

こんにちは、えむです。
今回は、エックスサーバーから提供されている、3つの表示速度高速化機能の設定方法について、利用前と利用後の表示速度を比較しながら解説していきます。
設定自体はものすごく簡単ですし、えむはこの機能を使うことで表示速度がアップしたので、おすすめです(^^)
機能を設定する前後のパフォーマンスの比較
表示速度高速化機能の設定方法を解説する前に、まずは、設定前と設定後でどれくらい表示に関するパフォーマンスが変わったのかを、先にお見せしながら比較していきます。
【設定前】

【設定後】

こうして見ると、左側のパフォーマンススコアの数値が改善されていることがわかります。
各項目について、簡単に解説しますね。
【PageSpeedスコア】
Googleが提供する表示速度を計測するサービスにおける評価です。
この数値が高いほど、表示速度が優秀なページであると言えます。
【YShowスコア】
Yahoo!が提供する表示速度を計測するサービスにおける評価です。
これも、数値が高いほど、表示速度が優秀なページであると言えます。
【完全にロードされた時間】
ページをすべて読み込むのにかかった時間のことです。
ただし、ネット環境や時間帯などで状況が変わるとここに表示される時間も変動するので、あくまで目安程度にみておきましょう。
【合計ページサイズ】
ページを表示する際に読み込んだデータ(画像など)のサイズのことです。
サイズが小さければ、それだけ表示速度は上がります。
【リクエスト】
ブラウザ(Google ChromeやMicrosoft Edgeなど)とサーバーの間のデータのやり取りの回数のことです。
これに関しては、個人でできることはほとんどないので、あまり気にしなくても良いでしょう。
基本的には、上記の項目のうち最初の2つ(パフォーマンススコア)をもとに、表示速度の評価を判断していきましょう。
なぜ、表示速度を上げた方がいいのかといえば、【なかなかページが表示されないな~(# ゚Д゚)】とイライラを感じた瞬間に、読者さんはそのページから離脱していってしまうからです。
少しでも多くの人にブログ記事を読んでもらうために、ページの表示速度の高速化はやっておくべき作業です。
ちなみに、以前の記事で、サイトの表示速度を確認する方法として【Google PageSpeed Insights】を紹介しました。
しかし、このツールではいまだに日本語のサイトでは速度が「Unavailable(無効)」という表示になってしまうので、今回は別のツールでの表示速度の測定を行いました。
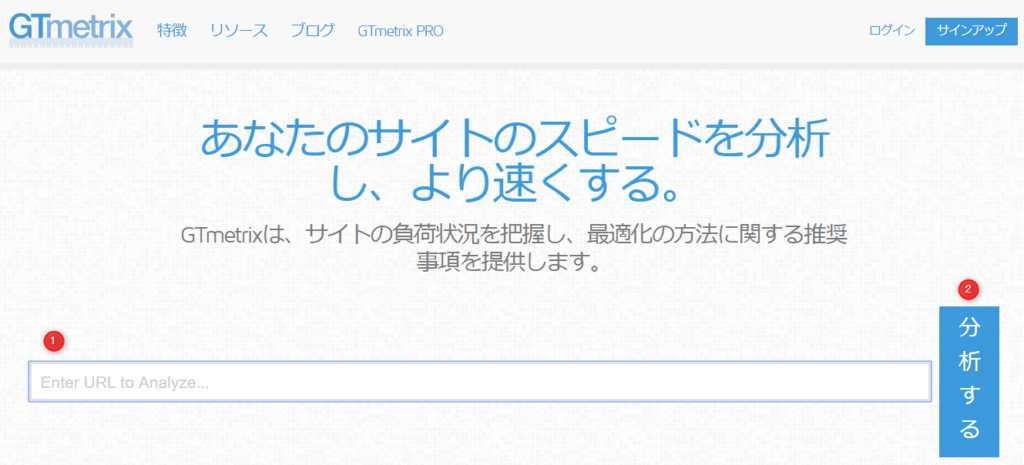
そのツールは【GTmetrix】で、【Google PageSpeed Insights】と同様に、サイトに登録しなくても、トップページにある枠にサイトのURLを貼るだけで表示速度を表示してくれる、とても便利なツールです。
【GTmetrix】の使い方の解説もしておきますね。
まず、下のリンクをクリックして、【GTmetrix】のサイトに移動します。
↓↓↓
【GTmetrix】公式サイト

