

こんにちは、えむです。
今回は、WordPressのテーマ「Simplicity2」の子テーマにスキンというものを追加して、あなたのブログをオシャレにする方法について、図を交えて丁寧に解説していきます。
まず、この記事を読むにあたっての前提条件として、
- 「Simplicity2」のインストールとWordPressへの設置
- 「Simplicity2」への子テーマの追加
が済んでいるものとします。これらの作業がまだの方は、下の記事を参考にして作業を済ませたのち、この記事を読み進めるようにしてください。
↓↓↓
1.WordPressのデザイン性やSEO効果を上げてくれるテンプレート(テーマ)を設置する方法
2.WordPressの無料テンプレート「Simplicity2」のカスタマイズに必要な「子テーマ」の追加方法
スキンとは何?
スキンは、テンプレートの外観(見た目)のみを変更するのに使うツールです。子テーマほどディープなカスタマイズができない代わりに、手軽な操作で外観を変更することが可能です。
「Simplicity2」を設置した段階でそれなりの外観にはなっていますが、テンプレートの名称通り、そのデザイン性はとてもシンプルです。もしあなたが「シンプルな外観が好きなんだ!」ということであれば、そのまま使っていっても良いでしょう。でも、どうせテンプレートを使うなら、オシャレでカワイイ外観に着せ替えた方が、自分のブログに対して愛着を持ちやすくなると思いますよ♪
「Simplicity2」に標準装備されているスキンの設定方法
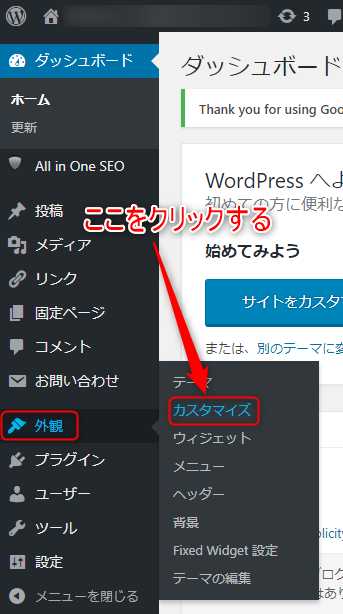
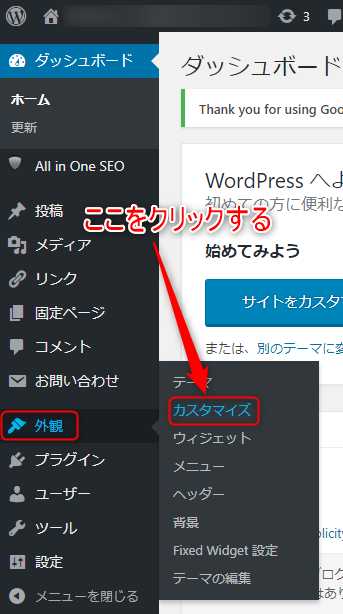
WordPressの管理画面の左のメニューの「外観」にカーソルを合わせ、出てきたメニューの「カスタマイズ」をクリックします。

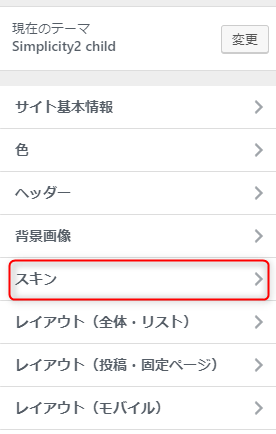
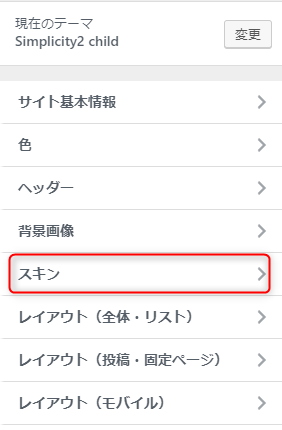
「カスタマイズ」ページの左枠の中の「スキン」をクリックします。

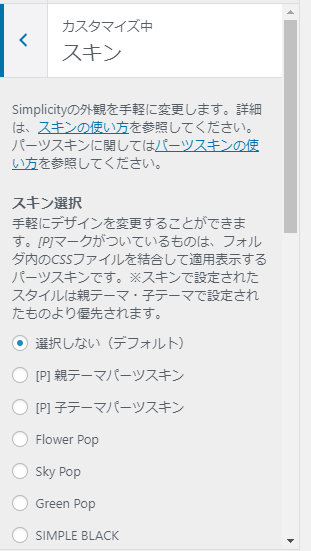
「スキン」ページの左枠の中には、標準装備されているスキンが一覧になっています。

①今回は例として、「ギンガムチェック(ガーリー)」を選択しました。
②右枠にサンプルページが表示されます。
③サンプルページを確認して問題なければ、「公開」をクリックします。

