こんにちは、えむです。
今回は、WordPressのブログにファビコン(サイトアイコン)を設定する方法について、図を交えて丁寧に解説していきます。
なお、今回の解説は、えむのブログで使用している「賢威」というテンプレートでの設定方法になります。
ファビコン(サイトアイコン)って何?
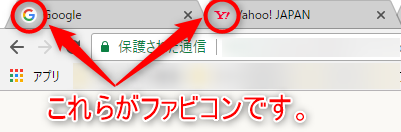
ファビコンは、サイト(ブログ)を開いた時のタブなどに表示されるアイコンのことです。いわば、そのサイト(ブログ)のシンボルマークみたいなものですね。例えば、下図の赤い丸で囲った部分がファビコンです。

左は「Google」、右は「Yahoo!」のファビコンです。
このようなアイコンは、企業だけでなく個人のサイト(ブログ)でも設定することが可能です。ファビコンを設定してオリジナリティを出すことで、他のサイト(ブログ)との差別化が図れます。
ファビコンを設定する方法
まずは、ファビコンにする画像を用意します。ここでは、下図(えむのアバターの顔部分)をファビコンにしていきます。

ファビコンに設定する画像で推奨されるのは、「縦と横それぞれ512ピクセル以上の正方形」ということなので、その条件にあったものを用意しましょう。
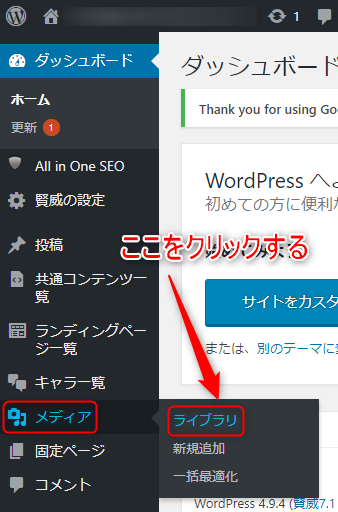
まずは、その画像を「メディア」にアップロードしておきます。WordPressの管理画面の左のメニューの「メディア」にカーソルを合わせ、出てきたメニューの「ライブラリ」をクリックします。

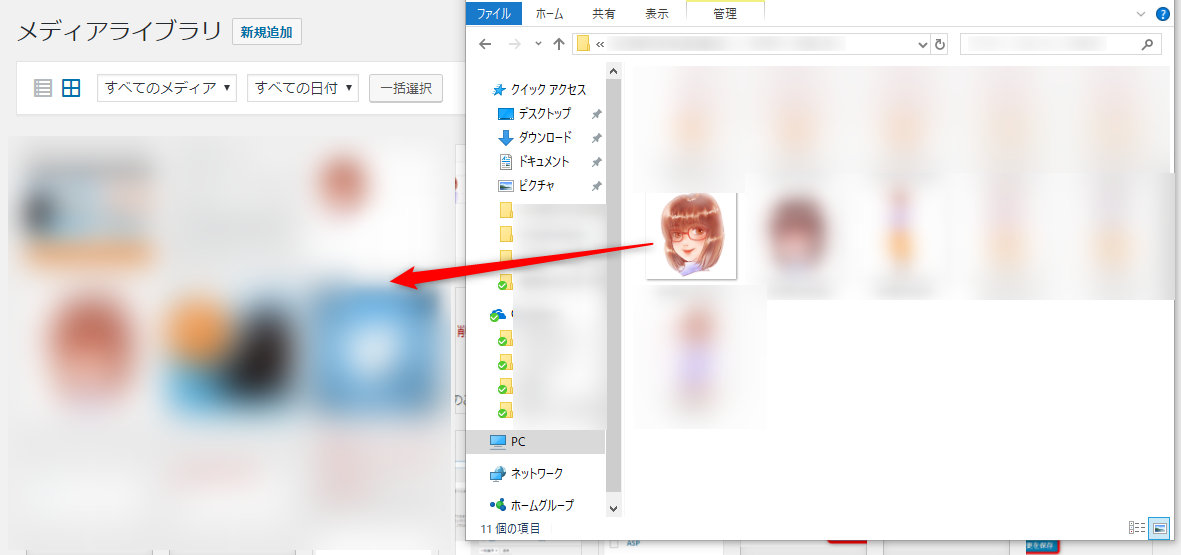
「メディアライブラリ」ページが開くので、用意した画像を「メディアライブラリ」の中にドラッグ(マウスの左ボタンを押しながら移動させる)してコピーします。

