こんにちは、えむです。
今回は、WordPressのサイドバーに、Twitterのタイムラインを表示させる方法について、図を交えて丁寧に解説していきます。
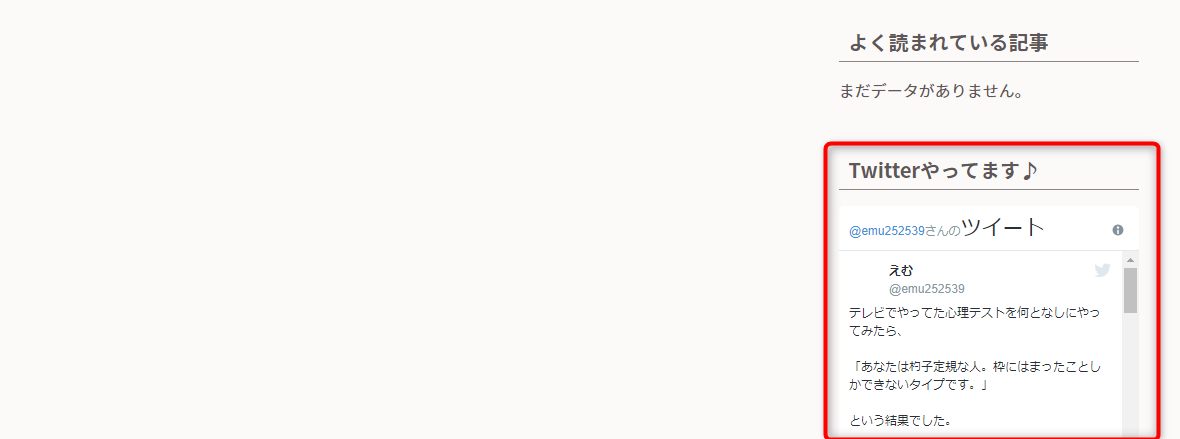
ちなみに、えむのブログで見ると、「Twitterのタイムライン」は下図の赤い枠で囲った部分になります。この部分に、日々のツイートが次々に表示されていきます。

ブログの読者さんが、ここからえむをフォローしてくれるかもしれませんし、Twitterでブログ記事の更新をお知らせすれば、えむのフォロワーさんがブログ記事を読みに来てくれるかもしれません。あなたのブログとTwitterをつなぐ架け橋的な存在になるものなので、ぜひ、Twitterのタイムラインは表示させておきましょう。
Twitterでやる作業
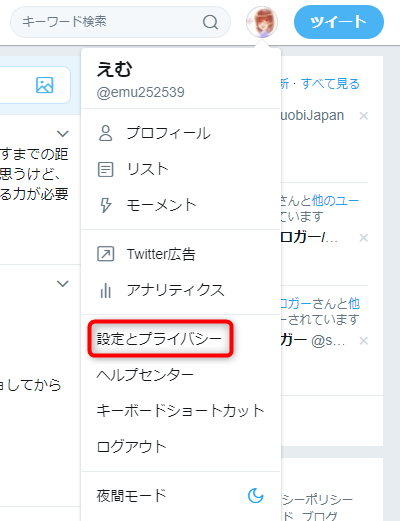
まずは、Twitterの方で、タイムラインを表示させるのに必要な「コード」を取得しましょう。ブログに表示させたいTwitterを開き、右上にある「プロフィール画像」をクリックします。

出てきたメニューの「設定とプライバシー」をクリックします。

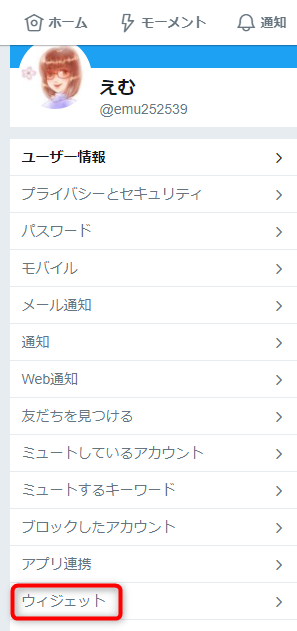
下図のような画面に切り替わるので、下の方にある「ウィジェット」をクリックします。

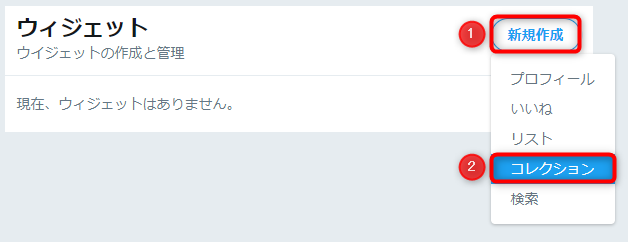
下図のような画面に切り替わります。
①「新規作成」をクリックします。
②出てきたメニューの「コレクション」をクリックします。