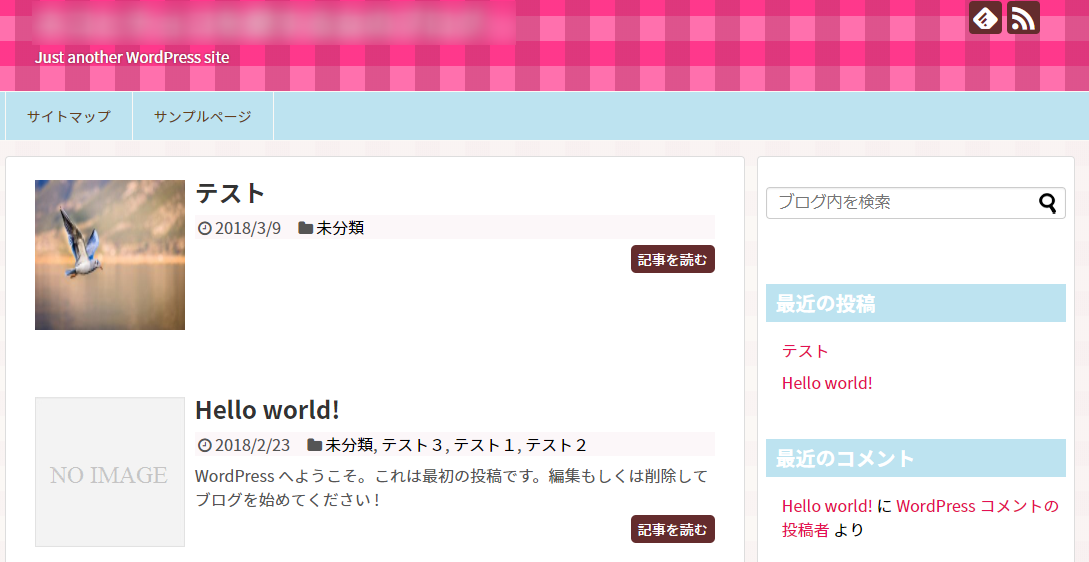
実際のブログの見え方は、下図のようになります。

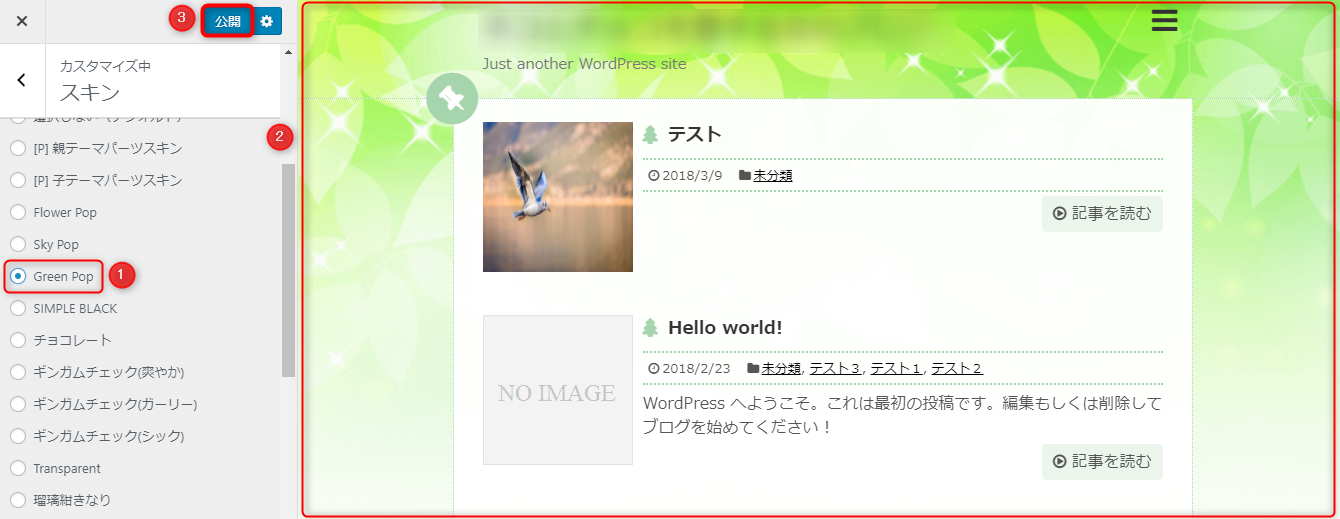
①もう一つ例として、「Green Pop」を選択します。
②右枠にサンプルページが表示されます。
③サンプルページを確認して問題なければ、「公開」をクリックします。

実際のブログの見え方は、下図のようになります。

これで、標準装備されているスキンの設定は完了しました。
新たにスキンをダウンロードする方法
「Simplicity2」に標準装備されているスキンで気に入ったものが見つかればそれで良いのですが、「う~ん、いまいちピンとこないなぁ…」というときには、別のスキンをダウンロードすることが可能です。では、スキンをダウンロードする方法をみていきましょう。
まず、下のリンクをクリックして、「Simplicity2のスキン」の公式ページに移動します。
↓↓↓
「Simplicity2のスキン」の公式ページ
下図のような画面が出てくるので、しばらく下にスクロールしていきます。

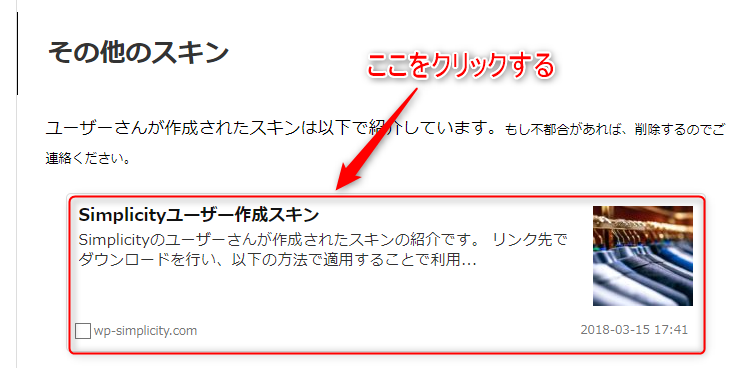
すると、「その他のスキン」という項目が出てくるので、その中の「Simplicityユーザー作成スキン」をクリックします。