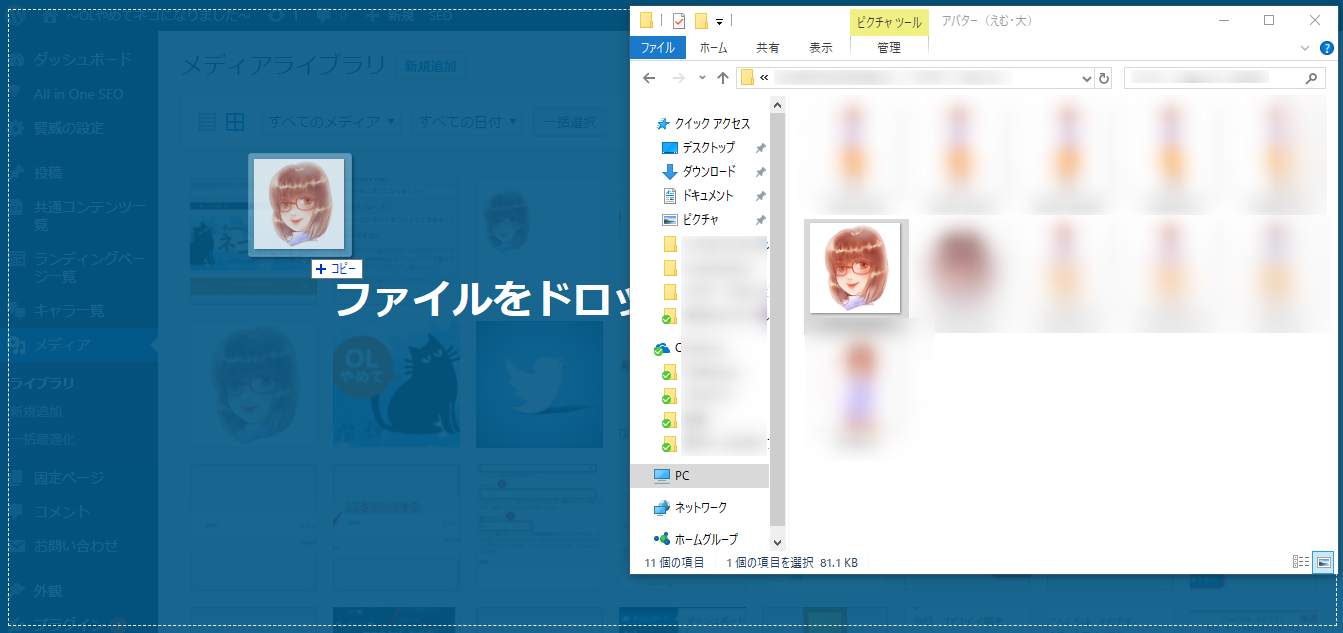
画像をドラッグすると下図のような画面になるので、そうしたらマウスの左ボタンから指を離します。

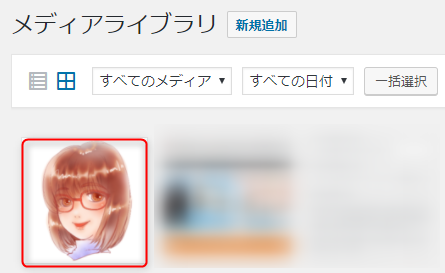
コピーが完了すると、下図のように、「メディアライブラリ」に画像が表示されます。

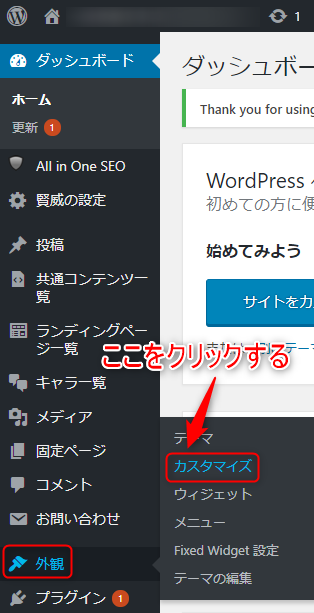
次は、実際にファビコンに設定する方法です。WordPressの管理画面の左のメニューの「外観」にカーソルを合わせ、出てきたメニューの「カスタマイズ」をクリックします。

