こんにちは、えむです。
今回は、WordPressの記事にGoogleマップの地図を埋め込む方法について、図を交えて丁寧に解説していきます。
地図を埋め込む方法は、おもに「プラグインを用いる方法」と「直接地図を挿入する方法」の2種類がありますが、今回は「直接地図を挿入する方法」の方を説明していきます。
WordPressの記事にGoogleマップの地図を埋め込む方法
GoogleマップからHTMLコードを取得する
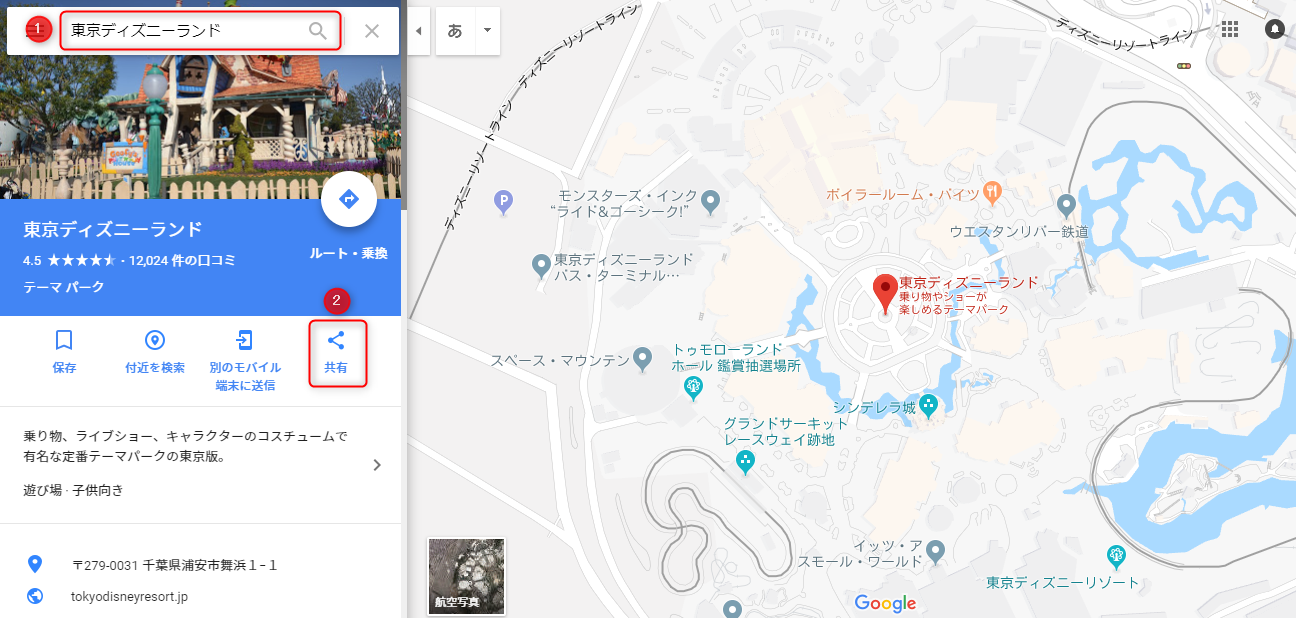
①Googleマップで地図を埋め込みたい場所を検索します。
②検索欄の下にあるメニューの中の「共有」をクリックします。

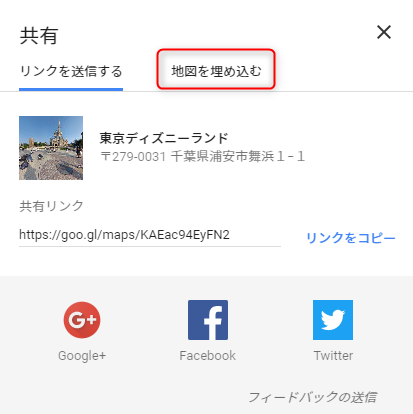
下図のような画面が出てくるので、「地図を埋め込む」というタブをクリックします。

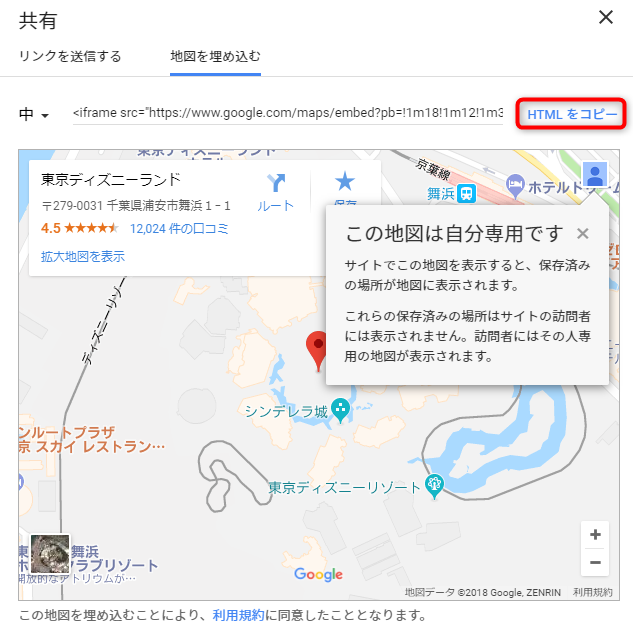
下図のような画面に切り替わるので、地図があなたの検索した場所を示していることを確認して、「HTMLをコピー」をクリックします。