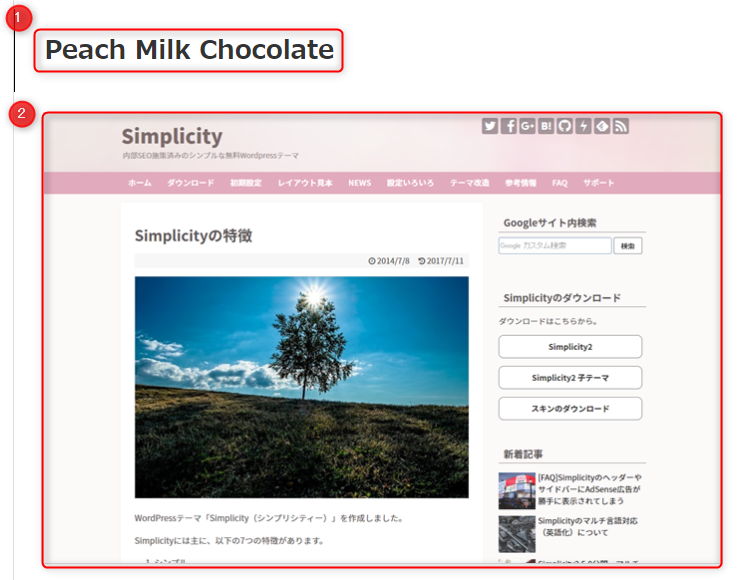
ページが切り替わり、そこには数々のスキンが表示されています。その中から、今回は下図にある「Peach Milk Chocolate」をダウンロードしてみます。
①スキンのタイトルが表示されています。
②そのスキンを反映させたサンプルページがあります。

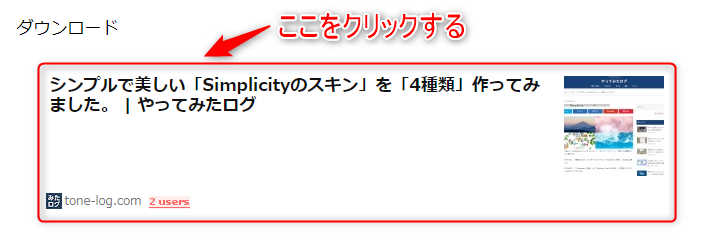
ダウンロードするスキンの中で少し下にスクロールすると、「ダウンロード」部分があるのでそこをクリックします。なお、「ダウンロード」部分の形式はスキンの作成者によって異なるので、必ずしも下図のような表示というわけではありません。

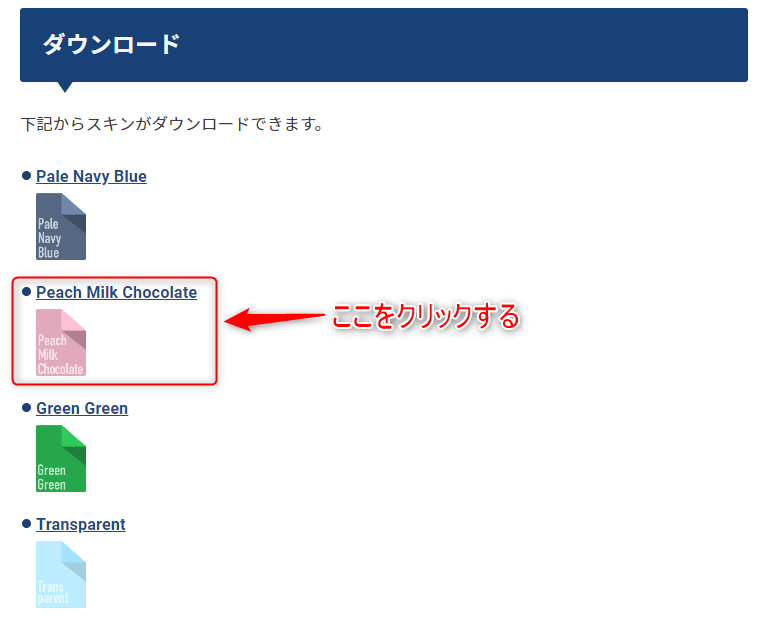
今回の「Peach Milk Chocolate」の場合は、「ダウンロード」部分をクリックすると、スキン作成者の個人ページに移動します。そのページをしばらく下にスクロールしていくと、下図のような画面が出てきます。(この作成者さんは、4つのスキンを作成しているようですね♪)その中から、ダウンロードしたい「Peach Milk Chocolate」を選択してクリックします。

