

こんにちは、えむです。
今回は、WordPressのブログのページ表示速度を確認する方法について、図を交えて丁寧に解説していきます。
ページ表示速度って気にする必要があるの?
あなたは、検索してヒットしたページのリンクをクリックした時、そのページがなかなか表示されなかったらどうしますか?おそらく、そのページが開くのを待たずに、他のリンクへ移動するはずです。
少なくとも、えむはそうしちゃいます。だって、なかなか表示されないページを待つのって、イライラしますもんね!
ページの表示が遅いばかりに、本当だったら記事を読みにきてくれるはずだった読者さんを逃してしまうのは、非常にもったいないことです。
また、辛抱強くページが開くのを待って記事を読んでくれたとしても、「このブログは他のページを開くのも時間がかかるんだろうなぁ」と思われてしまったら、ブログ内の他の記事を読んでもらえる可能性は低くなり、ブログの滞在時間が短くなって、結果的にSEO的にも良くない影響が出てきます。
そうしたことを避けるためにも、あなたのブログのページ表示速度がどうなのか、確認しておく必要があります。
ページ表示速度の確認方法
ページの表示速度の確認方法として、ここでは2つご紹介しますね。
Google PageSpeed Insights
「Google PageSpeed Insights」とは、Googleが提供しているページの表示速度を測定するためのツールです。Googleのアカウントを持っていなくても使用できます。
まず、下のリンクをクリックしてGoogle PageSpeed Insightsにアクセスします。
↓↓↓
Google PageSpeed Insights
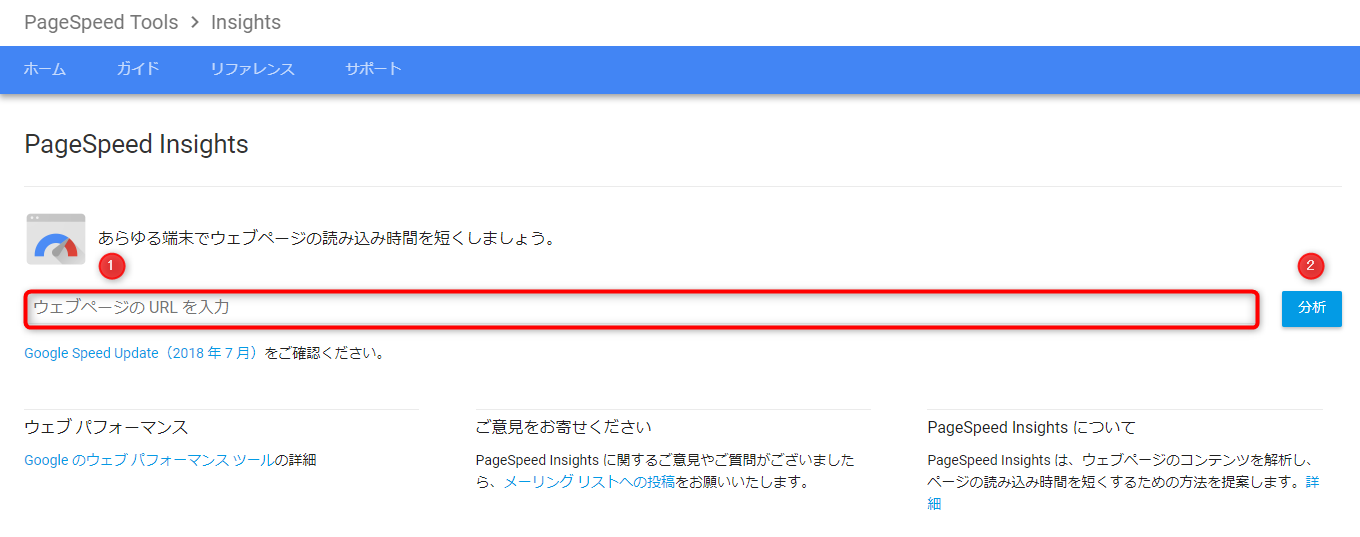
下図のような画面が出てきます。
①バーの中に測定したいブログのURLを入力します。
②「分析」をクリックします。

