こんにちは、えむです。
今回は、WordPressの有料テンプレート「賢威7」において、サイドバーの「最近の投稿」をサムネイル画像付きに変更する方法を、図を交えて丁寧に解説していきます。
デフォルト設定での「最近の投稿」はこんな感じ
ブログの記事は、投稿一覧では下図のように表示されています。

そして、サイドバーの「最近の投稿」は下図のように表示されています。

あまりにもシンプルすぎて寂しい見た目ですし、読者さんにアピールすることもできてません。では、これから、サイドバーの「最近の投稿」をサムネイル画像付きに変更していきましょう!
サイドバーの「最近の投稿」をサムネイル画像付きに変更する方法
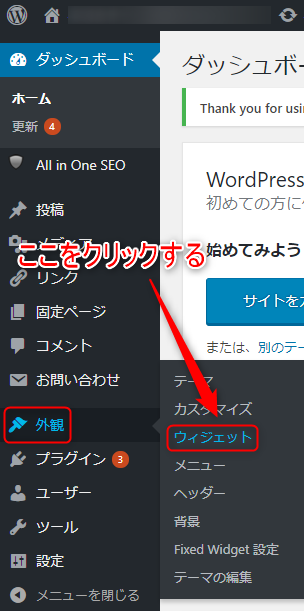
WordPressの管理画面の左のメニューの「外観」にカーソルを合わせ、出てきたメニューの「ウィジェット」をクリックします。

まずは、「ウィジェット」ページの右側の「サイドバー」にある「最近の投稿」を削除しておきます。なお、「サイドバー」に「最近の投稿」を設置していない人は、この部分の作業は必要ありません。
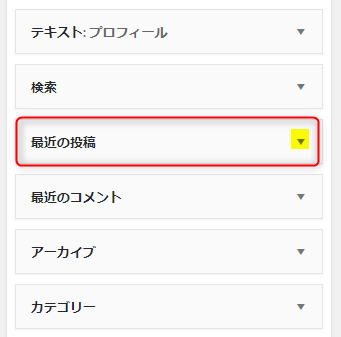
「最近の投稿」の「▼」をクリックします。

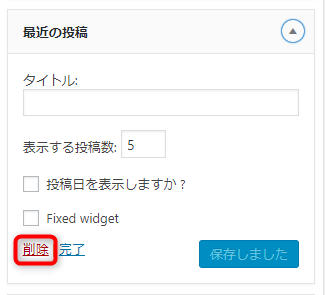
下図のような欄が表示されるので、「削除」をクリックして、デフォルト設定の「最近の投稿」を削除します。

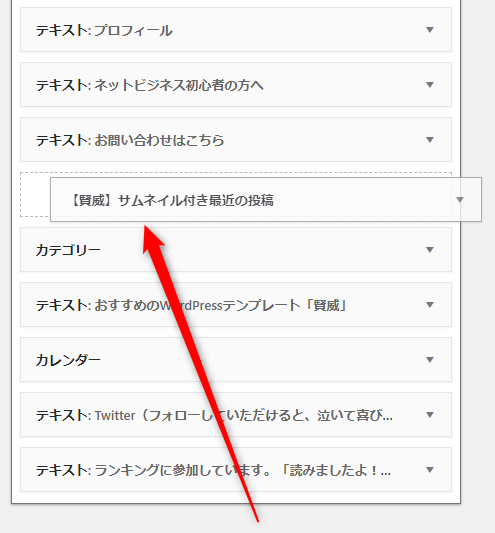
「ウィジェット」ページの左側にある「利用できるウィジェット」の中から、下図のような「【賢威】サムネイル付き最近の投稿」を探してクリックします。