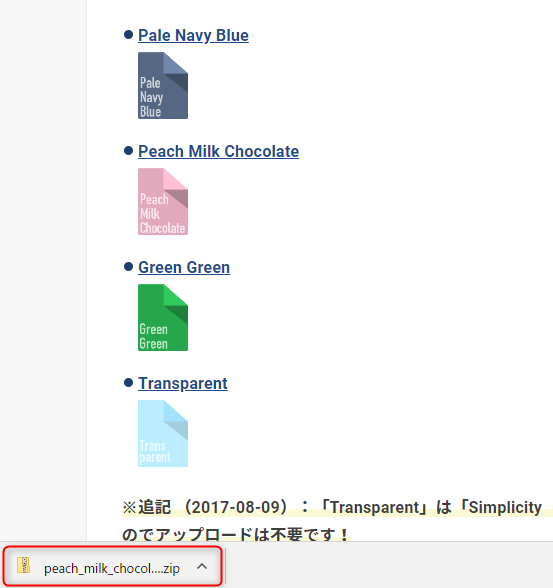
ダウンロードが始まると、下図のような表示が出てきます。

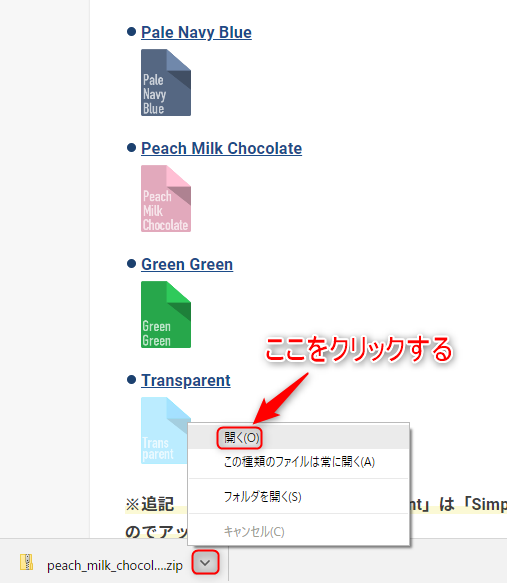
ダウンロードが完了したら、表示の右隣にあるマークをクリックして、出てきたメニューの「開く」をクリックします。それにより、ダウンロードしたzipファイルが解凍されます。

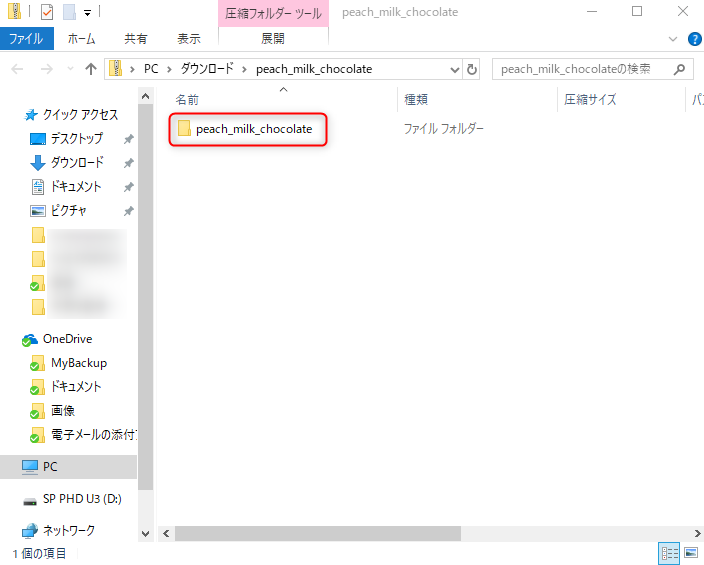
解凍が済むと、下図のように表示されます。(アイコンが、圧縮フォルダから普通のフォルダに変わっています。)

これで、新たなスキンのダウンロードは完了です。次に、そのスキンをサーバーにアップロードする手順です。
ダウンロードしたスキンをFTPソフトでアップロードする方法
ダウンロードして解凍まで済んだスキンのデータですが、これはFTPソフトを使ってサーバーへアップロードしなければ、WordPressに反映させることができません。今回、FTPソフトは「FileZilla」を使っています。
「FileZilla」については、下の記事を参考にしてください。
↓↓↓
アフィリエイターに人気のFTPソフト「FileZilla(ファイルジラ)」をインストールする方法
インストールしたFTPソフト「FileZilla(ファイルジラ)」をエックスサーバーに接続する方法
「FileZilla(ファイルジラ)」を使って、ファイルをアップロードする方法とファイルにアクセスする方法
では、ダウンロードしたスキンをアップロードする方法を見ていきましょう。
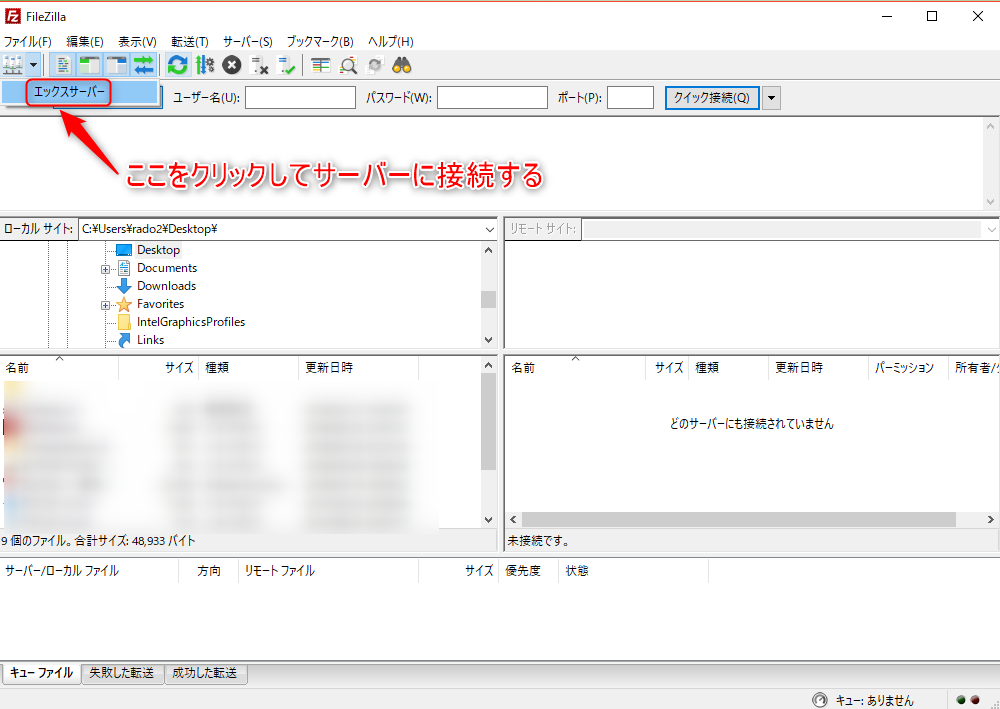
まず、FileZillaを起動し、サーバーに接続します。