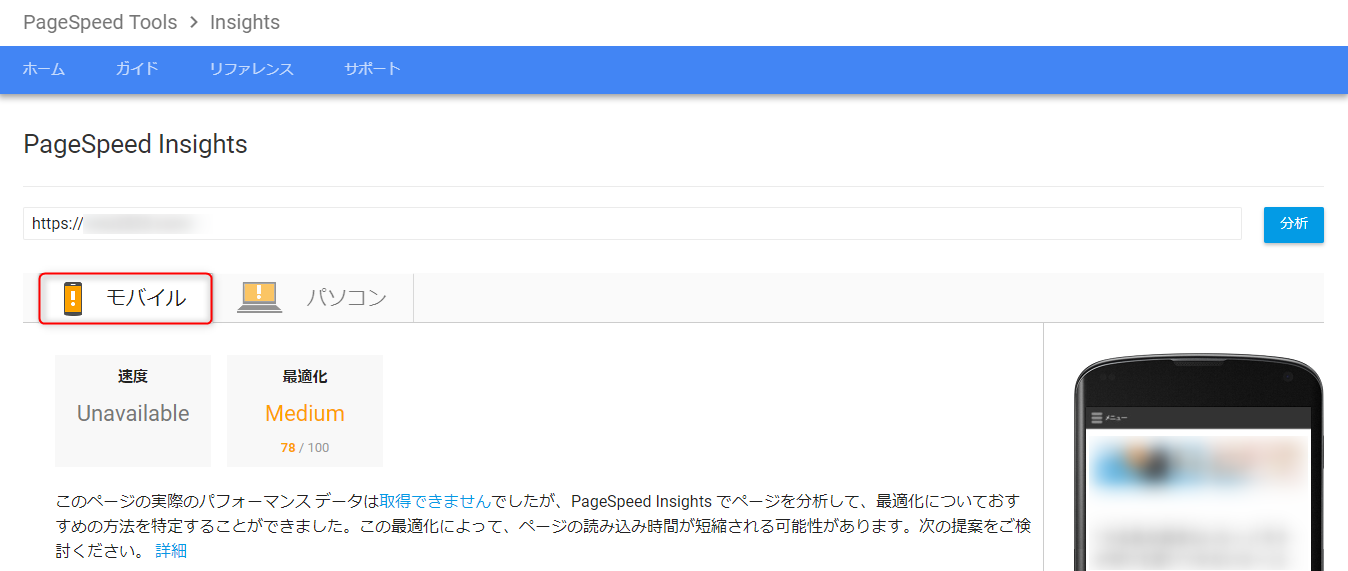
「分析」をクリックすると、「モバイル」「パソコン」それぞれの状況が表示されます。
ただ、現時点では日本語のサイト(ブログ)は速度が「Unavailable(無効)」として測定されません。「最適化」についての評価で、ブログの状況を確認することになります。


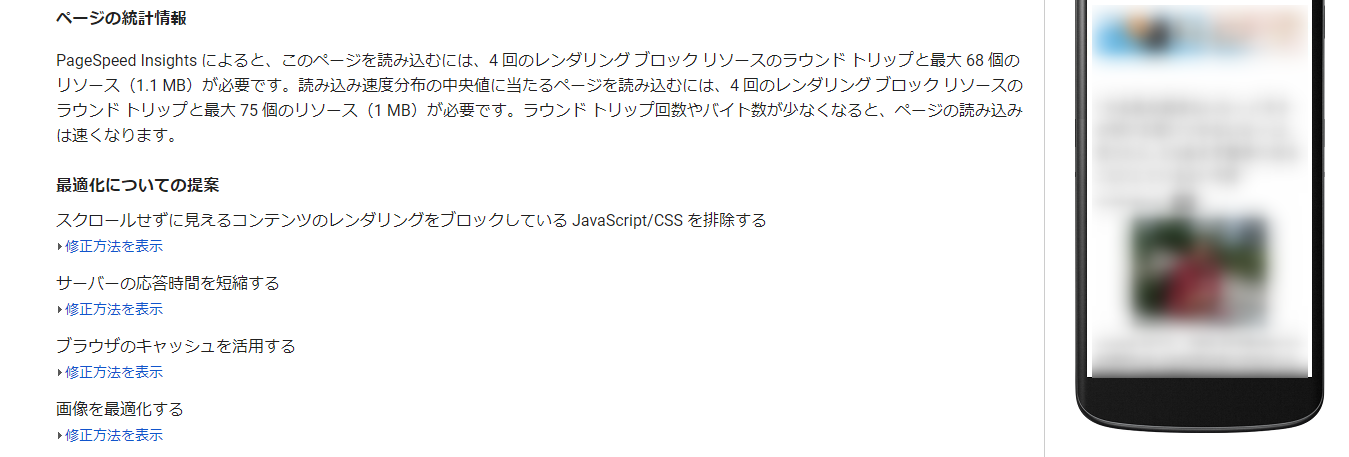
このページを下にスクロールしてくと、「最適化についての提案」という部分が出てくるので、そこに提案されている内容について改善していくと、ページの表示速度の向上につながっていきます。