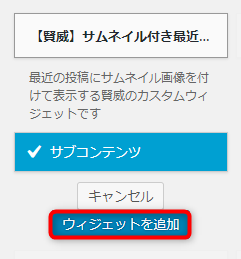
下図のような欄が表示されるので、「ウィジェットを追加」をクリックします。

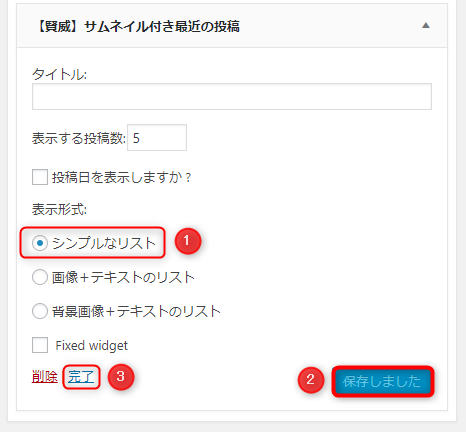
下図のような欄が「サイドバー」に追加されます。
①「表示形式」は、「シンプルなリスト」にチェックを入れます。
②「保存」をクリックして「保存しました」になったことを確認します。
③「保存しました」になったら、「完了」をクリックしてこの欄を閉じます。

追加した「【賢威】サムネイル付き最近の投稿」は、サイドバーの一番下に入っているので、下図のようにドラッグ&ドロップをして、好きな位置に移動させておきましょう。

実際のブログでは、下図のように「最近の投稿」が表示されます。

ちなみに、「シンプルなリスト」以外の表示形式を選択したらどうなるかも、合わせて見ておきましょう。まず、「画像+テキストのリンク」にチェックを入れた場合です。

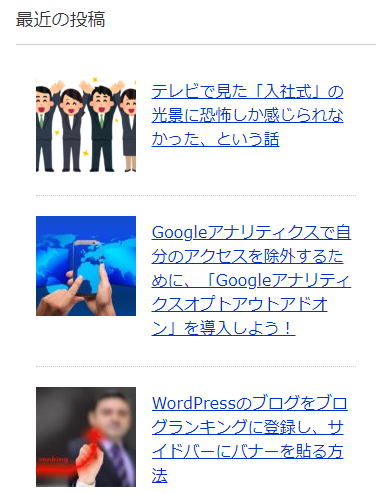
実際のブログで見てみると、下図のような表示になります。「シンプルなリスト」のときと比べると、画像が大きく、1つの記事についてかなり場所を取っていますね。

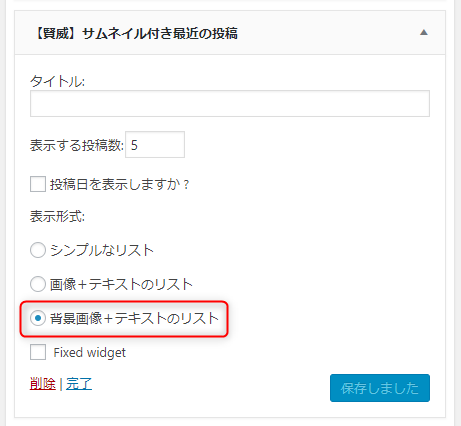
次に、「背景画像+テキストのリンク」にチェックを入れた場合です。

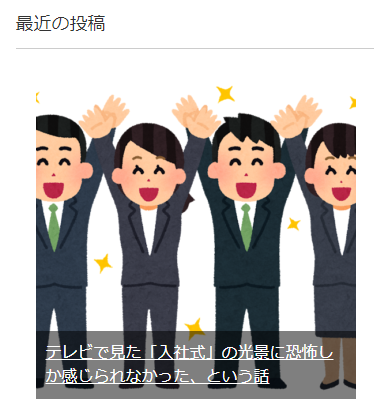
実際のブログでは、下図のように表示されます。

「画像+テキストのリンク」のときより画像が小さくなり、テキストリンクの位置も変わりましたね。
どの表示形式にするかは、あなた自身の好みで決めてください。
最後に
いかがでしたか?
サイドバーの「最近の投稿」をサムネイル画像付きに変更する方法について、理解していただけたでしょうか?
テキストだけのリンクと比べると、サムネイル画像付きの方が、明らかに目立ちますし、読者さんに興味をもたれやすくなります。読者さんに読んでもらえる記事を増やすためにも、この設定はぜひしておいてくださいね♪