①枠の中に、表示速度を測定したいサイトのURLを入力する
②「分析する」をクリックする
※ページ内の文字の表示が不格好なのは、Googleによる自動翻訳が入ったからです。
これだけですので簡単ですよね♪
まずは、表示速度高速機能を設定する前の、あなたのサイトの表示速度を計測しておきましょう(^^)/
エックスサーバーの表示速度高速化機能には何があるの?
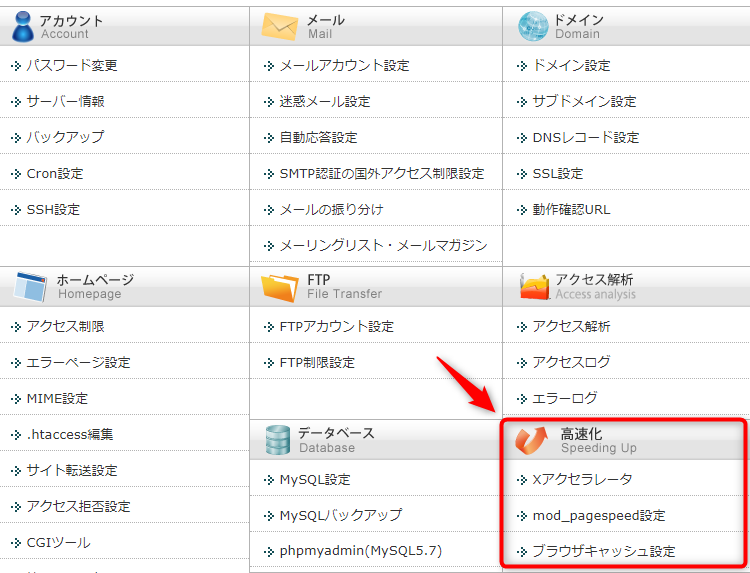
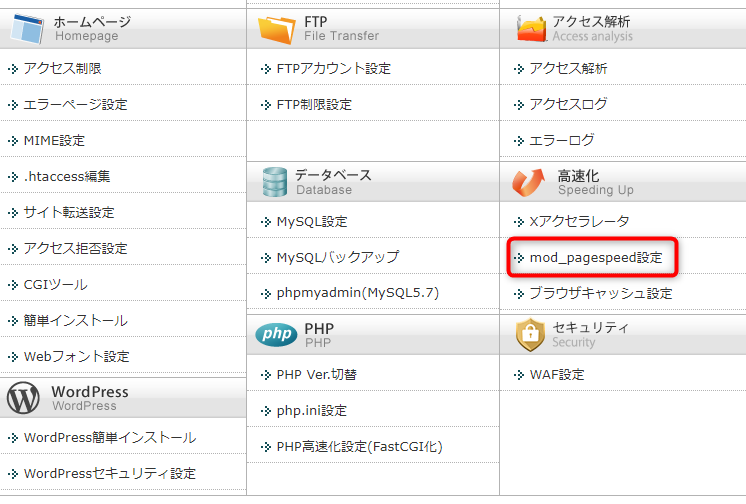
これから解説するエックスサーバーの表示速度高速化機能は、サーバーパネル右下(下図の赤枠部分)に中にあります。