Googleアナリティクスの「サイトの速度」
実は、Googleアナリティクスにも、速度について確認できる項目があります。
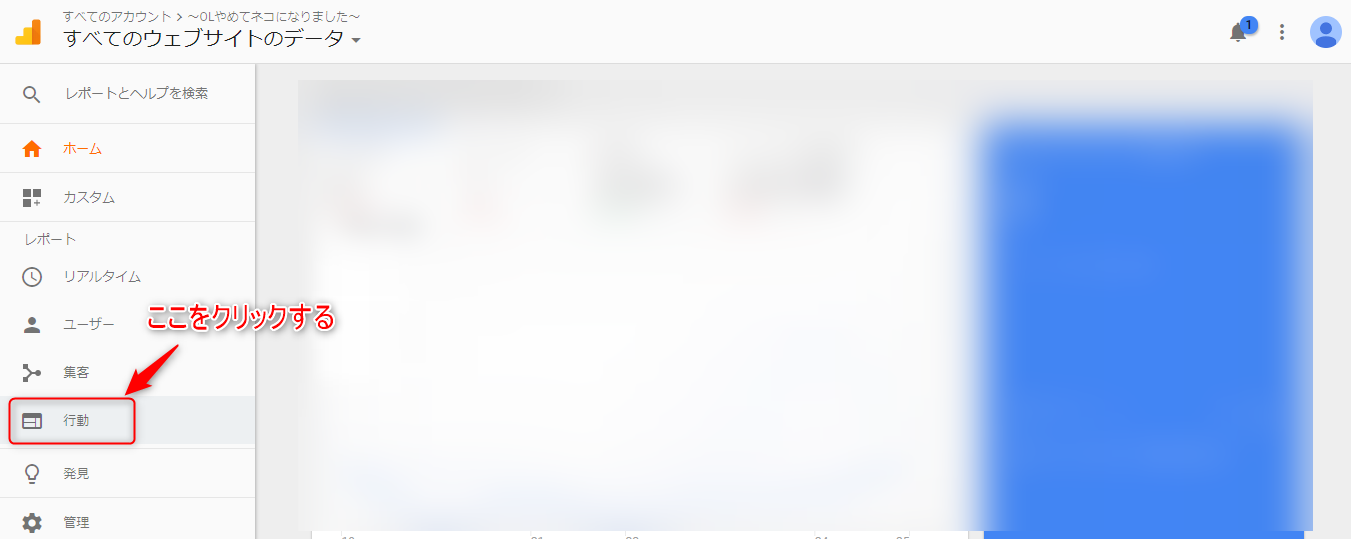
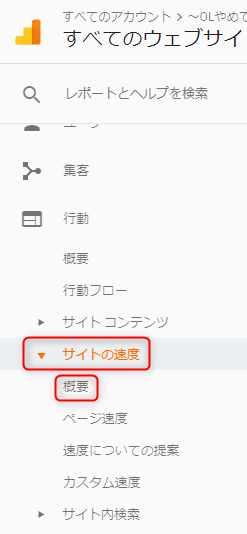
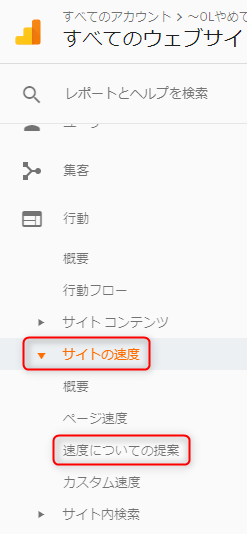
Googleアナリティクスを開き、左の欄の「行動」をクリックします。

