを読んでくれた人を混乱させてしまいます。
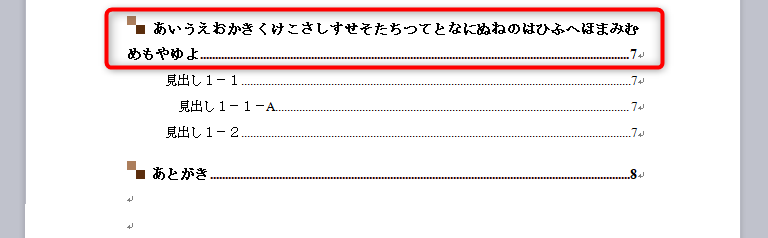
それに、見出しが長すぎて、下図の赤枠部分のように目次が2行になってしまうのもできれば避けたいので、最後に更新したら、目次の全体的なバランスも確認しましょう。
どうしても削れない場合以外は、見出しは1行でスッキリさせておきましょう。

最後に
さて、けっこう長くなってしまいましたが、これであなたも、プロのようなキレイで見やすい無料レポートを作ることができます。
「ラムネデザイン」がかなりの部分まで体裁を整えてくれる分、中身を作りこむことに集中できるので、じゃんじゃんレポートを作っていきましょう♪
「このレポートは役に立つ!」「とても親切でわかりやすかった!」と思ってもらえるものを作っていけば、あなたのファンとなって、その先もあなたの作るレポートをダウンロードし続けてくれる人がきっと現れますよ~(^^)/
次の記事では、作成したレポートを無料レポートスタンドに提出するための準備について、解説していきますね。
↓↓↓
完成した無料レポートを、【メルぞう】や【Xam(ザム)】に提出するためにやること