

こんにちは、えむです。
今回は、有料テーマ「賢威7」をカスタマイズして、グローバルメニューの幅が、項目の文字数に合わせて自動調整されるようにする方法を、図を交えて丁寧に解説していきます。
グローバルメニューって何?
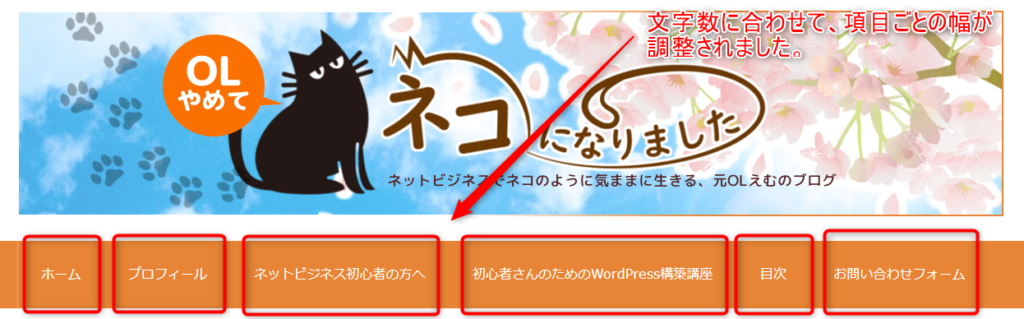
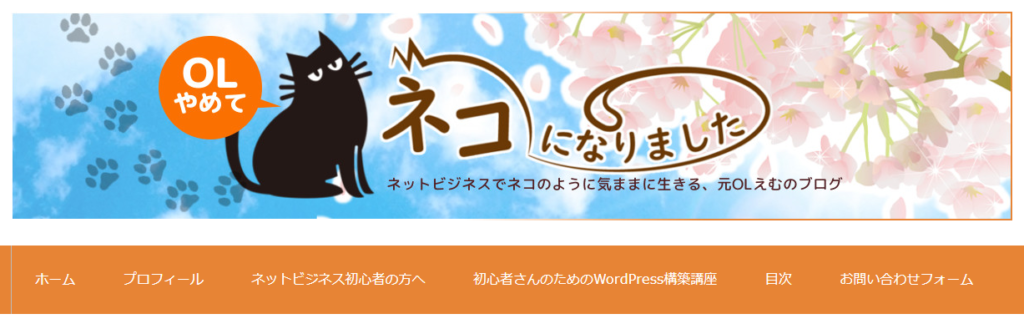
グローバルメニューは、ブログの画面上部に表示されているメニューバーのことです。えむのブログでいうと、下図の赤枠で囲った部分がグローバルメニューです。

グローバルメニューにある項目をクリックすると、その項目のページにショートカットで移動できます。
グローバルメニューには「ホーム」「お問い合わせフォーム」など、読者さんが必要とすることが多いページが置かれていることが多いです。それにプラスして、あなたが特に読んでほしいと思っているページや、アクセスが多いページを置いておくことで、読者さんにそのページを読んでもらいやすくなります。
一応、この状態でもグローバルメニューの項目を見るのに困りはしないですが、「ネットビジネス初心者の方へ」などが2段になっていて、ちょっとカッコ悪いですよね。でも、これから解説する方法を使えば、こうしたカッコ悪い部分がなくなって、バランス良くスッキリとしたグローバルメニューにすることができます。
では、具体的な操作方法をみていきましょう。
グローバルメニューの幅が、項目の文字数に合わせて自動調整されるようにする方法
先ほども見ましたが、調整する前のグローバルメニューは、下図のように、文字数が多い項目については2行になって表示されています。「初心者さんのためのWordPress構築講座」についてはこれでも良さそうですが、「ネットビジネス初心者の方へ」の方は、ちょっと区切りが悪くてカッコ悪いですね。