下図のように「行動」の項目が出てくるので、「サイトの速度」→「概要」の順にクリックします。

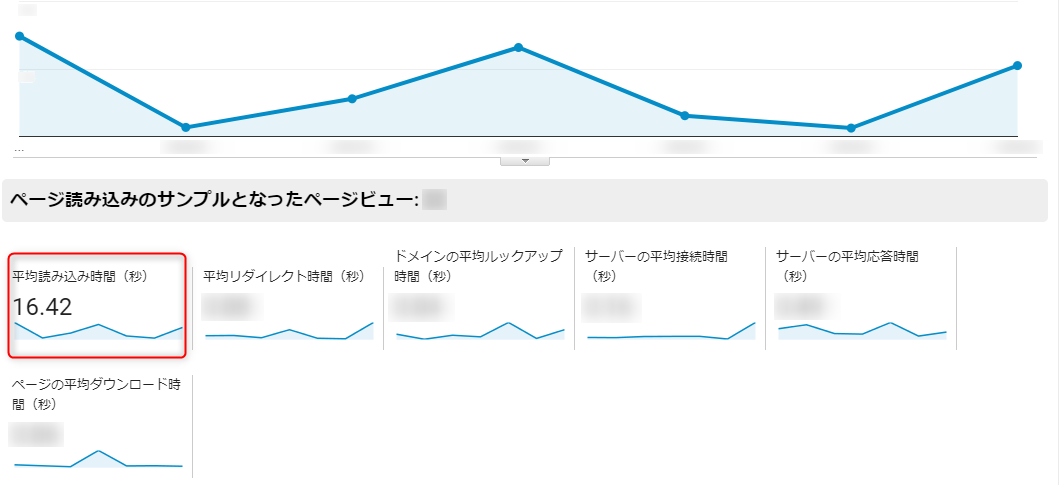
すると、下図のような画面が出てきます。その項目の中に「平均読み込み時間(秒)」など、ブログの速度に関する全体的な情報を確認できます。

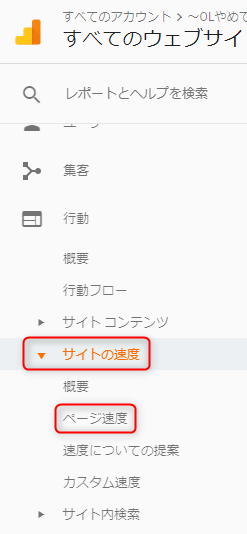
次に、「サイトの速度」→「ページ速度」の順にクリックします。

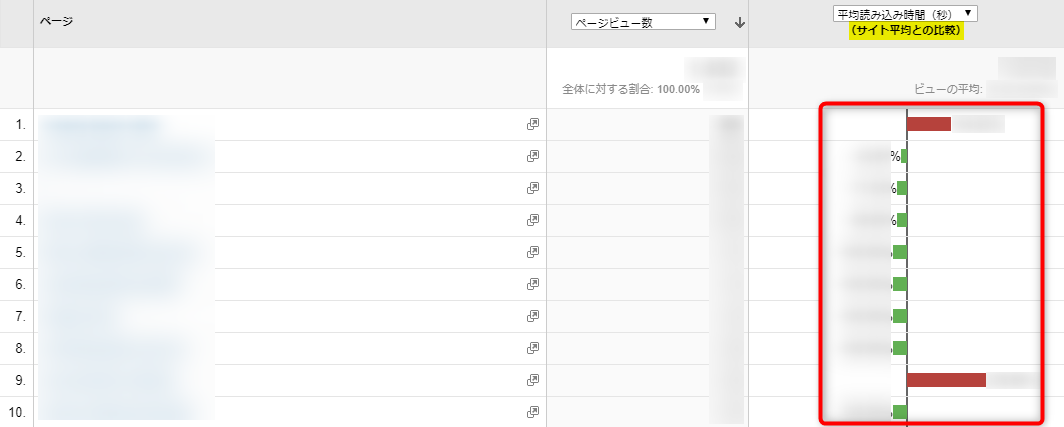
ページが切り替わってから下にスクロールしてくと、下図のような一覧が出てきます。その中の一番右の項目は「サイト平均との比較」が表示されていて、ブログのページごとの表示速度が確認できます。
その項目の見方は、サイト平均より遅い場合は右側に赤く、早い場合は左側に緑で表示されています。