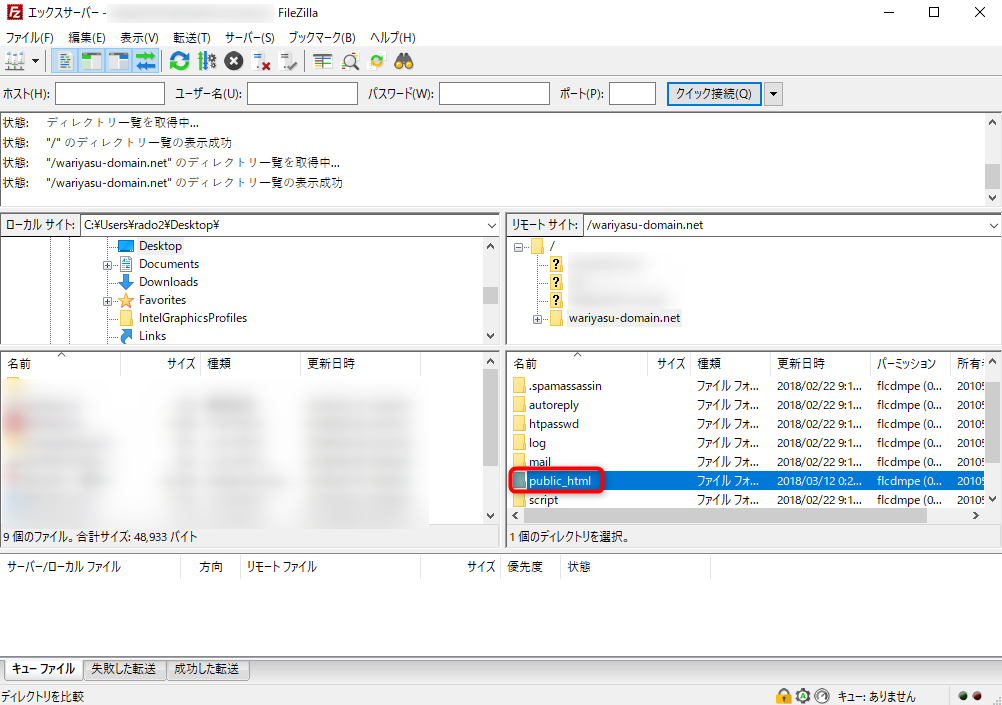
「リモートサイト」の下枠の中にある、WordPressに使用しているドメイン名がついたフォルダをダブルクリックします。

