

こんにちは、えむです。
今回は、WordPressの記事がTwitterでシェアされたときに役立つTwitterカードの設定方法を、図を交えて丁寧に解説していきます。
なお、以下にあるTwitterカードの設定方法は、「賢威7」というテンプレートを使用しているブログを使って行っています。
「賢威7」でTwitterカードを設定する方法
Twitterカードって何?
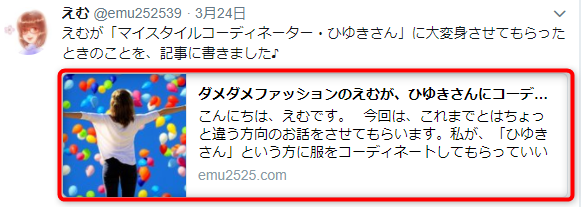
Twitterカードとは、Twitterにブログの記事などをシェアしたときに、その記事の「アイキャッチ画像」や「記事タイトル」などが表示されるようになる機能です。具体的にえむのツイートで見てみると、下図の赤枠で囲った部分がTwitterカードです。

もし、Twitterカードを設定していない記事をシェアしてツイートすると、文字だけのリンクになってしまいます。文字だけだと、いくらシェアしてくれた人が記事の内容についてふれていても、実際にリンクをクリックすることをためらってしまうことがあると思います。
でも、Twitterカードを設定しておけば、上図のように「アイキャッチ画像」「記事タイトル」「記事本文の一部」が表示されるので、ツイートを見た人の目を引きやすいですし、クリックしやすくなるでしょう。
Twitterカードの設定方法
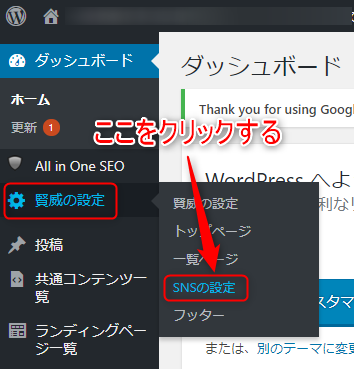
では、実際にTwitterカードを設定してみましょう。先ほどの、ソーシャルボタンを表示させた時と同様に、WordPressの管理画面の左のメニューの「賢威の設定」にカーソルを合わせ、出てきたメニューの「SNSの設定」をクリックします。

移動したページをそのまま少し下にスクロールしていくと、「Twitter」というところが出てきます。
①「Twitterのタグ(Twitterカード)の出力」の「表示しない」についてるチェックを外します。
②「Twitterのアカウント名」を入力します。(入力するのは、Twitterアカウントの「@」以降です。)

「標準のツイート形式」は、デフォルト設定で「summary」にチェックが入っています。先ほど具体例としてあげたえむのツイートはこの形式です。
他に、「summary_large_image(summaryよりも画像が大きく表示される形式)」「photo」の形式が選べるようになっていますが、実際にそれらの形式を反映させるには、「テーマの編集」が必要になり、初心者向けではないので、このままデフォルト設定で進めていきます。
「標準のツイート形式」の次は「Twitterのサムネイル画像」が出てきます。ここでは、シェアした記事が「アイキャッチ画像」を設定していない場合に、代わりに表示する画像を設定できます。
「画像を設定する」をクリックします。

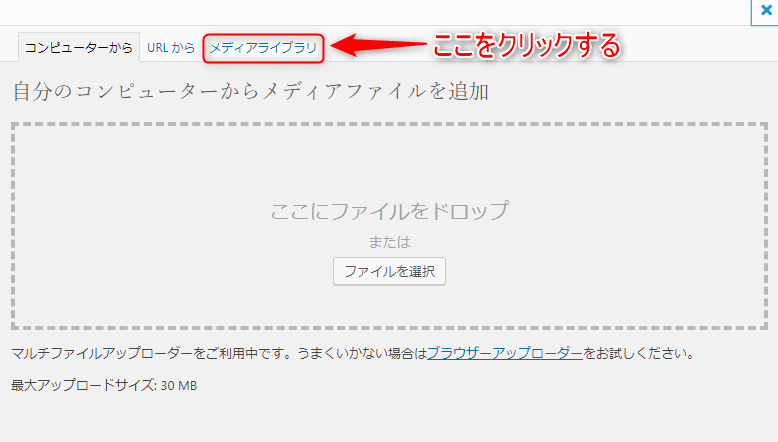
下図のような画面が出てきます。今回は、すでにメディアにアップロードされている画像の中から選ぶことにしますので、「メディアライブラリ」をクリックします。