高速化機能には【Xアクセラレータ】【mod_pagespeed設定】【ブラウザキャッシュ設定】の3つがあります。
エックスサーバーの公式HPでは、それぞれの機能について、以下のように説明しています。
【Xアクセラレータ】は、エックスサーバーが独自に開発した、Webサイトの高速化や大量アクセスへの耐性強化を行うことができる機能です。
この機能を設定すると、従来と比べて最大で10倍以上のパフォーマンスが可能になります。
【mod_pagespeed設定】は、Google社により開発された拡張モジュール「mod_pagespeed」を使用して、Webサイトの表示速度を向上させる機能です。
この機能を設定すると、ファイルを圧縮してデータ転送量を削減する、同種のファイルを一まとめにして無駄な通信を削減するなどの最適化処理を実施します。
この最適化処理により、Webサイトにアクセスしたブラウザはデータ転送量が減少し、また、ページのロード時間を短縮できるため、Webサイトの表示速度改善を期待することができます。
【ブラウザキャッシュ設定】は、各ファイルへアクセスしたときのレスポンスヘッダに、ブラウザのキャッシュ利用を指示する設定(Expiresヘッダ)を付加する機能です。
この機能を設定すると、同一ファイルへの再度のアクセス時にはブラウザのキャッシュファイルが利用されるようになり、表示速度の向上や転送量の軽減が期待できます。
設定は上から順番に解説していきます。
Xアクセラレータの設定方法
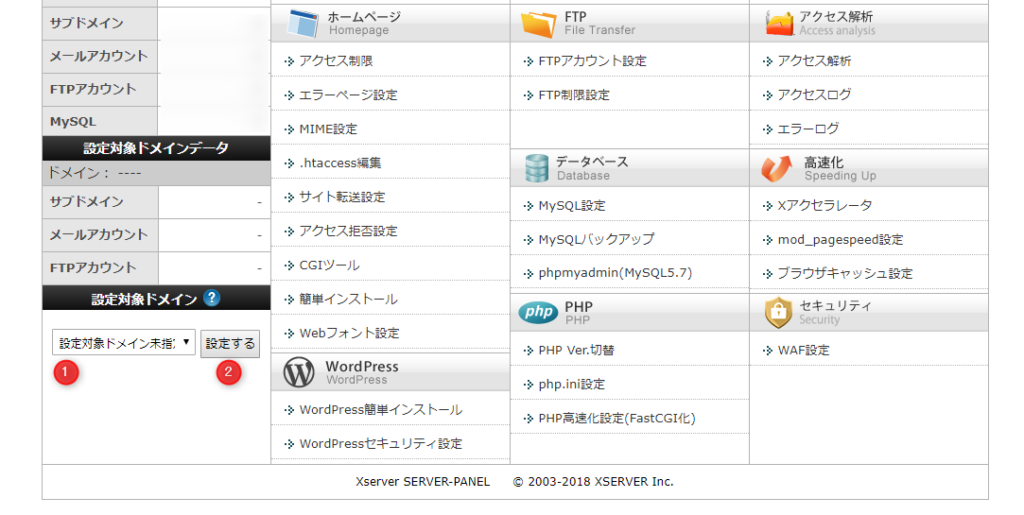
サーバーパネルの左下にある【設定対象ドメイン】の設定をします。
①枠内にある「▼」をクリックして、設定対象ドメインを選択する
②「設定する」をクリックする

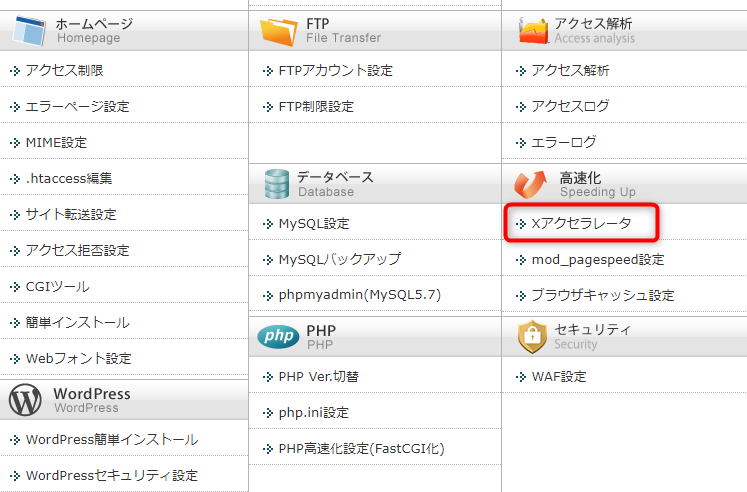
ドメインの設定が済んだら、サーバーパネルの「Xアクセラレータ」をクリックします。

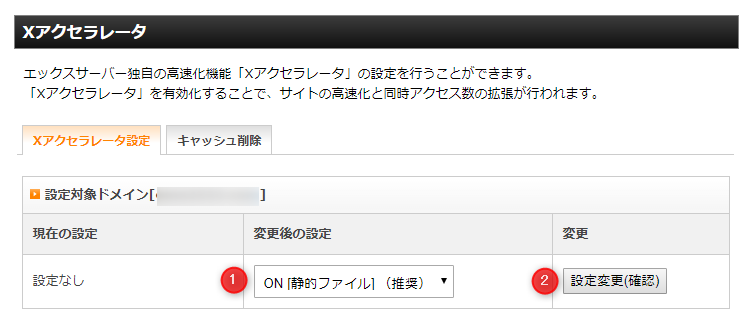
すると、下図のような画面が出てくるので、
①「ON [静的ファイル](推奨)」を選択する
②「設定変更(確認)」をクリックする