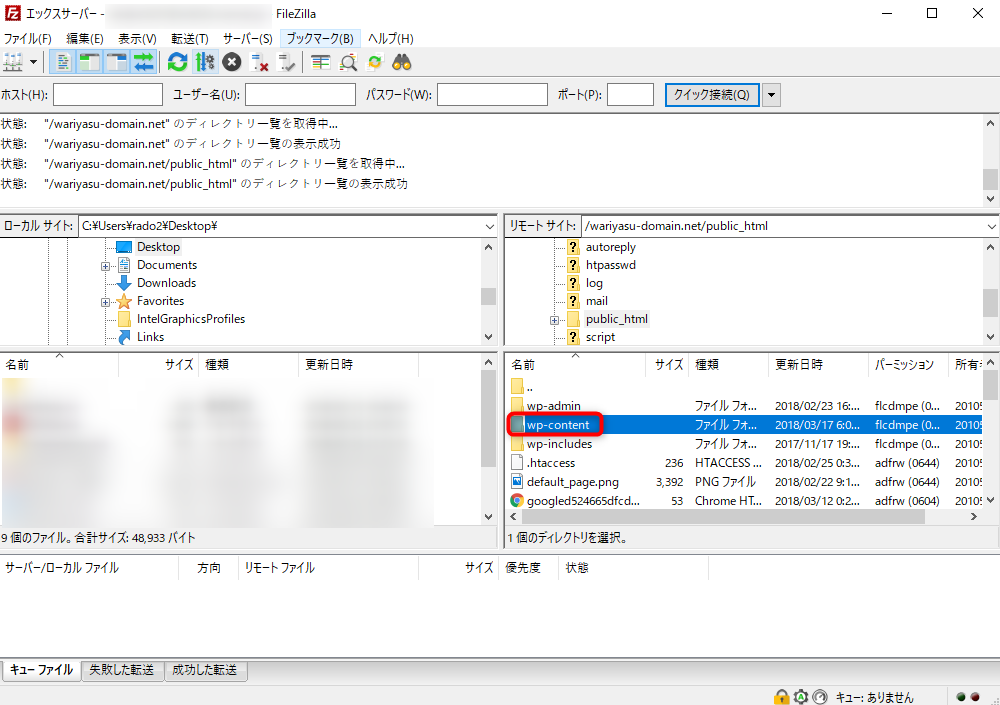
開いたフォルダの中にある「public_html」をダブルクリックします。

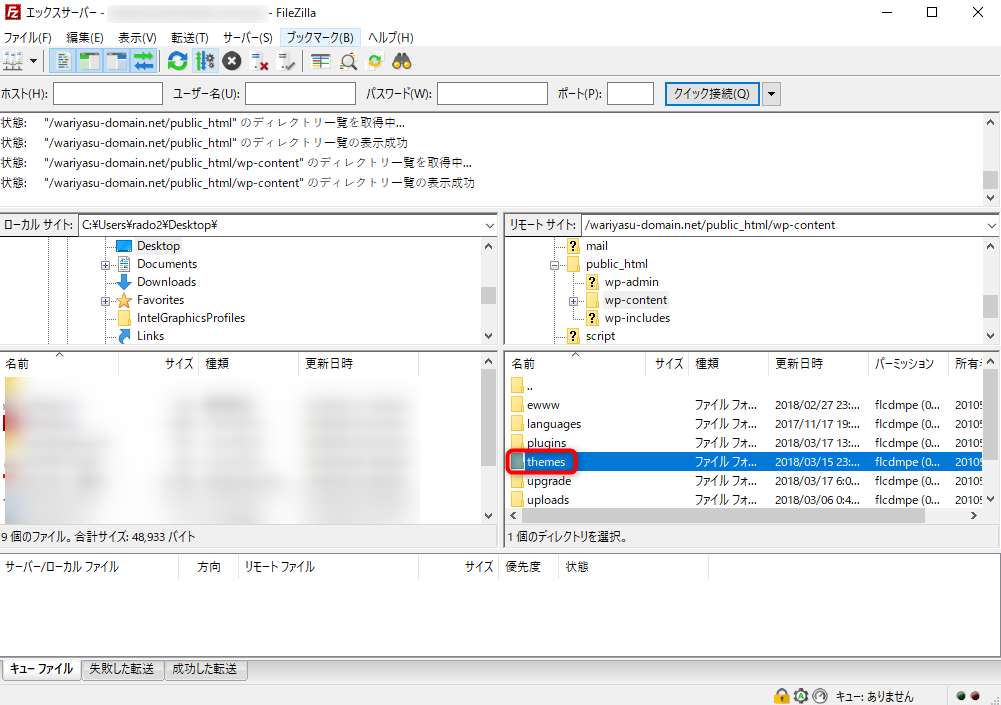
開いたフォルダの中にある「wp-content」をダブルクリックします。

開いたフォルダの中にある「themes」をダブルクリックします。

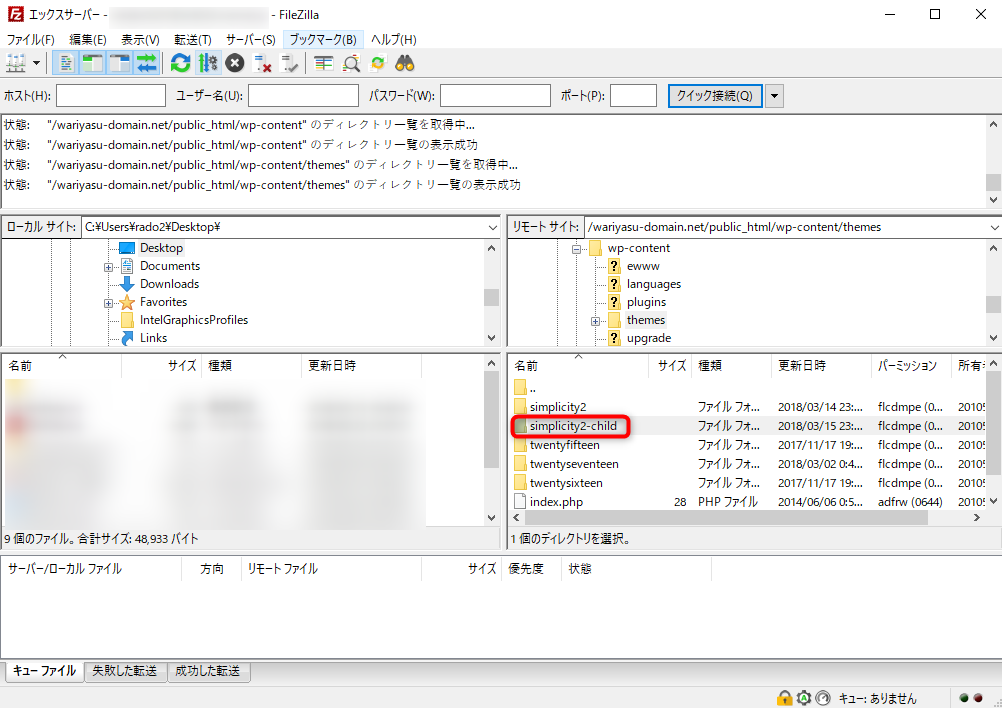
開いたフォルダの中にある「simplicity2-child」をダブルクリックします。