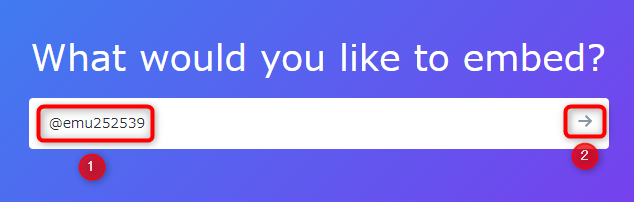
すると、下図のような画面に切り替わります。急に英語主体の画面になりますが、以下の手順通りに進めていけば大丈夫です♪
「embed」は「埋め込む」という意味です。ですから、ここでは「何を埋め込みますか?」と尋ねられています。
①タイムラインを表示させるTwitterのアカウント(@以下の部分)を入力します。
②「→」をクリックします。

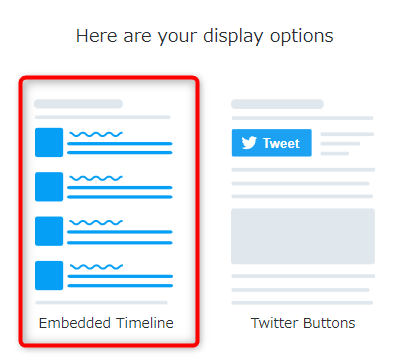
下図のような画面に切り替わります。「どこに表示させますか?」と尋ねているので、今回は左側のイラスト部分(タイムラインの埋め込み)をクリックします。

ちなみに、右側にあるイラスト部分(Twitterボタン)を選択すると、文字通り、Twitterに関するボタンを表示させることができるようになります。
表示させられるボタンの種類は、「共有」「フォロー」「ハッシュタグ」「ツイート」の4種類です。たとえば、「フォローボタン」を表示させた場合、そのボタンをクリックするだけで、あなたのTwitterのフォロワーになる、という流れです。このボタンなんかは、プロフィール画像の近くにあると、フォローしてもらいやすくなるかもしれませんね♪
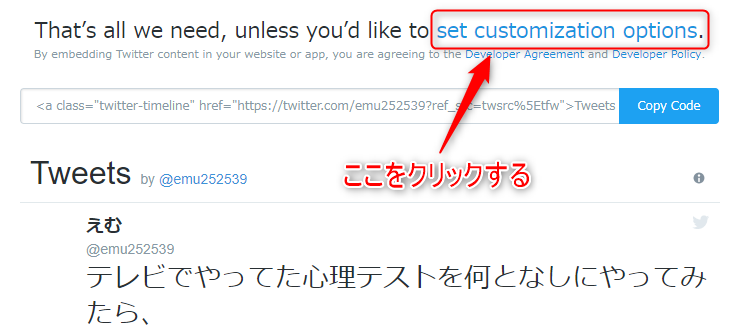
ただ、今回は「タイムラインの表示」を目的に進めていくので、左側のイラストをクリックします。すると、下図のような画面に切り替わるので、リンクが貼られている青文字(set customization options→オプション設定のカスタマイズ)をクリックします。

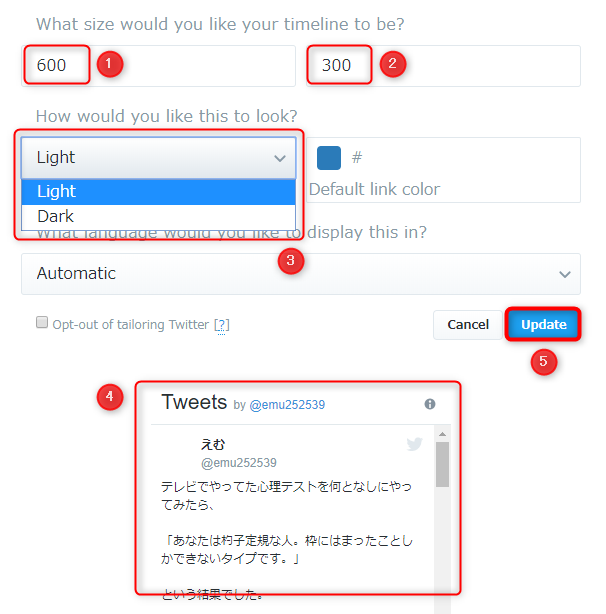
下図のような設定画面に切り替わります。
①タイムラインの縦の長さ(高さ)を任意で設定します。(ここでは600としています。)
②タイムラインの横の長さ(幅)を任意で設定します。(ここでは300としています。)
③表示するタイムラインのデザインを、「Light」「Dark」から1つ選択します。
④下にプレビューが表示されるので、タイムラインの縦と横の長さを確認します。
⑤「Update」をクリックします。

「Update」をクリックすると、下図の画面に切り替わり、枠の中にコードが表示されています。枠の右隣にある「Copy Code」をクリックして、コードをコピーします。

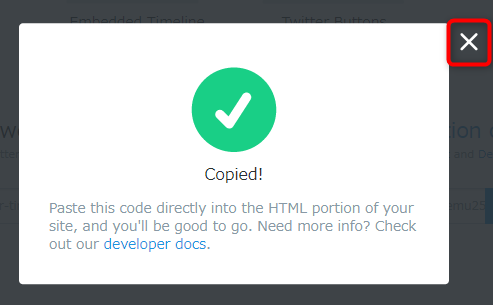
コピーが済むと、下図のような画面が出てくるので、右上にある「×」をクリックして、このページを閉じます。