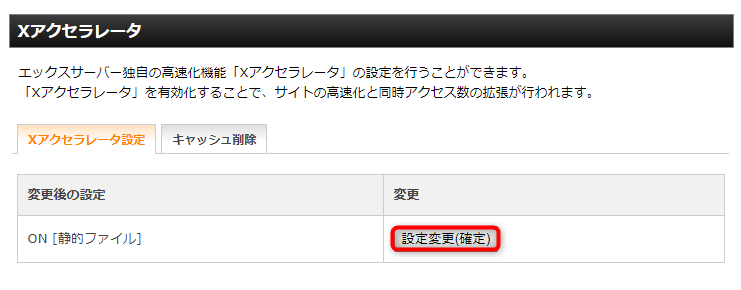
下図のような画面になるので、「設定変更(確定)」をクリックします。

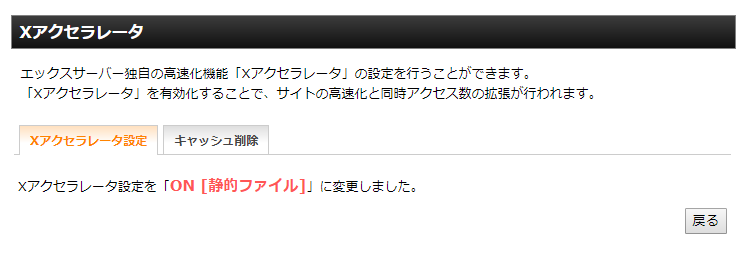
下図のような画面が出てくれば、【Xアクセラレータ】の設定は完了です♪

次の作業があるので、画面左上のエックスサーバーのロゴをクリックして、トップページに戻っておきましょう。

mod_pagespeedの設定方法
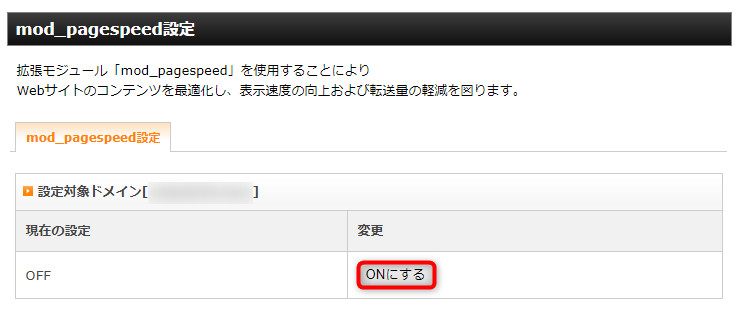
サーバーパネルの「mod_pagespeed設定」をクリックします。

下図のような画面が出てくるので、変更を「ONにする」をクリックします。

下図のような画面が出てれば、【mod_pagespeed設定】の設定は完了です。

次の作業があるので、画面左上のエックスサーバーのロゴをクリックして、トップページに戻っておきましょう。

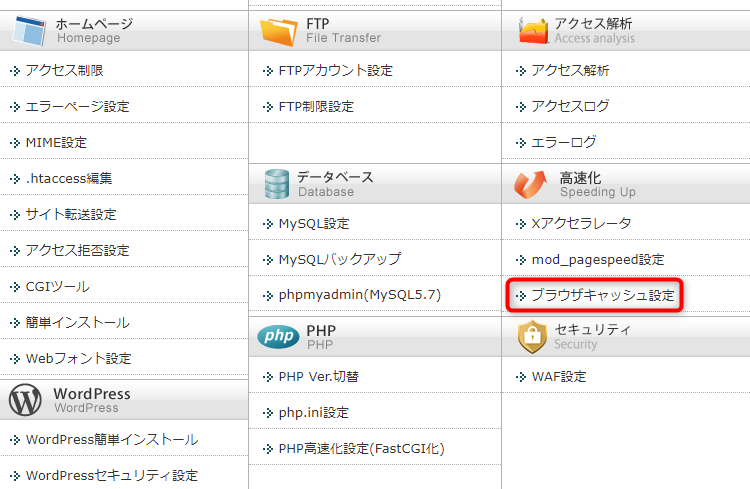
ブラウザキャッシュ設定の設定方法
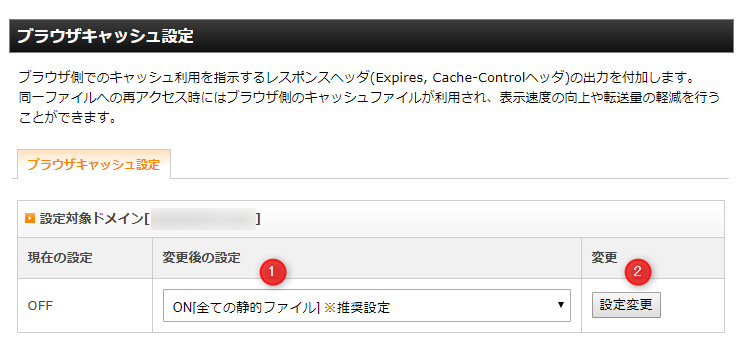
サーバーパネルの「ブラウザキャッシュ設定」をクリックします。