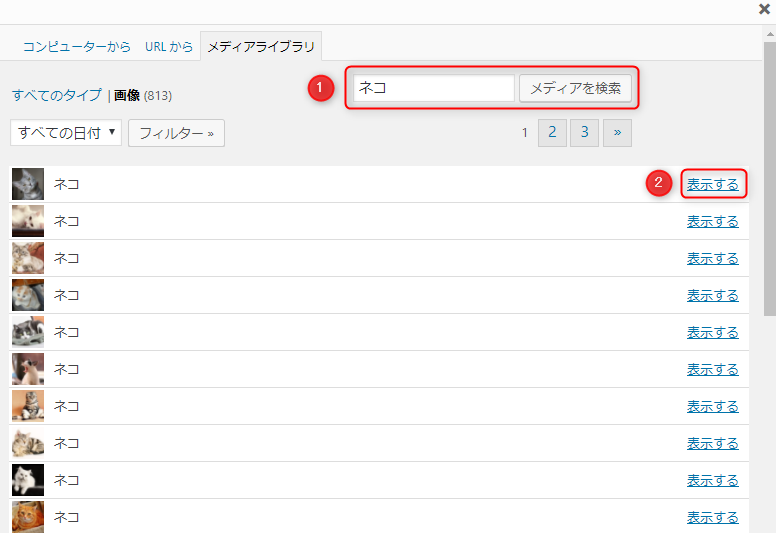
下図のような画面に切り替わります。
①検索バーに画像についたタイトルを入力して、「メディアを検索」をクリックします。(今回は、「ネコ」で検索しました。)
②検索結果に出てきた画像の中から、設定したい画像を選んで「表示する」をクリックします。

表示された画面を下にスクロールしていきます。
①「サイズ」を「サムネイル」に設定します。
②「投稿に挿入」をクリックします。

下図のように「Twitterのサムネイル画像」の表示が変わっていれば、画像の設定は完了です。

あとは、このページの一番下までスクロールして、「変更を保存」をクリックすれば、Twitterカードの設定は完了です。

Twitterカードが設定されたか確認する方法
次は、Twitterカードがきちんと設定されているかを確認しましょう。専用のツール「Card validator」にアクセスします。
↓↓↓
Card validator
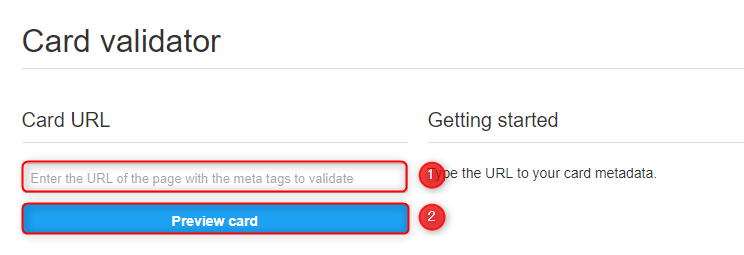
アクセスすると、下図のような画面が出てきます。
①空欄部分に、ブログのURLか記事のURLを入力します。
②「Preview card」をクリックします。
これで、エラーが出ずにTwitterカードのプレビューが表示されれば、設定はきちんとされているということです。

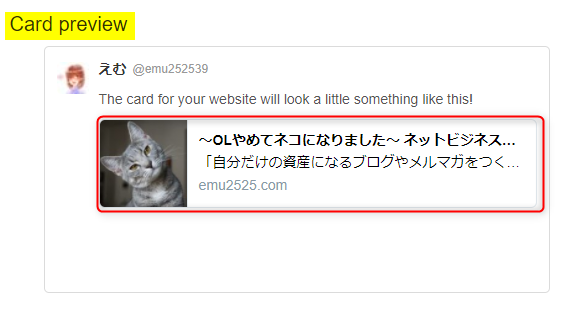
ブログのURLを入力した場合は、下図のような画面が出てきました。えむは、ブログそのものにサムネイル画像を設定していないので、代わりに表示されるように設定したネコの画像がアイキャッチ画像になっていますね。

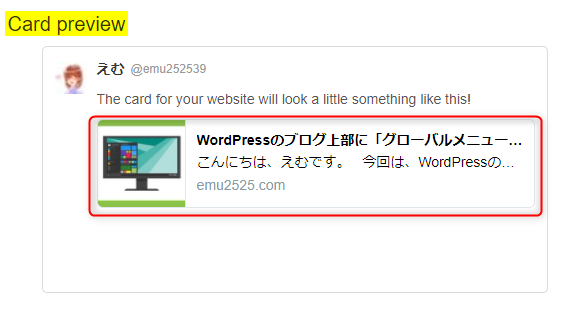
記事のURLを入力した場合は、下図のような画面が出てきました。この場合は、記事のアイキャッチ画像がそのまま表示されています。

Twitterカードの設定の確認まで済んだら、すべて完了です。後は、自分で更新報告として記事をツイートしたり、読者さんがシェアしてくれたりしたときに、この設定が役立つのを楽しんでいきましょう♪
最後に
いかがでしたか?
Twitterカードの設定方法について、理解していただけたでしょうか?
あなたのブログの記事がTwitterでシェアされて、多くの人がその記事を読んでくれたら、とても嬉しいですよね♪
シェアされたとき、Twitterカードがあるのとないのとでは、クリックされる確率がかなり違います。より多くの人に記事を読んでもらえるように、Twitterカードの設定はぜひやっておきましょう!







ありがとうございました。これができずに悩んでいましたが、すごく簡単なのですね。
説明も画像入りでわかりやすくて、本当に助かりました
吉田みやこさん
コメントくださってありがとうございました。
吉田さんの悩みが解決されたなら良かったです(^^)
Twitterでの発信もがんばってくださいね。