これを、改行されないようにしてスッキリとした表示になるようにしていきます。
それでは、作業開始です♪
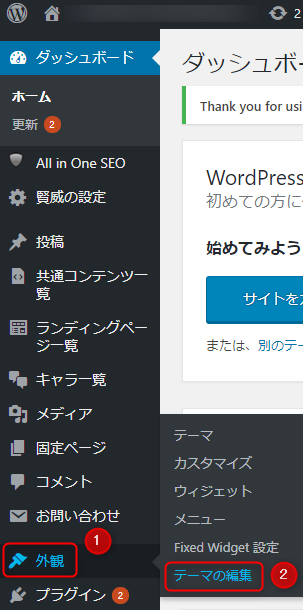
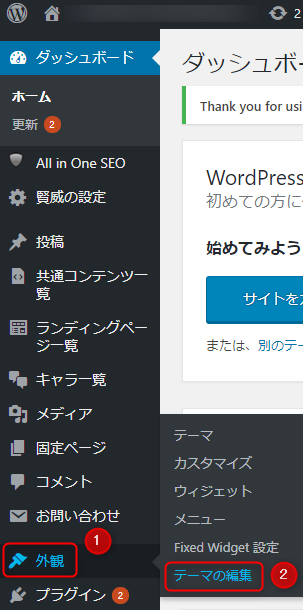
まず、WordPressの管理画面の左のメニューの「外観」にカーソルを合わせ、出てきたメニューの「テーマの編集」をクリックします。

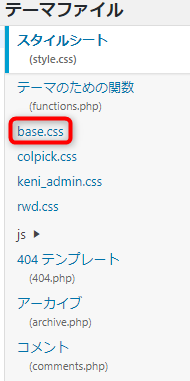
「テーマの編集」ページの右側にある「テーマファイル」の中の「base.css」をクリックします。

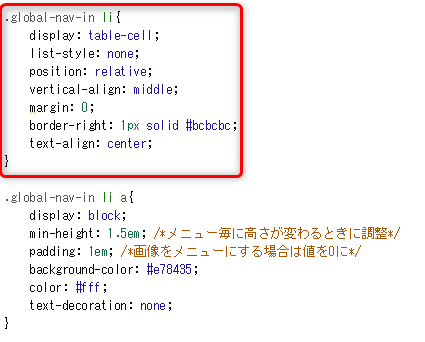
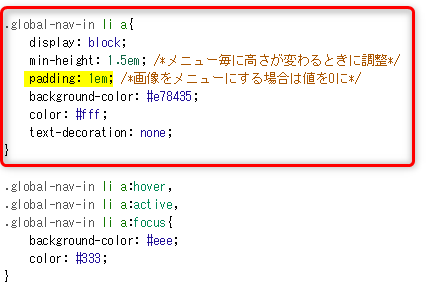
「base.css」のページが出てきたら、下図の赤い枠で囲った部分と同じものを探します。

同じものが見つかったら、その部分のコードの書き換えを行います。
書き換えるコードは下に示してあるので、それをコピーして使ってください。
↓↓↓
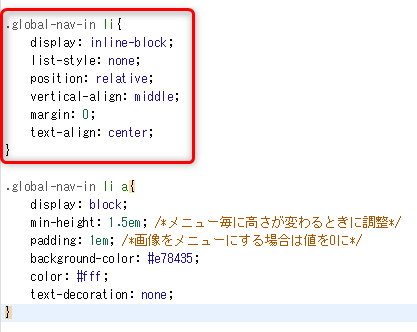
書き換えが済んだら、下図のような状態になります。

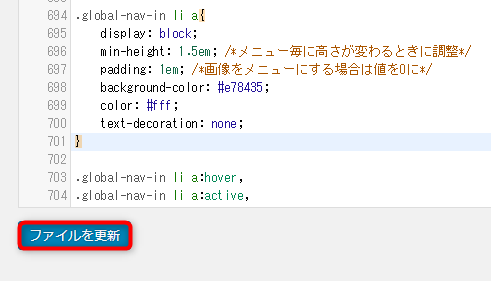
そうしたら、画面の一番下までスクロールして、「ファイルを更新」をクリックします。

ファイルの更新が無事に済んだら、ブログのトップページに移動して、実際にグローバルメニューがどう変化したかを確認してみましょう。

このように、文字数に合わせて項目の幅が調整されていることがわかります。最初のグローバルメニューと比べると、だいぶスッキリとした印象になりましたね♪
もし、この時に「最初とおんなじ状態のままだよ~(汗)」ということになったら、キャッシュを削除すれば、書き換えた内容が反映されるようになる可能性が高いです。このまま、キャッシュの削除方法をみていきましょう。
※もし、無事に書き換えた内容が反映されているようなら、次の内容に進んでください。
キャッシュを削除する方法
Google Chromeの場合
①右上にある「Google Chromeの設定」をクリックします。
②出てきたメニューの「設定」をクリックします。