下図のような画面が出てくるので、
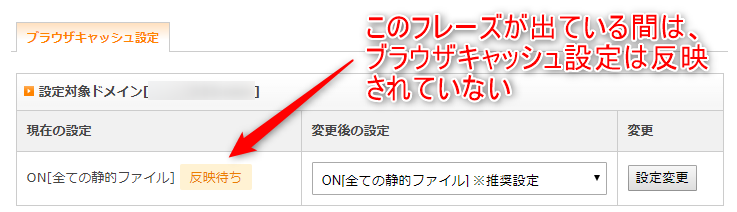
①「ON [全ての静的ファイル] ※推奨設定」を選択する
②「設定変更」をクリックする

下図のように「反映待ち」という表示が出てくるので、反映されるまでしばらく待ちます。

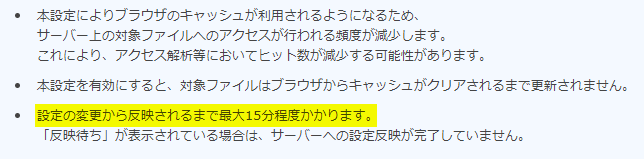
なお、その下には下図のような注意書きがあります。
特に、【ブラウザキャッシュ設定】の反映は、すぐに済む場合もあれば、5~15分くらい待つ必要がある場合もあるので、気長に待ちましょう。

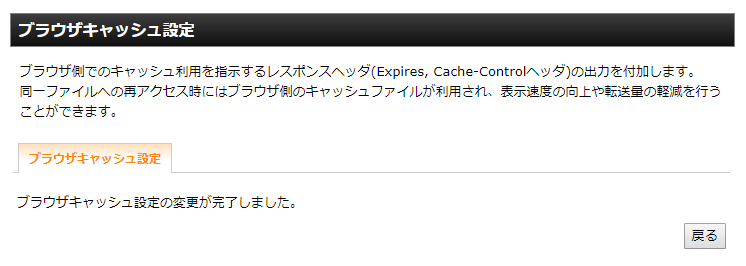
下図のような画面が出てきたら、【ブラウザキャッシュ設定】の設定は完了です。

【追記】ブログのパフォーマンスを上げるためにしたこと
画像の最適化
えむのブログでは「画像の最適化」という項目についてのパフォーマンスレベルが低かったので、画像の最適化を試みました。
手順については、下の記事の5番目の項目で解説しています。
↓↓↓
WordPressにアップロードした画像を圧縮してくれるプラグイン「EWWW Image Optimizer」の設定方法
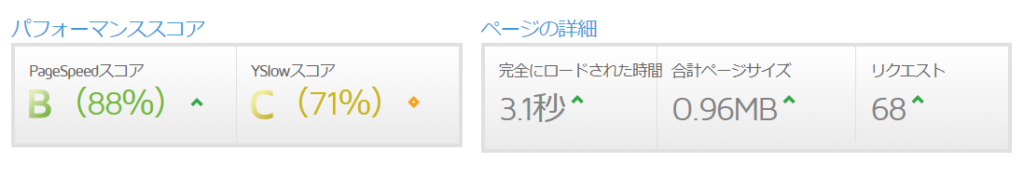
画像の最適化を行った結果、パフォーマンスレベルは以下のようになりました。

【パフォーマンススコア】と【合計ページサイズ】が改善されたことが分かりますね(^^)
最後に
今回解説した機能はエックスサーバー側が提供したものなので、WordPressとの間に不具合が起こる可能性は低いですし、プラグインを導入して高速化するよりもはるかにお手軽に設定できるので、使わない手はないです。
ぜひ、あなたのサイトに来てくれた人にイライラを感じさせることのないよう、表示速度をしっかりと上げておきましょう(^^)/


ブログランキングから来ました。
自分もXサーバーを使用しているので、
参考になりました。
ありがとうございます。
shiryouuさん
コメントをくださって、ありがとうございました~(^^)
記事がshiryouuさんのお役に立てたのでしたら、すごく嬉しいです♪
ぜひぜひ、shiryouuのブログをより良いものにしていってくださいね。