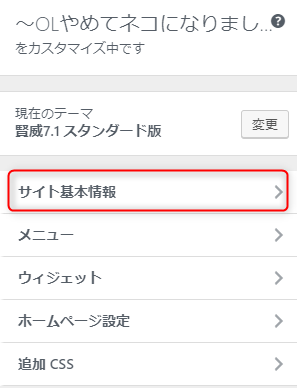
下図のような画面に切り替わるので、「サイト基本情報」をクリックします。

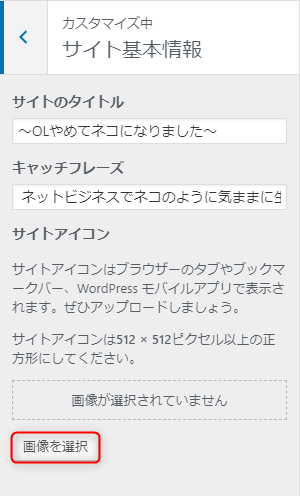
下図のような画面に切り替わるので、「画像を選択」をクリックします。

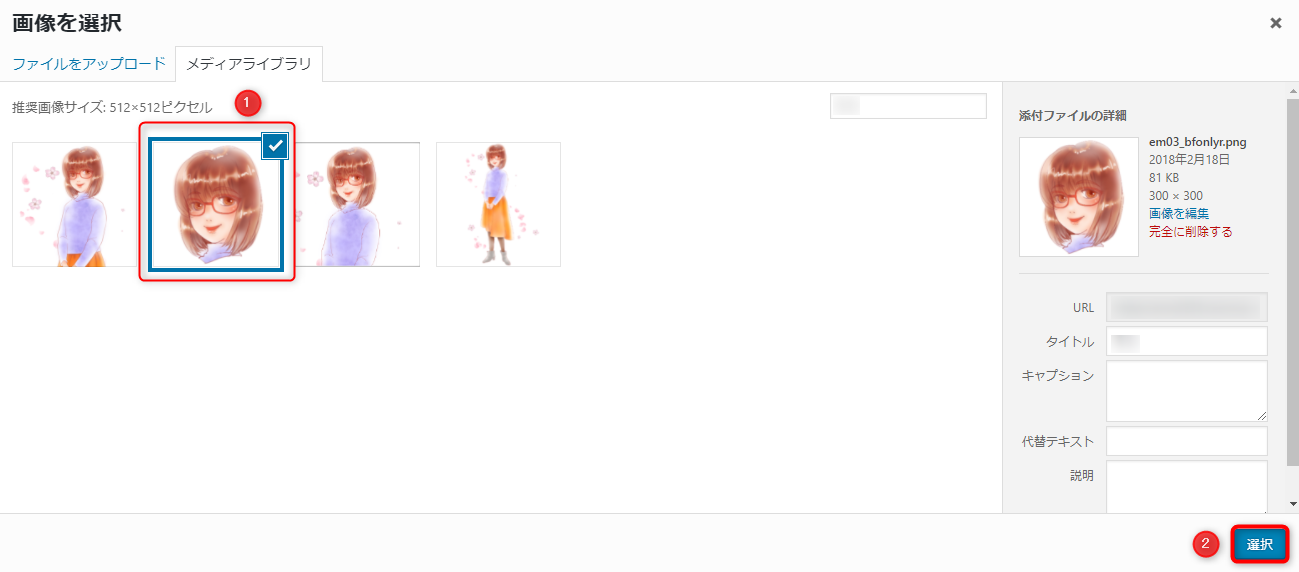
下図のような画面に切り替わります。
①ファビコンに設定する画像を選択します。
②「選択」をクリックします。

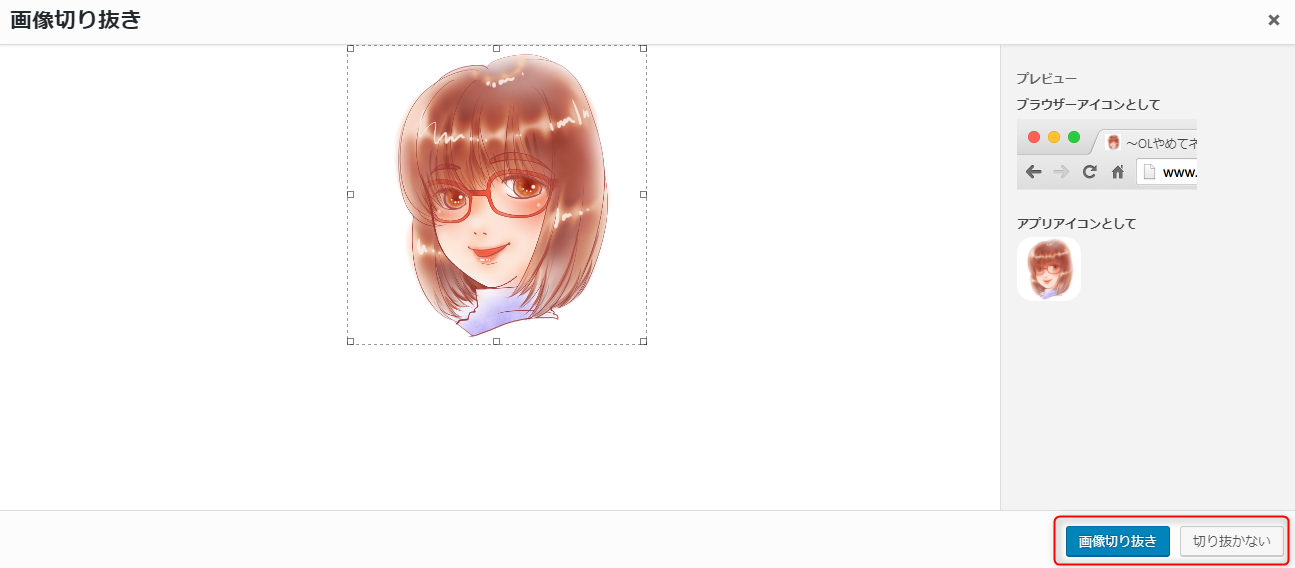
下図のような画面に切り替わります。ここで画像のサイズを調整する場合は、サイズの調整をした上で「画像切り抜き」を、すでにサイズの調整が済んでいる場合は「切り抜かない」をクリックします。