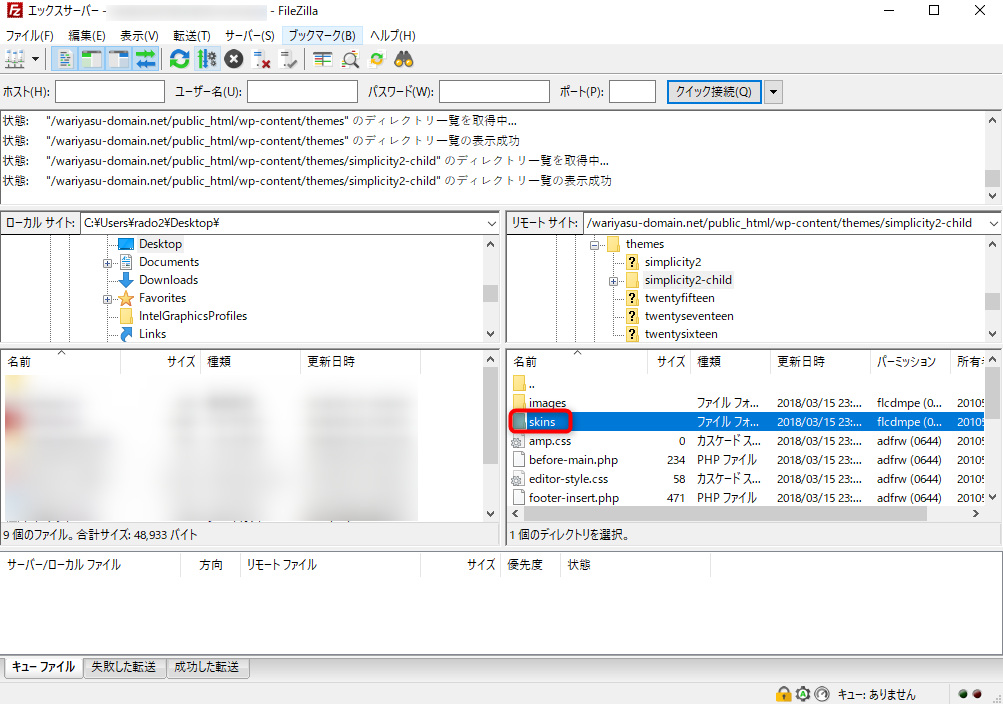
開いたフォルダの中にある「skins」をダブルクリックします。

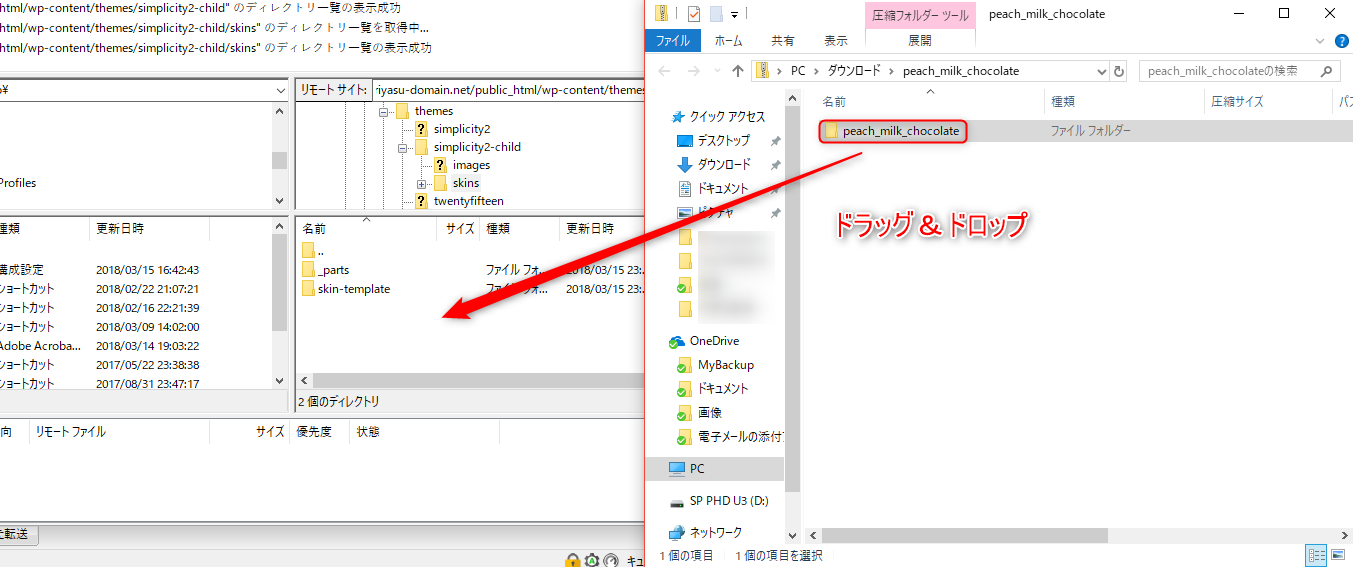
開いたフォルダの中に、先ほどダウンロードしたスキンのフォルダを、ドラッグ&ドロップして追加します。

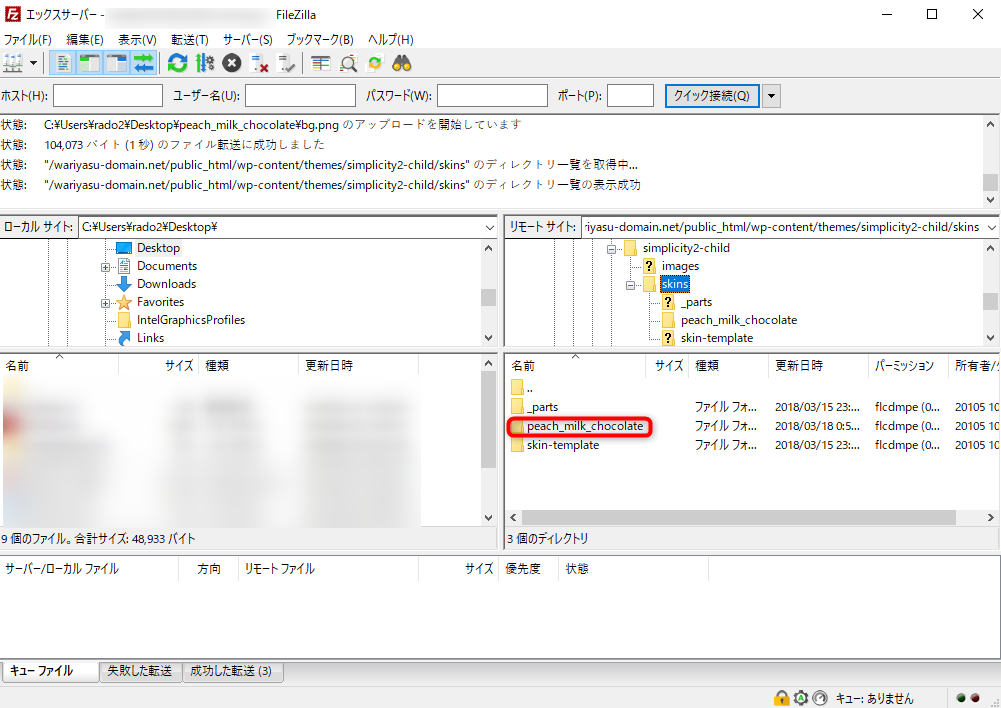
すると、リモートサイトの下枠の中に、ダウンロードしたスキンのフォルダが追加されました。(下図の赤枠で囲った部分)