これで、Googleマップでの作業は終了です。次は、WordPressの画面に移動します。
WordPressにHTMLコードを貼り付ける
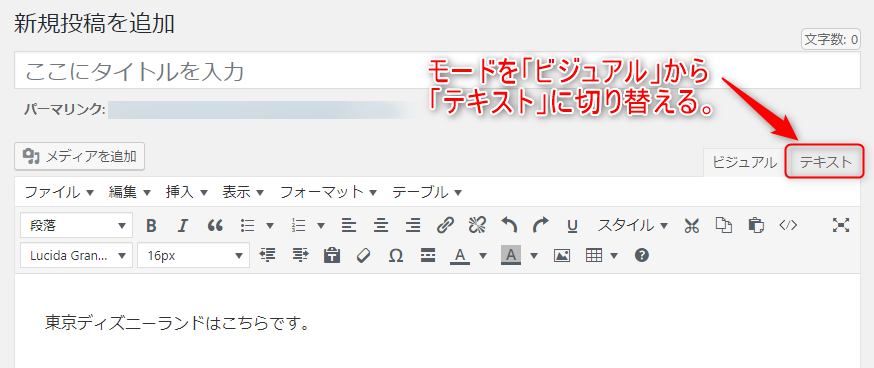
WordPressの地図を埋め込みたい記事を開き、「テキストモード」に切り替えます。

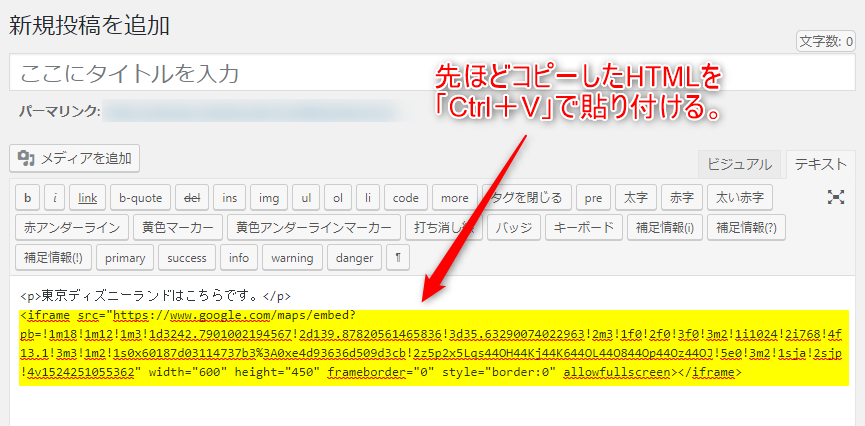
テキストモードに切り替わったら、地図を埋め込みたい場所に、先ほどコピーしたHTMLを「Ctrl+V」で貼り付けます。

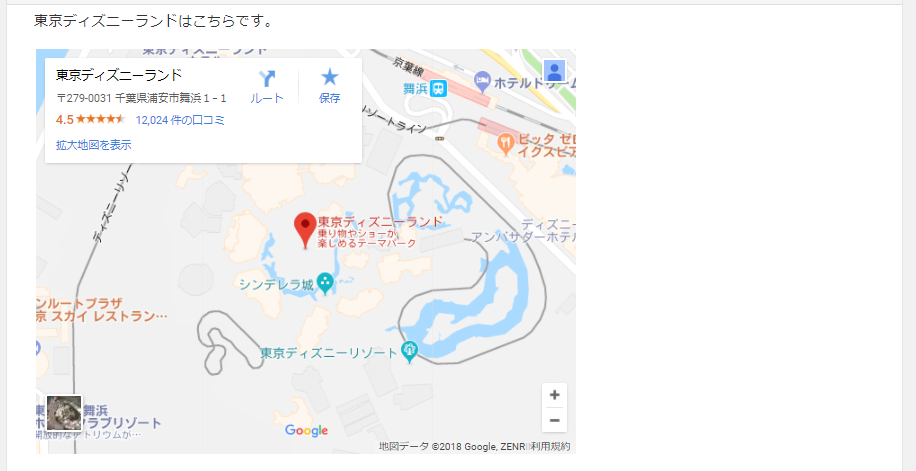
「ビジュアルモード」に戻すと、下図のように記事内に地図が埋め込まれました。

これで、WordPressにGoogleマップの地図を埋め込む作業は完了です。
最後に
いかがでしたか?
WordPressの記事にGoogleマップの地図を埋め込む方法について、理解していただけたでしょうか?
例えば、グルメブログを運営していてお店を紹介する記事を書く場合、お店の場所を伝えるのに、住所だけよりも地図も示されていた方が親切です。さらに、その地図が図として固定されているのではなく、読者さん自身で拡大したり動かしたりできるようになっていれば、便利でなお良いです。
そういう親切な地図にするためには、Googleマップの地図を埋め込むのが最適なので、ぜひこの方法を覚えておきましょう!