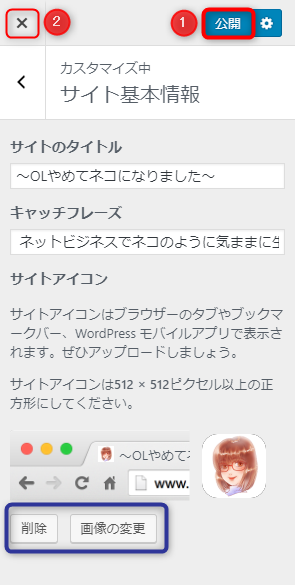
再び「カスタマイズ」画面に切り替わります。
①下にあるプレビューを確認して問題なければ、「公開」をクリックします。
②左上の「×」をクリックして、カスタマイズを終了します。

なお、ファビコンの画像を削除したり変更したりしたいときは、上図の青い枠で囲った部分にあるボタンをクリックします。ファビコンの画像はここで簡単にできますが、あなたのブログを読者さんに印象付けるためには、コロコロとファビコンは変えない方が良いです。最初の段階で、あなたのブログのシンボルマークとなってくれるものを、きちんと選んでおきましょう。
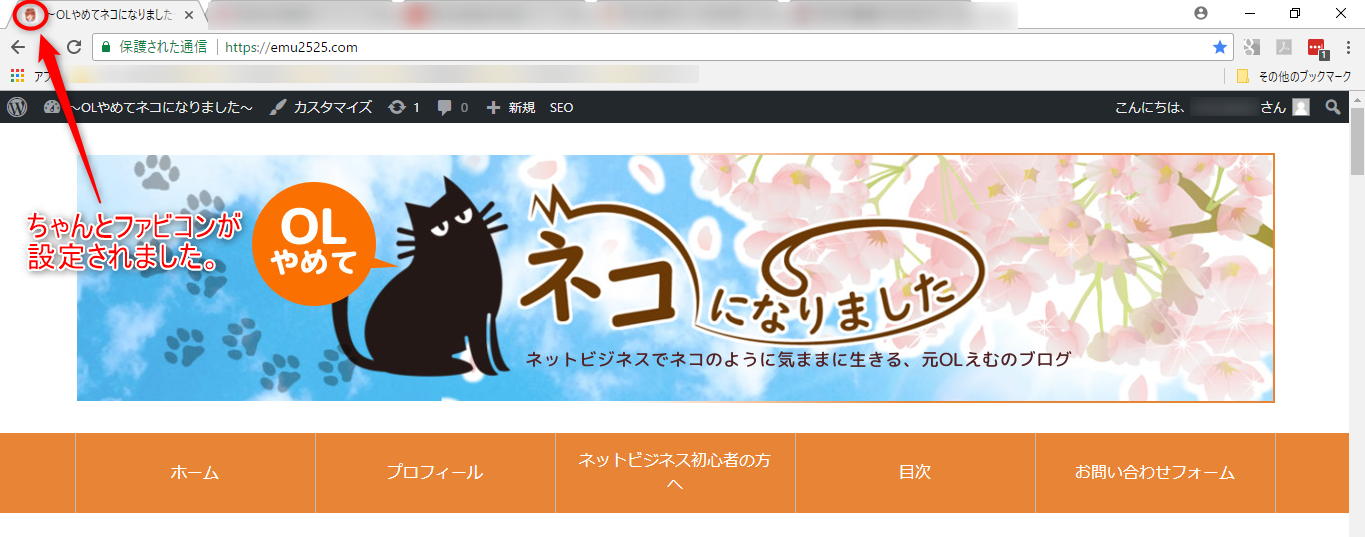
実際のブログを開いてみてみると、ファビコンがちゃんと設定されていることが確認できました。

これで、ファビコンの設定は完了です。
最後に
いかがでしたか?
ファビコンの設定方法について、理解していただけたでしょうか?
ファビコンを設定することで、あなたのブログに来てくれた読者さんに、あなたのブログを印象付けることができます。それによって、他のブログとの差別化ができ、読者さんに覚えてもらいやすくなるので、あなたのブログを象徴する画像をファビコンに設定しておきましょう!