こんにちは、えむです。
ブログの記事を読んでいる中で、マウスのカーソルがリンク部分を通り過ぎた(マウスオーバー)時に、リンクを張ったテキストや画像が凹むような感じで動いて【ん? 今のは何だ?】って思ったことありませんか?
そうやって興味を持って、ついついリンクをクリックしてみた人も多いハズ。
そんな感じでリンク部分に動きを持たせて目立たせると、そのリンクをクリックしてもらえる可能性が上がるのです。
【賢威】というWordPressのテンプレートでは、ちょっとした操作をするだけで、リンクを張った部分が動くようにすることができますよ。
というわけで、今回の記事では、マウスオーバー時にリンクを張っている部分だけが凹むように動くようにする方法を、解説していきます。
賢威7で、リンクを張ったテキストや画像が動くようにする方法
WordPressの管理画面を開きます。
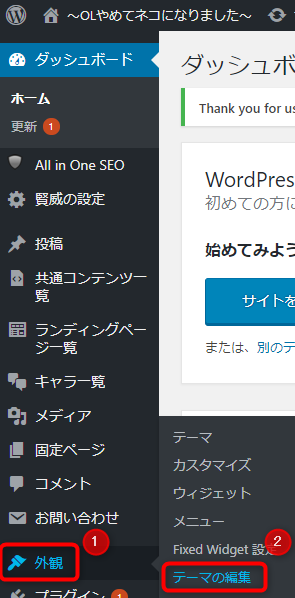
①左のメニューの【外観】にカーソルを合わせる
②出てきたメニューの【テーマの編集】をクリックする

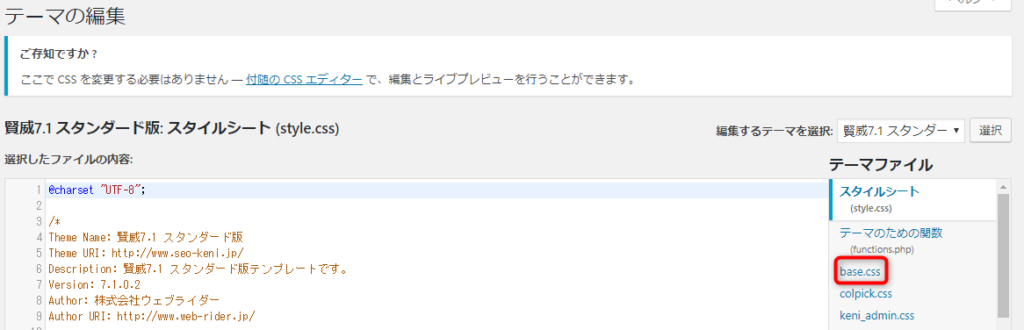
下図のように、【テーマの編集】ページに切り替わります。
右側にある【テーマファイル】の中から【base.css】をクリックします。

下図のようなコードだらけのページに切り替わります。
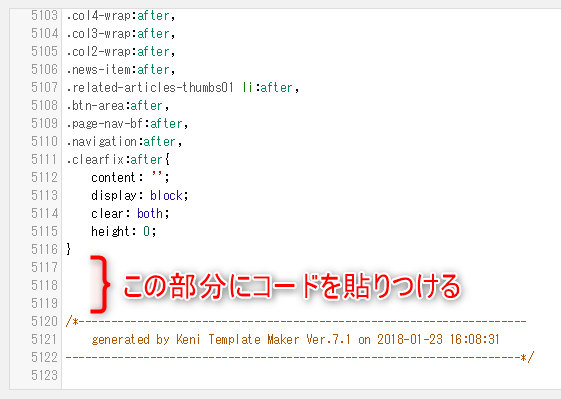
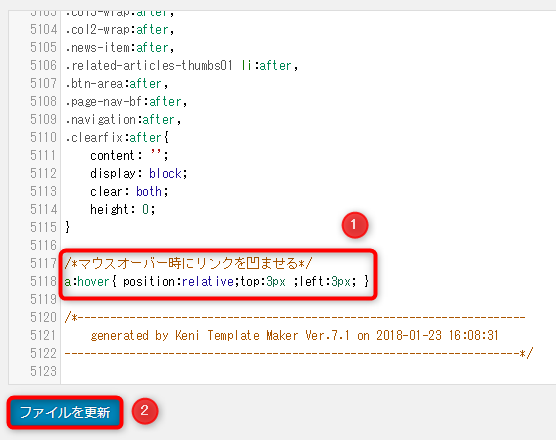
そのページを一番下までスクロールしていき、下図で赤く示した部分に、ピコッと動かすために必要なコードを貼りつけます。
※今回はコードを編集することになるので、コードの貼り付けをする前に、このページのコード全てをメモ帳などにコピー&ペーストして、バックアップをとっておくようにしましょう。

貼りつけるコードは以下のものです。
このままコピーしてお使いくださいかせ(^^)
①コードを貼り付ける
②このページの一番下までスクロールして、【ファイルを更新】をクリックする

これで、テーマの編集は完了です。
ブログ記事を開いてリンクを張ったテキストや画像にカーソルを合わせ、ピコッと動くか確認してみてください。
最後に
「リンク部分が動く」というのはちょっとしたことかもしれませんが、読者さんの目を意外と引いてくれるのです。
1人でも多くの人のブログ記事を読んでもらえるように、細かな工夫をいろいろしていきましょうね(^^)/
もし、上記の操作をしたのにリンク部分が動かないようでしたら、【キャッシュ】が悪さをしている可能性がありますので、下の記事を参考にしてキャッシュを削除してみてくださいね(^^)/
↓↓↓
キャッシュとは?Google ChromeとMicrosoft Edgeでキャッシュを削除する(クリアにする)方法