これで、Twitterでやる作業は完了です。
WordPressでやる作業
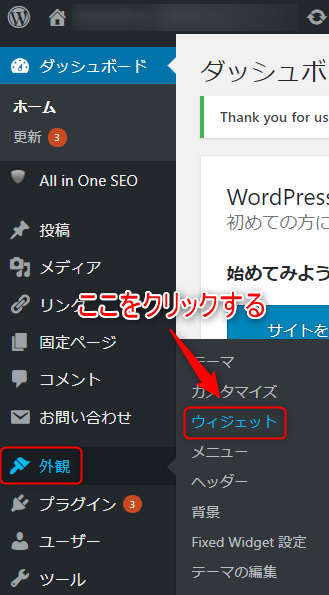
次に、WordPressに先ほどコピーしたコードを貼っていきます。WordPressの管理画面の左のメニューの「外観」にカーソルを合わせ、出てきたメニューの「ウィジェット」をクリックします。

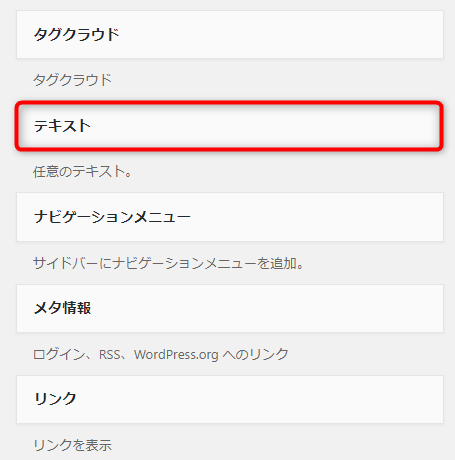
切り替わったページの画面左側のかなり下にある「テキスト」をクリックします。

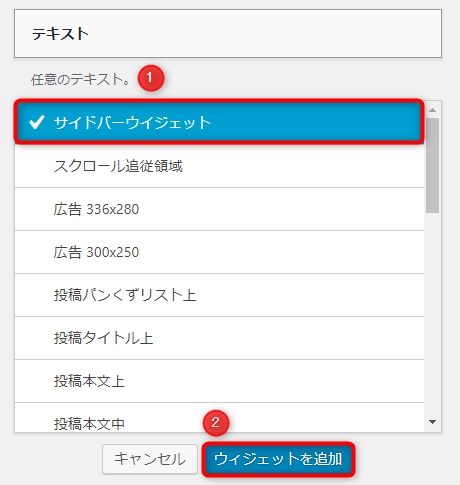
下図のような画面が出てきます。
①「サイドバーウィジェット(※テーマによって名称は異なります)」にチェックが入っていることを確認します。
②「ウィジェットを追加」をクリックします。

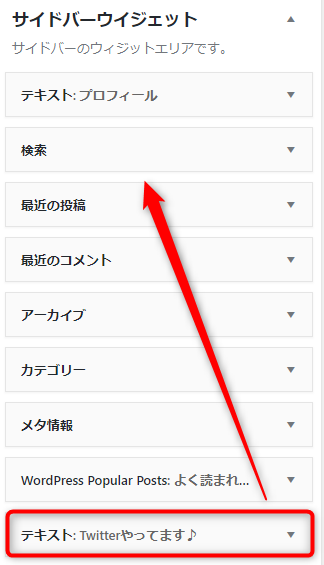
画面右側の「サイドバーウィジェット」の一番下に、下図のような「テキスト」の枠が追加されます。
①任意のタイトルを入力します。
②「テキスト」モードに切り替えます。
③本文のところに、先ほどコピーしたコードを貼り付けます。
④「保存」をクリックします。

「保存」をクリックすると、その部分が「保存しました」になるので、左側にある「完了」をクリックして、この枠を閉じます。

今回、この「タイムラインのコードを貼ったテキスト」は「サイドバーウィジェット」の中の一番下に追加されています。もし、この位置を変えたい場合は、このテキストをマウスの左ボタンで選択し、ドラッグ(ボタンを押しながら移動)させれば良いです。

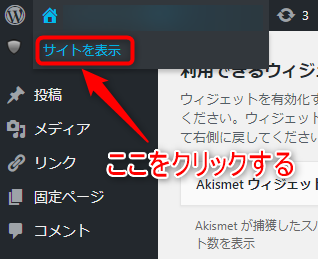
実際のブログで、Twitterのタイムラインが表示されているか確認しましょう。左上のブログタイトルにカーソルを合わせ、出てきた「サイトを表示」をクリックします。

ブログの一番下までスクロールしていくと、Twitterのタイムラインが表示されていました。

これで、WordPressでやる作業も完了です。
最後に
いかがでしたか?
WordPressのサイドバーにTwitterのタイムラインを表示させる方法について、理解していただけたでしょうか?
Twitterとブログを連動させ、あなたの記事に読者さんを呼び込む動線をつくっておくことは、より多くの記事を読まれるようにするために非常に大事ですので、Twitterのタイムラインの表示はさせておきましょう!