ページが切り替わったら、一番下までスクロールして「詳細設定」をクリックします。

切り替わったページを下にスクロールしていき、「閲覧履歴データを消去する」をクリックします。

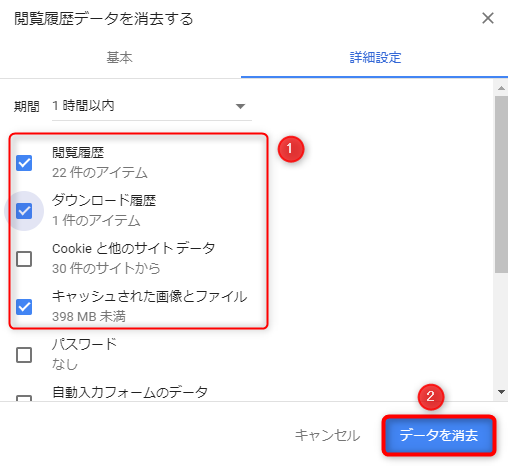
①出てきたページにある項目のうち、下図の3つにチェックを入れます。
②「データを消去」をクリックします。

これで、キャッシュの削除は完了しました。
あとは、「F5」を押して「ページ全体を更新」すれば、コードの書き換えが反映されるはずです。
Microsoft Edgeの場合
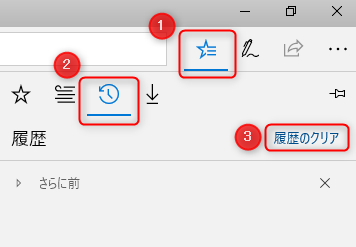
①右上にある「ハブ」をクリックします。
②「履歴」ボタンをクリックします。
③「履歴のクリア」をクリックします。

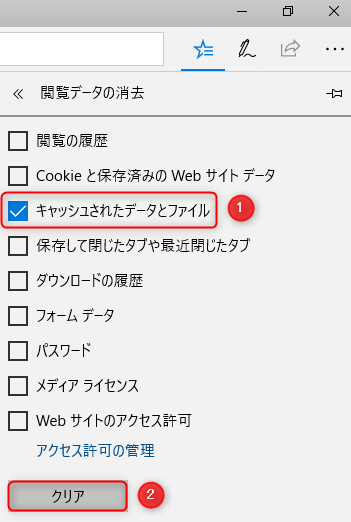
①出てきた項目のうち、「キャッシュされたデータとファイル」はマストでチェックを入れます。
(他の項目も、必要に応じてチェックを入れてください。)
②「クリア」をクリックします。

これで、キャッシュの削除は完了しました。
あとは、「F5」を押して「ページ全体を更新」すれば、コードの書き換えが反映されるはずです。
グローバルメニューの余白を調整する方法
ここまでで、グローバルメニューの項目の調整ができるようになったと思います。この後は、さらに細かな調整について、解説していきます。
下図がコードの書き換えが反映されたえむのブログのグローバルメニューです。これはたまたま違和感なくおさまったのですが、項目の文字数によっては、右端に余白ができてしまう場合があります。

せっかく文字数に合わせて幅が調整されるようになったのに、右端に余白ができてしまっては、やっぱり何となくカッコ悪いです。
ですから、その余白も調整してしまいましょう。その調整の仕方は、「各項目ごとの余白を広げる」というものです。右端に固まっている余白を、各項目にちょっとずつ分配していくイメージですね。
では、実際に作業をしてみましょう。
まずは、最初にやった調整と同様に、WordPressの管理画面の左のメニューの「外観」にカーソルを合わせ、出てきたメニューの「テーマの編集」をクリックします。

「テーマの編集」ページの右側にある「テーマファイル」の中の「base.css」をクリックします。

「base.css」のページが出てきたら、下図の赤い枠で囲った部分と同じものを探します。

黄色で示した「padding:1em」という部分が余白の幅を表しています。「1」となっている数字の部分を増やすと、余白の幅が広がるということになります。
※この数字を何にするとちょうど良くなるかは個々人によって異なるので、実際の画面で確認しながら数字を変更していってください。
これで、グローバルメニューの右端にできた空白を調整することができます。
最後に
いかがでしたか?
グローバルメニューの幅が文字数に合わせて調整されるようにする方法は、理解していただけたでしょうか?
ブログで最も目につきやすいグローバルメニューですから、できるだけ見た目にもこだわりたいですよね。
今回解説した方法で、あなたのブログのグローバルメニューをスッキリさせてみてください(^^)/