これで、ダウンロードしたスキンのサーバーへのアップロードが完了しました。
アップロードしたスキンを設定する方法
基本的には、最初に解説した「標準装備されているスキンの設定方法」と同じ手順になります。
WordPressの管理画面の左のメニューの「外観」にカーソルを合わせ、出てきたメニューの「カスタマイズ」をクリックします。

「カスタマイズ」ページの左枠の中の「スキン」をクリックします。

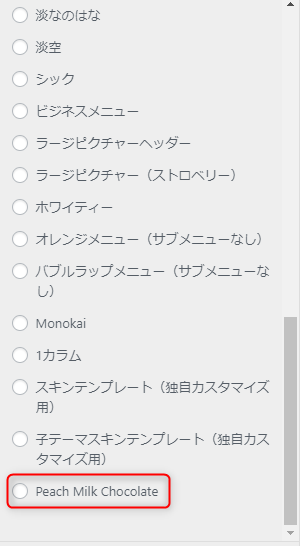
「スキン」ページの一覧の一番最後に、先ほどダウンロードした「Peach Milk Chocolate」が追加されています。

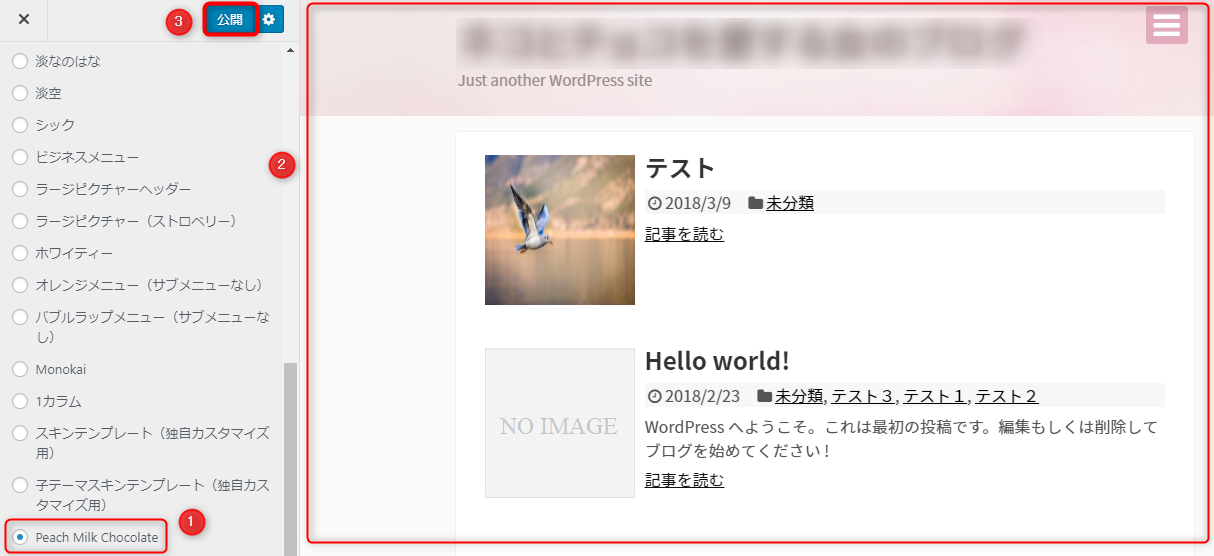
①「Peach Milk Chocolate」を選択します。
②右枠にサンプルページが表示されます。
③サンプルページを確認して問題なければ、「公開」をクリックします。

実際のブログの見え方は、下図のようになります。

これで、アップロードしたスキンの設定は完了しました。
最後に
いかがでしたか?
「Simplicity2」にスキンを設定する方法について、理解していただけたでしょうか?
あなた好みのデザインにすることで、ブログに対する愛着は格段に上がります。そうなれば、ブログに記事を更新していくモチベーションも上がりますので、ここでの設定はしっかりあなたが気に入るものを探すようにしましょう!
これまで無料テンプレート「Simplicity2」をあげて解説してきましたが、有料テンプレートを導入した場合は、テンプレートの中に外観のデザインもセットになっていることが多いです。「子テーマ」「スキン」という形式でバラバラに設定する必要がないので、カスタマイズが非常に楽ですよ♪
ちなみに、えむは「賢威」という有料テンプレートを使用しています。
↓↓↓
よければ、参考にしてみてください。