最後に、「サイト速度」→「速度についての提案」の順にクリックします。

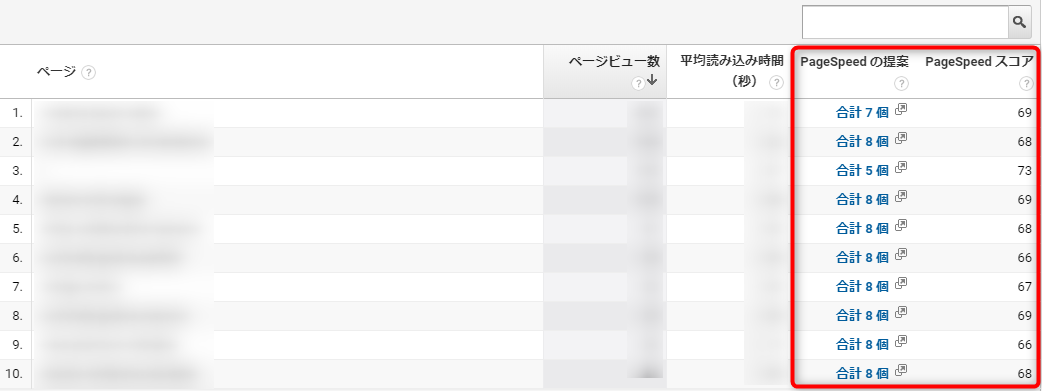
ページが切り替わってから下にスクロールしてくと、下図のような一覧が出てきます。赤い枠で囲った部分に、ページごとの速度のスコアと改善案が表示されます。

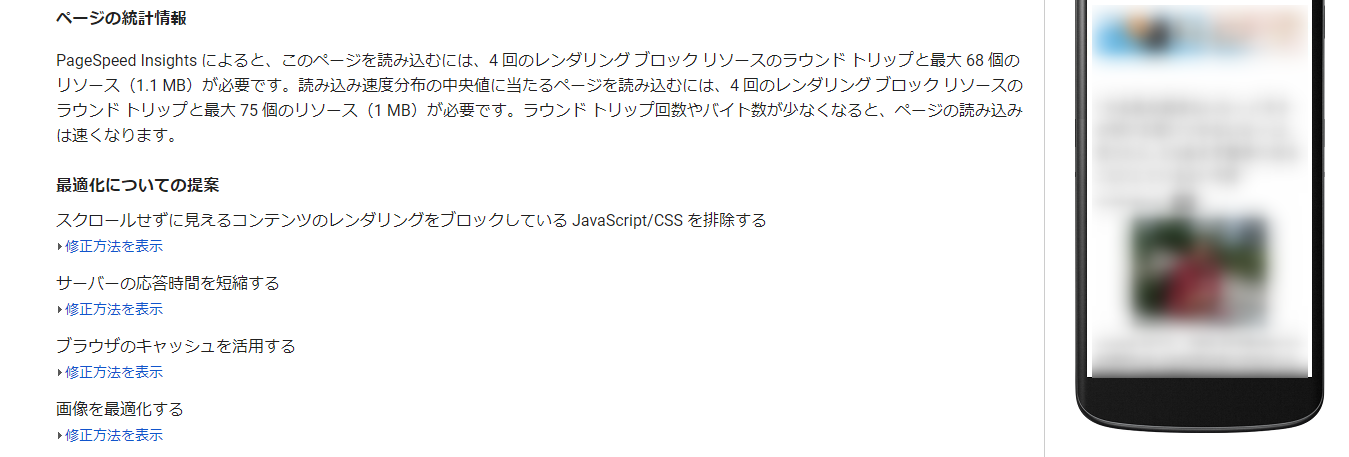
なお、この部分は先ほど説明した「Google PageSpeed Insights」とリンクしているので、改善案の部分にあるリンクをクリックすると、下図のように「Google PageSpeed Insights」で表示されたのと同じページが開きます。

先ほどと同様に、提案された案を1つ1つ確認して改善していきましょう。
最後に
いかがでしたか?
ブログのページ表示速度の確認方法について、理解していただけたでしょうか?
ページの表示速度が遅いことは、あなたにとっても読者さんにとっても、いいことは何もないです。
提示された案に従って、1つ1つ状況を改善していきましょう!